Bienvenido a la cuarta y última parte de la Introducción de Desarrollo de Aplicaciones para Android. Como hicimos anteriormente vamos a seguir con nuestro proyecto generado en los artículos anteriores. En esta ocasión estaremos realizando el pasaje de datos entre actividades y ademas realizaremos un resumen sobre toda esta introducción que se realizó hasta el día de hoy.
Envío de datos entre actividades
Hasta lo llegado al momento del post anterior contábamos con una actividad llamada activity_main.xml la cual tiene un TextView y un botón, para no modificar lo que tenemos hasta el momento y poder realizar el envío vamos a necesitar agergar un Edit Text
Lo que debemos hacer es agregar debajo de los componentes que ya tenemos dentro del RelativeLayout el siguiente código:
<EditText
android:id="@+id/textoAEnviar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="Texto a ingresar"
android:layout_below="@+id/button"
android:layout_alignParentStart="true"
android:layout_marginTop="95dp" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/textoAEnviar"
android:onClick="enviar"
android:layout_marginTop="20dp"
android:text="Enviar" />Para hacer el pasaje de información entre las actividades es necesario crear una segunda colocando únicamente un TextView o algún otro componente para poder modificar el texto que vamos a enviar.
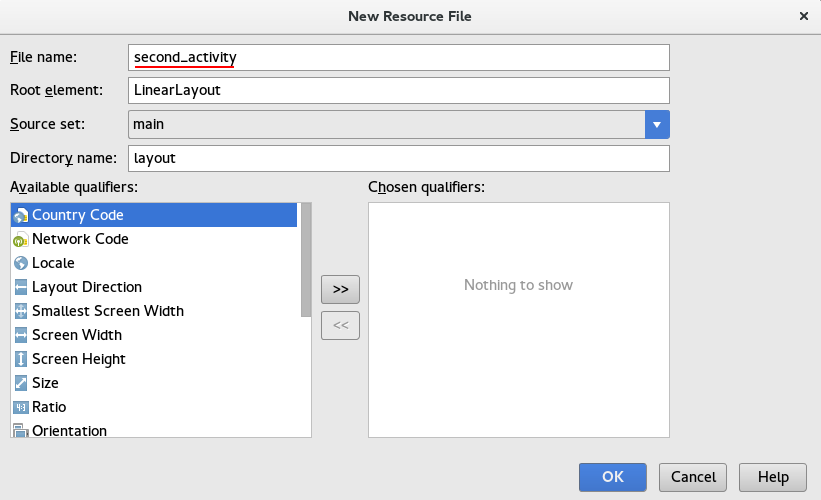
Para crear una nueva actividad debemos hacer click en el menú lateral izquierdo dentro de la carpeta layout y dirigirnos a «New => Layout resource file«. Luego nos aparecerá una pantalla para indicar el nombre a nuestra actividad, en donde por ejemplo podemos ingresarle «second_activity» o el nombre que nosotros queramos y a continuación presionamos en el botón «Ok».

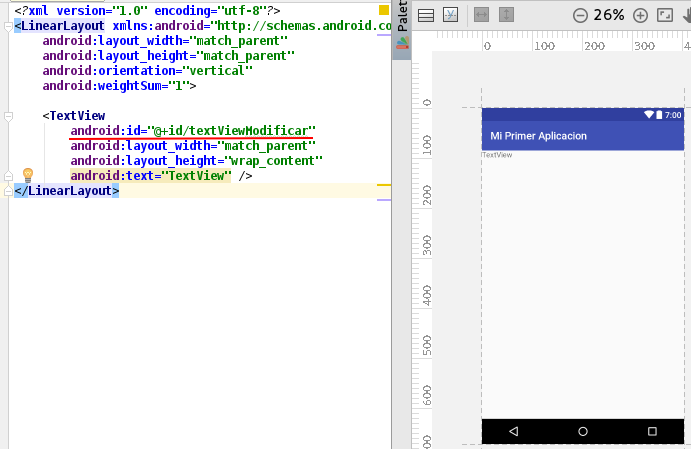
Luego de realizar este paso abrimos el archivo second_activity.xml que se nos creo dentro de la carpeta de layout, y agregamos un componente TextView colocándole un ID como por ejemplo textViewModificar para luego modificar su texto.

