Hoy en día a la hora de diseñar nuestro sitios web ya no es necesario crear el estilo de cada elemento que usamos o crear nuestros propios iconos.
Gracias a la gran variedad de librerías y frameworks CSS podemos crear una página original en menor tiempo haciendo uso de estos, he incluso podemos utilizar más de uno al mismo tiempo.
Bootstrap siempre ha sido muy popular y uno de los Frameworks Front-end más conocido y utilizados, pero ha dejado de ser el Rey con tanta variedad de librerías y en particular por el lanzamiento de Material Design por parte de Google en 2014.
Actualmente, los desarrolladores estamos optando por otras opciones que ofrecen elementos visualmente más llamativos y minimalistas. Por eso en este artículo te mostraremos 7 alternativas a Bootstrap cubriendo las más populares al día de hoy.
Contenido
Top 7 mejores alternativas a Bootstrap
Veamos ahora cuáles son las mejores alternativas a Bootstrap como framework par el desarrollo front end.
Materialize CSS

Materialize es una librería CSS al igual que Bootstrap, la cual podemos incluir en nuestro proyecto simplemente agregando el link del CDN. Esta librería se basa en Material Design pero manteniendo la facilidad de incorporación al proyecto como Bootstrap.
Hay muchas ventajas en utilizar un diseño basado de Material Design, por ejemplo el minimalismo que este tiene es su composición y la familiaridad que genera al usuario por ser utilizado en todas las herramientas de Google y por supuesto su bello diseño, solo por nombrar algunas.
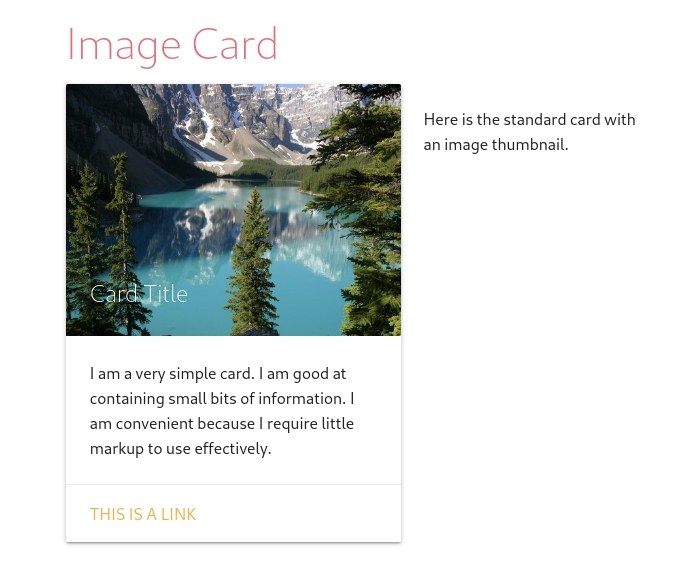
Respecto al diseño de Materialize, las tarjetas con imágenes son mi elemento favorito de esta librería. Con la incorporación del sombreado y las puntas rectas le da una vista totalmente diferente a las de Bootstrap que la hacen ver como una tarjeta real.

Materialize también ofrece Temas de HTML estático para utilizar en cualquier proyecto y Temas específicos para Shopify, ambos de pago.
En este ámbito no tiene mucha variedad y si lo que buscas son temas hay muchos gratuitos y de buena calidad que ofrecen otras librerías.
ZURB Foundation

