Ahora que ya hemos visto en nuestro anterior post que es Angular JS y como funciona. Ha llegado el momento de poner en funcionamiento el nuevo conocimiento que hemos adquirido y comenzar a probarlo, aunque sea con pequeñas funciones. En el tutorial de hoy veremos algunos ejemplos básicos, así como también que necesitamos para poder utilizarlo y como podemos descargarlo.
¿Qué necesitamos para comenzar con Angular JS?
Como estaremos comenzando con lo básico de este Framework. Lo que necesitaremos en primera instancia, en cuanto a habilidades se trata será tener al menos un conocimiento básico de lo que es HTML y Javascript, ya que recordemos que hemos mencionado en nuestro anterior post: Introducción a Angular JS – Parte 1 que es un Framework realizado en Javascript.
Luego de eso, bastara simplemente con comenzar un proyecto en un editor de nuestra elección y abrir un navegador (asegúrate de tener Habilitado JavaScript en el navegador que estés utilizando). Ya con ello, estaremos listos para comenzar con el tutorial.
Descargando Angular JS
No es necesario para este tutorial descargar la librería ya que la estaremos utilizando directamente desde el CDN de Google, pero igualmente si deseas hacerlo puedes sin problemas. Todo lo que debes hacer es ingresar a la página oficial de AngularJS y descargarlo desde allí.
Al ingresar al sitio, verás lo siguiente:

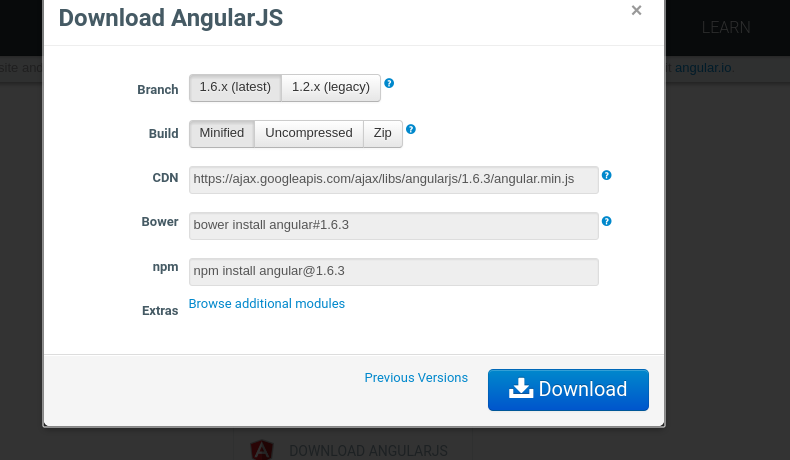
Una vez que estés en el sitio oficial, verás que hay varias formas en las que puedes utilizar Angular, ya sea desde el CDN de Google, descargando la librería, instalarla con Bower, npm, etc.
Lo importante en sí no es la forma en la que la descargues, la opción a elegir dependerá de ti y de como te quede más fácil. Lo que si habrá que tener en cuenta es que sí la necesitaremos, de lo contrario no podremos trabajar con él.

Comenzando con lo básico de Angular JS
Primero que nada, veamos algunos ejemplos básicos para trabajar con este Framework, así luego de ello explicaremos bien en que consiste cada parte de nuestro código, como funciona y para qué es utilizada.
Ejemplo sencillo con Input
Para este ejemplo, simplemente coloquemos lo siguiente dentro de un archivo que guardaremos con index.html.
<!doctype html>
<html ng-app>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular.min.js"></script>
</head>
<body>
<div>
<label>Ingresa tu Nombre:</label>
<input type = "text" ng-model = "tuNombre" placeholder = "Ingresa tu Nombre">
<hr />
<h1>Hola {{tuNombre}}!</h1>
</div>
</body>
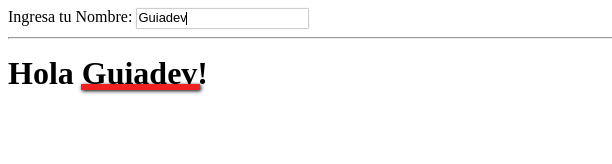
</html>Luego de abrirlo veremos algo como lo siguiente. Allí, al ingresar nuestro nombre o cualquier otro dato, veremos que nos estará apareciendo debajo en tiempo real.
Esto es un ejemplo muy sencillo, pero aquí es cuando nos damos cuenta lo poderoso que es este Framework ya que el usuario ve todo en el momento, sin tener que estar esperando que el servidor nos retorne información.
Claro que, hay en momentos que es inevitable esperar la respuesta del servidor, especialmente si estamos trabajando con bases de datos por ejemplo. Pero al menos la mayoría de las cosas las podemos procesar del lado del cliente o bien podemos ir mostrando lo que necesitemos en lo que el servidor nos responde.

