Hoy estaremos continuando la serie de Introducción a Laravel desde Cero en la cual veníamos trabajando. Ya anteriormente habíamos visto que era lo que necesitábamos para poder utilizar este Framework, así como también habíamos creado nuestro primer proyecto.
Ahora, es tiempo de comenzar a trabajar en él, comenzar a realizar pequeños cambios, crear nuevas vistas y familiarizarnos para poder luego sí, comenzar a trabajar en nuestro proyectos.
Introducción a Laravel desde Cero – Parte 3
Laravel es un framework muy poderoso que realmente te permite realizar infinidades de cosas y es por ello que no podremos abarcar todo el abanico de posibilidades que éste nos proporciona, pero sí estaremos viendo aquellas que usaremos en nuestro día a día como serán las Rutas, Vistas, Modelos y Migraciones. Las cuales son sin lugar a dudas unas de las cosas más importantes, y que básicamente todo proyecto necesita.
[wp-svg-icons icon=»tree» wrap=»i»] Creando nuestra primera Ruta
El primer paso será crear una Ruta personalizada. En este caso, crearemos una Ruta llamada «nuevaruta» que nos mostrará un mensaje simple. Esto nos permitirá saber si realmente la nueva Ruta está siendo tomada.
Para poder crearla debemos acceder a «app/Http/routes.php«.
Allí colocaremos lo siguiente:
Route::get('/nuevaruta', function () {
return "Nueva Ruta Creada!";
});Esta Ruta es realmente sencilla, ni siquiera hemos creado un Método en un Controlador para ella o una Vista. Simplemente nos devolverá un mensaje, pero es lo que necesitamos para poco a poco irnos familiarizando con el proyecto.
Una vez que accedemos a ella, deberíamos de ver lo siguiente:
Nueva Ruta Creada!
Ahora sí, antes de comenzar a ver más a fondo Laravel y sus componentes, realicemos una Ruta un poco más completa.
[wp-svg-icons icon=»code» wrap=»i»] Creando una Ruta con un Método y Vista
Primero que nada, necesitaremos un Controlador. En los controladores es en donde irá la lógica de nuestro proyecto, básicamente es en donde realizaremos todo lo que necesitemos antes de pasar a la Vista.
Igualmente, por ahora no haremos mucho, simplemente retornaremos la Vista deseada. Pero en general, en proyectos en los cuales necesitamos enviar Mails, consultar la bases de datos, etc, es aquí en donde estaremos realizando la mayoría de esas tareas.
Creando un Controlador
Para poder crear nuestro controlador simplemente ejecutamos el siguiente comando:
php artisan make:controller NombreControlador
En nuestro caso, para este Tutorial hemos creado el controlador HomeController. Aquí dentro, como hemos comentado, tendremos que devolver la Vista de prueba.
Creando un Método
Para ello, necesitaremos primero que nada, crear un nuevo Método, el cual será llamado al acceder a la Ruta que hemos creado.
Por lo que al final nuestro controlador debería de quedar de esta forma:
<?php
namespace App\Http\Controllers;
class HomeController extends Controller
{
public function index() {
return view('nuevaruta');
}
}Creando una Vista
Ahora bien, estamos llamando una vista que aún no hemos creado. El siguiente paso, será crearla. Las vistas son creadas dentro del directorio «resources/views/» allí tendremos la vista que viene por defecto, llamada «welcome.blade.php«.
Simplemente debemos crear una nueva, que no contendrá más que un HTML simple, con un mensaje de bienvenida, llamada «nuevaruta,blade.php«, que es lo que hemos indicado en nuestro controlador.
Ahora que ya contamos con nuestro Controlador, el Método y la Vista, es hora de crear la Ruta apropiada para poder luego verla en nuestro navegador.
Para ello, es necesario que le digamos a nuestra Ruta que Controlador, Ruta y Método usaremos. Teniendo en cuenta que la ruta será «nuevaruta«, el controlador lo hemos llamado «HomeController» y el método «index» nuestra ruta quedaría de la siguiente forma.