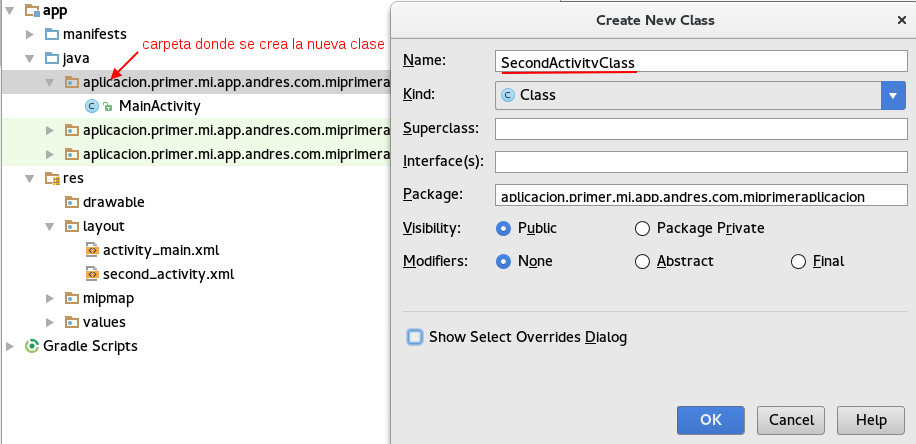
A continuación crearemos una nueva Java Class dentro de la primer carpeta del directorio Java colocándole un nombre cualquiera como SecondActivityClass.

Luego debemos hacer que esta clase extienda de AppCompatActivity y generarle un constructor al igual esta la clase MainActivity que fue la que nos creo por defecto Android Studio al crear nuestro proyecto. Lo que vamos a tener que cambiar en el constructor es el nombre de la actividad por second_activity que es la que tiene que abrir al momento de que se ejecute, por lo que SecondActivityClass por el momento debe quedar de la siguiente manera:
public class SecondActivityClass extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
}
}A continuación debemos agregar esta nueva actividad a nuestro archivo de configuración AndroidManifest.xml el cual se encuentra en el menú lateral izquierdo dentro de la carpeta manifests, para indicarle que ahora son 2 las actividades que existen en nuestro proyecto. Esta segunda actividad hay que colocarla como categoría Default ya que solo puede existir una actividad de arranque (Launcher) por lo que deberíamos agregar esta nueva colocando-la dentro de la etiqueta application, la cual quedaría de la siguiente manera:
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivityClass">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>Luego vamos a crear la función enviar dentro de nuestra clase MainActivity para que sea llamada una vez se presione el botón que generamos anteriormente. Dentro de esta función vamos a tener que obtener el valor que hayamos ingresado en el Edit Text para enviarlo hacia la segunda actividad que creamos recientemente. Esto lo hacemos obteniendo el objeto con la función global findViewById tal como lo explicamos en el post anterior y luego obtenemos el valor ingresado mediante el método getText().toString() y lo guardamos en una variable para luego enviarlo hacia la otra pantalla.
Para enviar los datos hacia nuestra segunda actividad es necesario crear una intención esto se hace con la clase Intent a la cual se le pueden pasar varios parámetros, pero en nuestro caso solamente vamos a indicarle como primero el contexto de la actividad en la que estamos actualmente lo cual se hace colocando MainActivity.this, y como segundo parámetro debemos indicar a que actividad queremos llamar, en nuestro caso SecondActivityClass.class.
