En nuestros tutoriales anteriores habíamos visto los aspectos más importantes y básicos de Angular JS. En el de hoy, dado que es el último, veremos algunos ejemplos de cosas que se utilizan en el día a día, en páginas creadas con Angular JS. Es decir, estaremos viendo algunos ejemplo más robustos y además de por supuesto dar una repasada de lo que hemos aprendido hasta ahora.
Ejemplo Simple de Single Page Application
Primero que nada, veamos como realizar un pequeño proyecto de varias secciones que se cargarán dinámicamente a medida que el usuario quiera ir navegando entre ellas.
Para ello necesitaremos tres vistas diferentes. En nuestro caso utilizaremos «contact.html«, «about.html» e «index.html«.
Ahora en cada una de ellas colocaremos lo siguiente:
- En «Index.html» irá lo siguiente:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular-route.js"></script>
<body ng-app="myApp">
<p><a href="#/!">Home</a></p>
<a href="#!about">Sobre Nosotros</a>
<a href="#!company">Nuestra Empresa</a>
<div ng-view></div>
<script>
var app = angular.module("myApp", ["ngRoute"]);
app.config(function($routeProvider) {
$routeProvider
.when("/about", {
templateUrl : "about.html",
})
.when("/company", {
templateUrl : "company.html",
});
});
</script>
<p>Clickea en alguno de los links para cargar contenido diferente!</p>
</body>
</html>
- Luego, en «company.html» colocaremos esto:
<p>Vista "Nuestra Empresa"!</p>
- Y por último, en «about.html» tendremos lo siguiente:
<p>Vista "Sobre Nosotros"!</p>
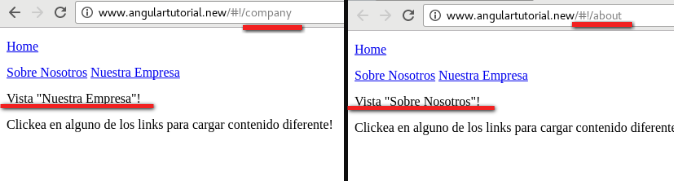
Ahora simplemente nos quedará cargarlo en nuestro navegador y podremos ver que al ir navegando entre los links, veremos el contenido e cada una de nuestras vistas en el momento, sin tener que estar esperando que nuestra página se recargue.
Por ejemplo, en nuestro index tendremos lo siguiente:

Pero en cuanto hacemos click en alguno de los links, se agrega el contenido de la vista seleccionada. Esta es sin duda una de las mejores formas de realizar una SinglePage Aplicaction. En donde todo se carga en la misma página.
Como vemos, podemos tener varias secciones, Sobre Nosotros, Contáctanos, Páginas de productos, etc e ir mostrando cada una de ellas a medida que el cliente hace click en un menú por ejemplo. Es algo muy sencillo, pero para un proyecto en el cual no se tenga más de unas pocas secciones no es más de lo que se necesita. Además de que es Super User Friendly, ya que el usuario tiene todo en cuestión de segundos y a la vez podemos dividirlo en secciones.

Nota: No debes agregar en las rutas la misma página que estás cargando, de lo contrario al intentar ingresar se quedara en un loop. Es decir, en las rutas que hemos mostrado anteriormente, no hemos agregado la vista index, debido a que ya se carga al ingresar al sitio, de hacerlo, podrás ver que el sitio quedará trancado en un loop.
Ejemplo de Listado de Tareas
Ahora veamos un ejemplo de una sencilla lista de tareas a realizar. En la cual podremos ir agregando nuevas tareas a través de un simple formulario y las veremos listadas.
En nuestro index.html colocaremos lo siguiente:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body ng-app="myApp" ng-controller="TareasController">
<h2>Mi Lista de Tareas Realizadas</h2>
<form ng-submit="tareaAdd()">
<input type="text" ng-model="tareasNueva">
<input type="submit" value="Agregar">
</form>
<div ng-repeat="tarea in tareasLista">
<span ng-bind="tarea.tareas"></span>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('TareasController', function($scope) {
$scope.tareasLista = [];
$scope.tareaAdd = function() {
$scope.tareasLista.push({todoText:$scope.tareasNueva, done:false});
$scope.tareasNueva = "";
};
});
</script>
</body>
</html>
Como vemos es algo realmente sencillo, pero son pequeñas cosas que podemos ir realizando y que nos servirán dependiendo del tipo de sito que deseamos desarrollar.
Al cargar el index veremos algo como lo siguiente, donde al ir agregando tareas, se nos irán agregando a la lista.

Cargando y mostrando datos de un Json
Ahora veamos algo un poco más interesante. Muchas veces, nosotros no contamos con un sitio solamente en HTML, sino que también trabajamos por ejemplo con APIs o bien algún lenguaje del lado del servidor como php, .net, etc. Es por ello que necesitamos saber como nos podemos comunicar con ellos y mostrar los datos que nos retornan.
Una de las mejores formas, es que nuestra aplicación retorne respuestas en Json por ejemplo. De esta forma, realizaremos un request a dicha URL y mostraremos nuestro Json directamente con Angular.
Aquí tenemos un ejemplo bastante sencillo, pero que muestra la idea de como lo podemos utilizar
- Archivo php que retorna un Json
Nuestro archivo «data.php» contendrá un array muy simple que será retornado como Json.
<?php $resultdo = [ ["Nombre" => "Alex", "Ciudad" => "London"], ["Nombre" => "Nicole","Ciudad" => "New York"], ["Nombre" => "Rebecca","Ciudad" => "Sidney"], ["Nombre" => "Laura","Ciudad" => "Paris"] ]; echo json_encode($resultdo);
- Y en nuestro «Index.html» lo estaremos mostrando de la siguiente forma.
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<h2>
Lista de Usuarios
</h2>
<div ng-app="myApp" ng-controller="usuariosController">
<ul>
<li ng-repeat="usuario in listaUsuarios">
{{ usuario.Nombre + ', ' + usuario.Ciudad }}
</li>
</ul>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('usuariosController', function($scope, $http) {
$http.get("data.php").then(function (response) {
$scope.listaUsuarios = response.data;
});
});
</script>
</body>
</html>
Y con esto ya estaremos listos para ver el listado desde nuestro navegador. Que nos mostrará algo como lo siguiente:

Conclusión
Como hemos visto hasta ahora, estos son ejemplos muy sencillos, con Angular podemos realizar muchas más cosas, pero todo dependerá en realidad de lo que necesitemos en nuestro sitio web. Lo importante al fin de cuentas es mejorar la experiencia de usuario lo más que podamos.
Ya que en los casos que hemos visto, en ningún momento tenemos que estar esperando que el sitio recargue, algo que realmente molesta cuando un usuario se encuentra navegando. Además, lo mejor de todo, es que si tenemos que consultar datos como en el ultimo ejemplo, podemos realizarlo y mientras los esperamos distraer al usuario con otra cosa, quizás algún modal o animación.
Esto es muy útil, pues el distraer al usuario no asegurará no solamente de que éste abandone nuestro sitio web, sino que el usuario no notará tanto el tiempo que tiene que esperar. Algo que en muchos casos al fin y al cabo es lo que hace a los usuarios abandonar un sitio.