Route::get('/nuevaruta', 'HomeController@index');Ahora podremos sin más acceder desde el navegador y veremos el mensaje que hemos creado en nuestra Vista.
Por ejemplo, nosotros hemos creado el siguiente mensaje:

Ahora miremos más a detalle que está sucediendo en cada parte de la Ruta:
Primero que nada, necesitaremos colocar el método Route para poder indicar que estaremos creando una ruta nueva.
Luego, viene el método que estaremos utilizando. En nuestro caso, hemos usado get, pero cabe destacar que dependerá de lo que estés realizando. Puede que necesites usar el método post, si estás enviando datos o bien, delete, put, etc.
Aquí puedes ver más a fondo los métodos disponibles en las Rutas de Laravel, así como también cuando usar cada uno de ellos.
[wp-svg-icons icon=»thumbs-up» wrap=»i»] Familiarizándonos con el Proyecto
Ahora que ya sabemos como crear Rutas, Vistas, Controladores y Métodos. Ya hemos avanzado bastante en nuestro proyecto, con estos datos podremos hacer muchas cosas, aunque en muchos casos además de esto, tendremos la necesidad de conectarnos a nuestra base de datos a modo de poder sacar e insertar datos de allí.
Para ello necesitaremos aprender unos cuantos nuevos conceptos como ser el de Modelo y más adelante el de Migración.
Básicamente cada uno de nuestros Modelos se corresponderá a una tabla. Y será este, el cual se encargará de interactuar con ella, con ellos podremos realizar consulta e insertar datos.
Ahora sin más creemos nuestro primer modelo.
Para crear un modelo simplemente debemos ejecutar el siguiente comando:
php artisan make:model NombreModelo
Si miramos más detalladamente dentro de nuestro proyecto, podremos ver que ya contamos con un modelo. El modelo User, el cual se encuentra en «app/User.php«. También podemos ver que contamos con una migración para el, ésta se encontrará dentro de «database/migrations«.
Si miramos dentro del archivo de la migración, veremos algo bastante interesante. Allí dentro, tendremos nada menos que la estructura de nuestra tabla.
Las migraciones las utilizaremos para poder comunicarnos con nuestra base de datos, e indicarle como deseamos que una tabla sea. Allí indicaremos los campos, el tipo, las claves foráneas, etc.
Lo bueno que tiene esto, es que tendremos todo allí dentro y bastará con un simple «php artisan migrate» para que pase de estar en ese archivo, a ser una tabla real, con dichas características en nuestra base de datos.
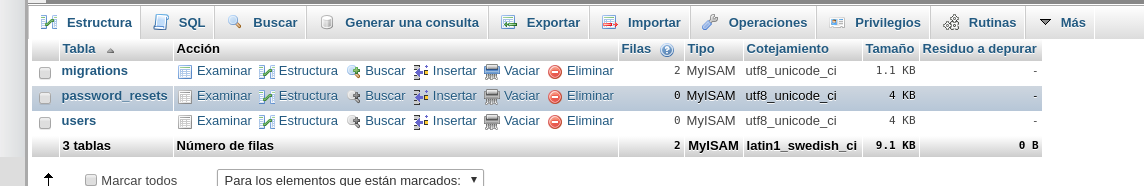
Ahora, luego de ejecutar el comando, podremos ver que en nuestra base de datos, ya se encuentran las tablas creadas.

Ahora que contamos con las tablas en las bases de datos es sin lugar a dudas hora de comenzar a insertar y consultar datos.
Conclusión
Como vemos para comenzar a trabajar en nuestro proyecto tendremos que aprender varias cosas, como ser creación de rutas, modelos, migraciones, controladores, etc.
Lo importante es que una vez tengamos una idea de como utilizar lo esencial del Framework, lo demás lo iremos aprendiendo con el tiempo, según lo iremos necesitando. Esto es sin duda lo bueno que tiene trabajar con un Framework como Laravel, que si bien tiene su complejidad, es bastante sencillo a la vez.
Sigue atento ya que pronto publicaremos el siguiente capítulo de: Introducción a Laravel desde Cero – Parte 4.