Foundation es un framework para el desarrollo Front-end que incluye contenido SASS (CSS), HTML y también podemos agregar JavaScript. Foundation es totalmente responsive y ofrece una gran variedad de elementos e iconos permitiéndonos quitar lo que no queramos.
Algo que destaca a Foundation de otros frameworks es el uso de SASS para trabajar con los estilos. SASS nos permite trabajar con variables, anidamiento, mixins y herencia, lo que es de gran ayuda a la hora de escribir el código.
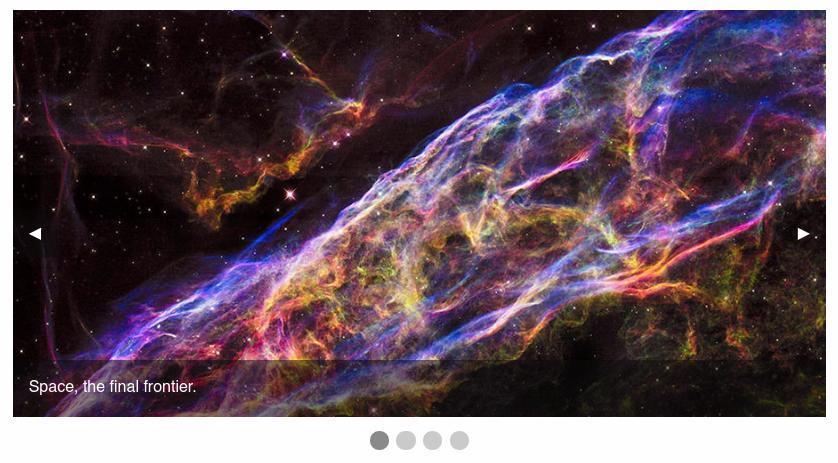
En Foundation todos sus elementos están muy bien logrados y tiene una enorme cantidad de elementos responsive que le facilitan la vida a cualquier desarrollador. Un ejemplo de sus elementos es el Carrusel el cual está tan de moda hoy en día.

Foundation también ofrece una variedad de templates adaptables a todo tipo de proyectos como Themes para WordPress y otros CMS.
Entre los Templates/Themes hay gratuitos y de pago cubriendo una amplia variedad de necesidades y todos ellos se adaptan a las distintas resoluciones, como escritorio, tablets y móviles.
Material Design

Material Design se define así mismo como un sistema de diseño, el mismo fue desarrollado por Google en el 2014 y es utilizado en Android y todas las aplicaciones de Google incluyendo las herramientas web.
Su instalación depende de donde lo vamos a utilizar, si es en la Web, Android o IOS. Para la web Material Design nos ofrece la posibilidad de utilizar un CDN o descargar los paquetes utilizando NPM.
Su estilo es minimalista pero con detalles basados en elementos de papel real que lo hacen ver realmente bien.
Está fuertemente enfocado en el usabilidad y gracias a su implementación en Google hace que el usuario se sienta familiarizado con la interfaz.
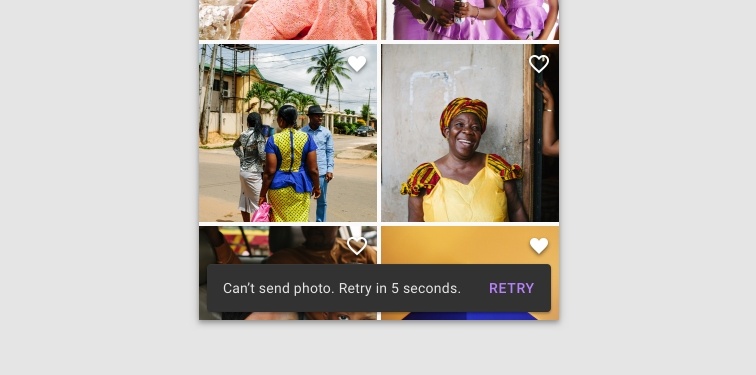
Algo que destaco de este framework es la manera de mostrar mensajes al usuario con los llamados Snackbars al igual que YouTube, Gmail y otras herramientas muestran sus mensajes al usuario.