Vemos el resumen de nuestro HTML
Como vemos en nuestro código, hay algunas cosas interesantes que debemos tener en cuenta. Primero que nada, debemos cargar la librería que nos permite trabajar con Angular JS. Luego debemos definir y realizar un link entre nuestra aplicación Angular y el HTML, esto lo vemos claramente en la directiva ng-app, ésta puede ser agregada en el HTML o Body. de nuestra aplicación. Y por último con ng-model asignamos el valor ingresado en el Input a una variable, para luego poder mostrarla.
Ejemplo con controlador
Ahora veamos un ejemplo más específico, con un controlador. Luego de ello, veremos parte a parte lo que hemos resumido más arriba para despejar aquellas dudas que nos pueden estar surgiendo.
Coloquemos el siguiente código en un index.html y veamos como se comporta el navegador al ingresar a él.
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "miApp">
<div ng-controller = "HomeController" >
<h2>Bienvenido al tutorial de {{helloTo.title}} en Guiadev!</h2>
</div>
<script>
angular.module("miApp", [])
.controller("HomeController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "Angular JS";
});
</script>
</body>
</html>Lo que veremos en nuestro navegador será lo siguiente:

Resumen de nuestro HTML
Resumamos lo que estámos realizando en nuestro HTML para entender mejor como funciona el Framework.
- Incluir Angular JS:
Primero que nada, como hemos comentado antes, debemos agregar la librería a nuestra aplicación. Esto lo realizamos agregando el siguiente código en el head de nuestro HTML.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
- Asociar nuestra aplicación:
Luego de ello, debemos indicar que parte del HTML está asociada a nuestra aplicación en Angular, para ello colocamos ng-app = «miApp», con el nombre del módulo que luego procederemos a crear.
- Parte de la Vista:
<div ng-controller = "HomeController" >
<h2>Bienvenido al tutorial de {{helloTo.title}} en Guiadev!</h2>
</div>Si lo vemos más detalladamente es bastante intuitivo, igualmente para aquellos que no hayan trabajado aún con el Modelo Vista Controlador, aquí les dejamos la explicación. Con ng-controller = «HelloController» le estamos indicando el controlador que estaremos utilizando, y con helloTo.title le estamos indicando, que debe escribir el valor del modelo helloTo.title en está sección de nuestro HTML.
Es decir, que si por ejemplo el modelo helloTo.title contiene un valor «Guiadev», en esa sección del HTML, estaremos mostrando «Guiadev».
- Controlador:
Ahora veamos a detalle el controlador que hemos creado.
<script>
angular.module("miApp", [])
.controller("HomeController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "Angular JS";
});
</script>En el código podemos ver que se registra una nueva función llamada «HomeController» en el módulo «miApp». Luego, en el scope, asignamos el Objeto helloTo, que luego tendrá el campo title, con el valor «Angular JS».
Es decir, que como hemos mencionado anteriormente, si en nuestra vista deseamos mostrar «Angualar JS», debemos llamar al campo title, del modelo helloTo. Tal y como lo hemos hecho en nuestro ejemplo.
Conclusión
Como vemos, trabajar con Angular JS es extremadamente sencillo, más que nada por el hecho de que todo se realiza del lado del cliente. Por lo que no lleva grandes setups, no necesitamos un servidor y para probarlo bastará con tener conocimientos de HTML y Javascript. Algo que básicamente todo programador web ha utilizado hoy en día.
También cabe destacar que el hecho de poder realizar la mayoría de las tareas del lado del cliente es muy interesante, ya que en los ejemplos que hemos visto, especialmente en el del Input podemos ver al instante lo que hemos ingresado, sin tener que estar enviando datos al servidor y esperando su respuesta.
Todo se hace de nuestro lado, lo que nos permite hacer cambios en la web si tener que re-cargarla, algo que ayuda mucho a aumentar la experiencia de usuario.
Sigue la tercera parte Introducción a Angular JS – Parte 3: Validación de Datos