Luego de realizar este paso debemos obtener el texto que vamos a escribir en nuestro EditText y enviarlo una vez hagamos el llamado para nuestra segunda actividad, esto lo hacemos mediante una función que tiene el Intent la cual se llama putExtra y contiene dos parámetros en dónde el primero es el nombre con el que se va a enviar y el otro es el dato que vamos a enviar. Para culminar este paso solo debemos iniciar la actividad mediante el método startActivity y colocándole el Intent que generamos anteriormente, por lo que todo esto que explicamos en los últimos dos párrafos sería de la siguiente manera.
public void enviar(View v){
EditText et = (EditText) findViewById(R.id.textoAEnviar);
String texto = et.getText().toString();
Intent i = new Intent(MainActivity.this, SecondActivityClass.class);
i.putExtra("dato", texto);
startActivity(i);
}Ahora lo que resta por hacer es que la actividad que vamos a desplegar obtenga el dato que le estamos enviando y lo cargue dentro del TextView que generamos anteriormente. Para hacer esta acción debemos dirigirnos a la clase SecondActivityClass y editar nuestra función onCreate en donde esta es la que se ejecuta una vez se inicia la actividad (contructor). Dentro de esta función vamos a crear un objeto Intent para obtener la intención que le enviamos desde la otra actividad lo cual se realiza con la función getIntent.
Luego para obtener los datos que se enviaron se utiliza la clase Bundle y se hace referencia a la función getExtras de la clase Intent que obtuvimos. Por último debemos corroborar que los datos que se recibieron no son nulos y si no los son, los obtenemos mediante la función getString de la clase Bundle para luego colocarlo en el elemento TextView que creamos en el archivo second_activity.xml anteriormente, por lo que nuestra clase completa sería de la siguiente manera.
public class SecondActivityClass extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
Intent i = getIntent();
Bundle extras = i.getExtras();
if(extras!=null){
String texto = extras.getString("dato");
TextView tv = (TextView) findViewById(R.id.textViewModificar);
tv.setText(texto);
}
}
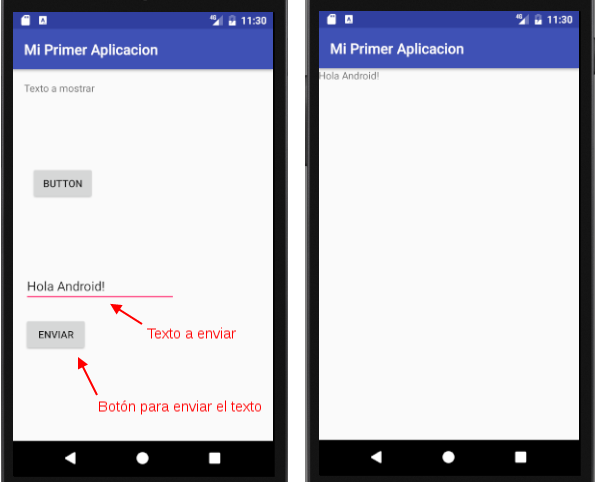
}Lo que queda por hacer es ejecutar la aplicación en nuestra máquina virtual que generamos en los posts anteriores y listo!.

Resumen
En el primer post hicimos una breve introducción teórica en donde se exploraron conceptos, historia y formas de desarrollo en el sistema operativo móvil de referencia en donde se hablo sobre los fundamentos y los componentes de una aplicación así como también el SDK, indicando sus beneficios y su funcionalidad.
En el segundo post indicamos los pasos que se debían realizar para la instalación de Android Studio así también como la configuración, creación y ejecución de nuestro primer proyecto dentro de una máquina virtual.
En el tercer post se hablo y explico el funcionamiento de los componentes de diseño disponibles para realizar nuestra aplicación. También se siguió con el proyecto que ya teníamos creado y se creo una función en donde se modifico el texto de un elemento mediante un evento de un botón.
En este último post vimos como crear una nueva actividad para luego ser llamada por la principal en donde se le envío información que fue recepcionada y mostrada en nuestra nueva pantalla.
Conclusión
Es posible crear tu propia aplicación y asignarle funcionalidades básicas en unos simples pasos y pocas configuraciones. Lo que nosotros vimos es únicamente la introducción al desarrollo y algunos conceptos fundamentales para comprender mejor la funcionalidad y las herramientas con las que contamos. Queda en ti seguir avanzando para poder desarrollar aplicaciones complejas y completas en todo sentido.