Material Design no ofrece un template como tal sino que tiene un plugin editor de tema para utilizar con Sketch por lo que solo está disponible para usuarios MAC.
Podría ser perfectamente una de las mejores alternativas a Bootstrap del mercado actual.
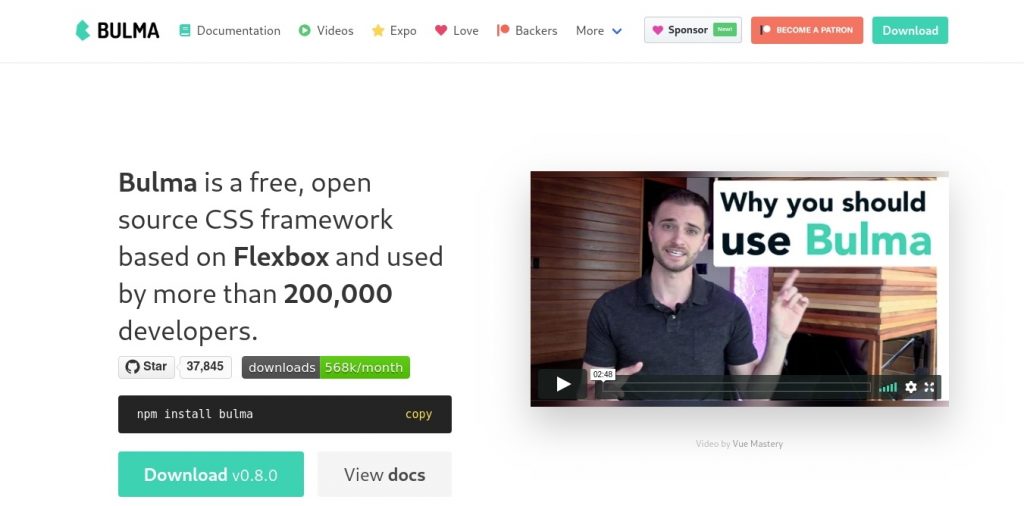
Bulma

Bulma es un framework CSS, sus elementos son bastante similares a Bootstrap y también permite su integración por CDN o NPM.
Bulma está desarrollado con SASS y basado en Flexbox, a diferencia de Bootstrap, este solo incluye CSS lo que lo hace más ligero.
Al estar basado en Flexbox es totalmente responsive y se adapta perfectamente a todos los dispositivos.
Su filosofía es ser fácil de aprender y utilizar, lo cual aplican de forma indiscutible en su documentación la cual se encuentra perfectamente organizada por tipo de elementos simplificando la búsqueda.
Realmente este framework es muy similar a Bootstrap, sus input, buttons y cards son prácticamente iguales con la diferencia de los colores que utilizan. Algo que destaco de Burma son los Tags conjuntos.

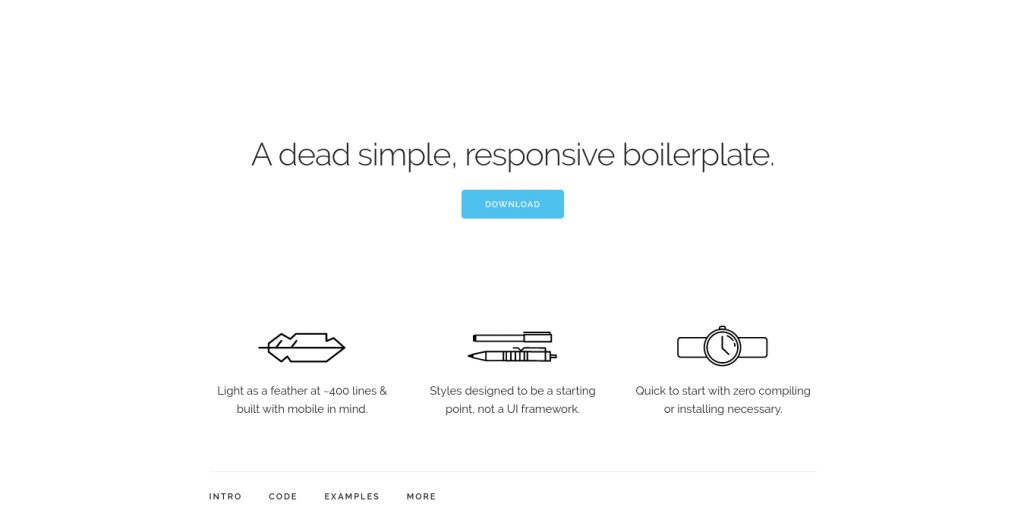
Skeleton

Skeleton es más bien una librería CSS y no un Framework como los anteriores que hemos visto. Sin duda es el más liviano de todos ya que apenas cuenta con unas 400 líneas de código.
Este incluye las cosas más básicas como el sistema de grilla, títulos, botones, formularios, listas, tablas, tag para incluir código en el sitio, medios y algunas utilidades. A pesar de su tamaño esta librería es totalmente responsive.
Es el más indicado para sitios pequeños o si nos interesa simplemente lo básico y nosotros queremos diseñar el resto de nuestros componentes.
Por supuesto al ser simplemente una librería no proporciona templates, aunque si tiene un demo para que podamos ver los resultados que se pueden lograr.
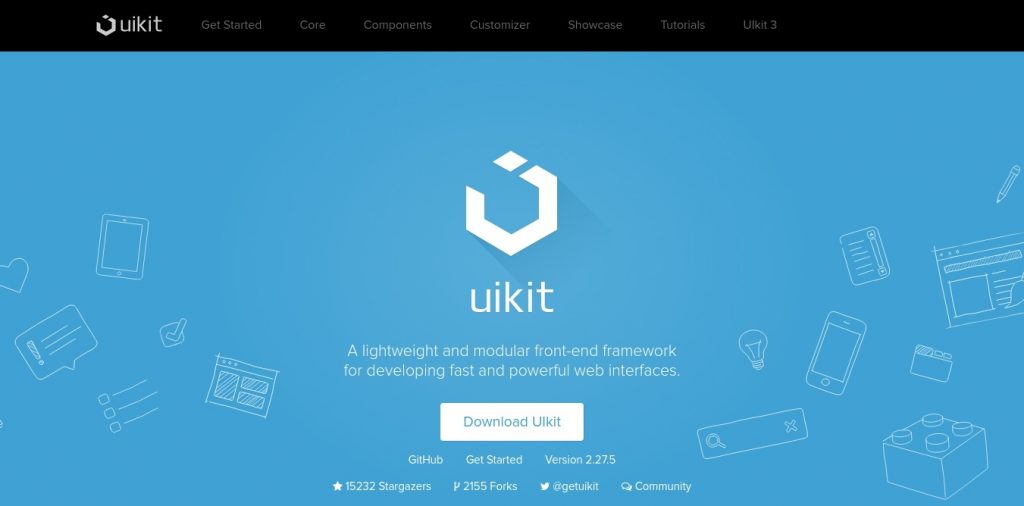
Uikit

Uikit es un Framework Front-end bastante liviano que incluye CSS, JavaScript y fuentes. Para utilizarlo podemos descargar los archivos e integrarlos en nuestro proyecto o incluir el CDN.
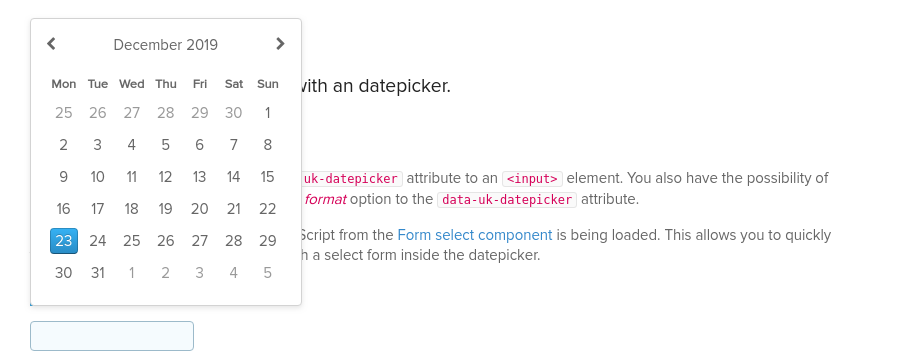
El estilo es bastante sencillo, los botones son grises con sombreado y el resto de elementos igual. Uikit tiene varios elementos interesantes como Carrusel, Datepicker, Timepicker entre otros con un estilo sencillo pero lindo.

Uikit cuenta con un editor de tema visual en su página web que permite seleccionar entre sus tres temas y editar aspectos como los colores, bordes, tipos de fuentes y tamaño y luego descargar el CSS minificado o el LESS.
Esto nos ahorra el escribir código para cambiar determinados aspectos de este.
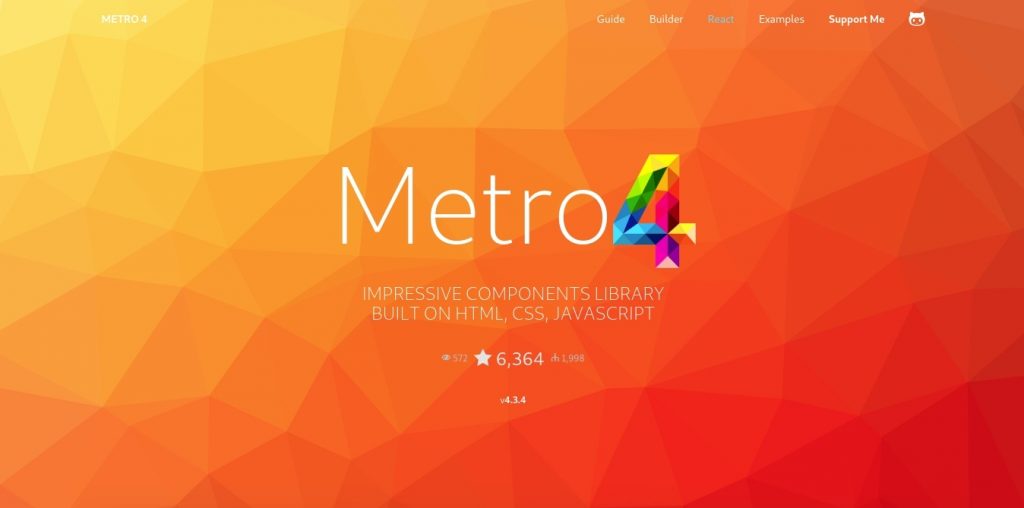
Metro 4

Metro 4 es un Framework Front-end con una gran cantidad de elementos, tiene desde animaciones con JavaScript hasta Datepickers, Countdown y Reproductores de Video y Audio.
Este framework se incluye por CDN y cuenta con una versión totalmente en React para aquellos que utilizan esta tecnología. Metro 4 también cuenta con una versión reducida en la que solo incluye los elementos básicos.
El estilo de Metro 4 se asemeja más a Material Design en formas y colores y no tanto a Bootstrap, principalmente en botones, inputs e iconos. Dentro de su gran variedad de elementos ofrece 7 tipos de menú diferentes, incluyendo Side Menu.

Pandora es un template desarrollado por Metro 4 que incluye una gran variedad de herramientas cubriendo así varios tipos de proyectos. Está pensado para funcionar como panel administrativo de pequeños, medianos y grandes proyectos incluido E-commerce.
Conclusión
En este artículos cubrimos alternativas para distintos tipos de necesidades, desde las librerías más básicas como Skeleton hasta los Frameworks más completos.
Sin duda hay muchas más opciones en la vuelta como alternativas a Bootstrap y librerías que ofrecen los elementos por separado. Como siempre el que decidamos utilizar depende del proyecto a realizar y que tanto nos interesa desarrollar por nosotros mismos.
Si te encuentras dentro de las personas que prefiere diseñar todo el sitio a su manera, una buena opción para ahorrar tiempo es utilizar un sistema de grilla externo como es Responsive Grid System que cuenta con nombres de clases intuitivos y un sistema completamente responsive.
¿En tu caso que Frameworks o Librerías utilizas para el Front-end? ¿Probarías algunas de las mencionadas? Déjanos tu respuesta en los comentarios.

