En nuestro último tutorial de Flask, habíamos logrado conectar nustra base de datos MySQL con la aplicación. A su vez, realizamos un formulario de registro y probamos que al ingresar los datos allí y guardar los cambios, éstos eran agregados a nuestra base de datos.
En el tutorial de hoy, veremos con más detalle cómo trabajar con una conexión MySQL a nuestra base de datos. Pero en el día de hoy, nos estaremos centrando en obtener los datos ingresados. De esta forma, podremos recuperarlos y compararlos o manipularlos según lo necesitemos.
Trabajando con los datos ingresados en la DB
Debido a que en la última parte del tutorial nos habíamos quedado en cómo registrar un usuario, y ya tenemos al menos uno de ellos en nuestra base de datos, veremos a continuación un sencillo ejemplo para obtenerlo. Esto nos servirá para saber si por ejemplo, un usuario ingresado a través de un formulario ya existe en nuestra base de datos o no. Un ejemplo claro de este uso, sería cuando un usuario intenta loguearse a nuestra aplicación.
Veamos cuales son los pasos a seguir para este caso:
[wp-svg-icons icon=»copy-2″ wrap=»i»] Creando el formulario
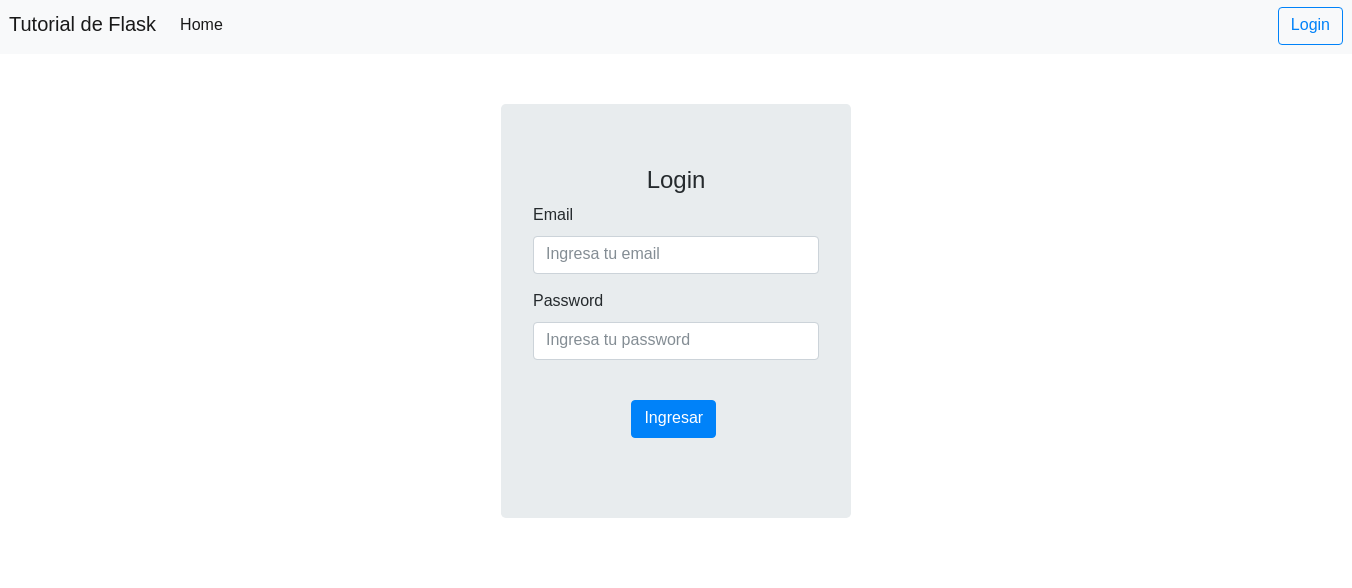
Lo primero que necesitaremos para ello, es un simple formulario en el cual podamos ingresar el email y password, para luego compararlo con los registros de nuestra base de datos.
Para ello, creamos un nuevo archivo html dentro del directorio «templates» llamado login.html. Allí colocamos el siguitente código:
<html>
<head>
<title>Login</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Tutorial de Flask</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<a href="/login" role="button" class="btn btn-outline-primary">Login</a>
</form>
</div>
</nav>
<div class="container">
<div class="row" style="margin-top: 50px">
<div class="col-md-4"></div>
<div class="col-md-4">
<div class="jumbotron">
<div class="text-center">
<h4>Login</h4>
</div>
<form id="loginForm">
<div class="form-group">
<label for="email">Email</label>
<input name="email" type="email" class="form-control" id="email" placeholder="Ingresa tu email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input name="password" type="password" class="form-control" id="password" placeholder="Ingresa tu password">
</div>
<div class="text-center">
<br>
<button id="login" class="btn btn-primary">Ingresar</button>
<br>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="../static/js/app.js"></script>
</body>
</html>
Como vemos, no hemos realizado muchos cambios en realidad. De hecho, si comparamos nuestro actual template con el que teníamos para que el usuario se registre, solo algunas cosas han sido ajustadas. Veremos que hemos renombrado algunas de las clases e Id’s para que tengan sentido dentro de nuestro template y cambiado la acción del formulario por «/login», pero no mucho más.
[wp-svg-icons icon=»pencil» wrap=»i»] Agregando el evento en nuestro archivo js
Lo otro que debemos hacer, es agregar en nuestro javascript, el evento para que cuando el usuario presione el botón de login, los datos sean enviados al backend. Esto nos permitirá comparar si realmente el usuario ingresar existe en nuestra base de datos.
Para ello, agregamos la siguiente función luego de la que teníamos de registro
$('#login').on("click", function(e) {
e.preventDefault();
$.ajax({
url: '/login/',
data: $('form').serialize(),
type: 'POST',
success: function(response) {
response = JSON.parse(response);
if(!response.error)
$('<br><div class="alert alert-success">'+response.message+'</div>').insertAfter("#login");
else
$('<br><div class="alert alert-danger">'+response.error+'</div>').insertAfter("#login");
},
error: function(error) {
var response = JSON.parse(error);
$('<br><div class="alert alert-danger">'+response.error+'</div>').insertAfter("#login");
console.log(error);
}
});
});
Aquí también es un poco de lo mismo. Básicamente lo que se hizo es copiar y pegar la función que ya teníamos para obtener los datos de registro y ajustarla para que funcione casi que de igual forma para nuestro login. Como veremos, no se han realizado más cambios que el de URL y ajustado que las respuestas se agreguen a nuestro template, ya que en él habíamos cambiado algunos ID’s y clases.
[wp-svg-icons icon=»embed» wrap=»i»] Ajustando nuestro backend
Por último y muy importante, debemos ingresar la ruta que vamos a utilizar para mostrar el template. Un ejemplo sería «/login». También debemos agregar la ruta a la cual enviaremos los datos vía POST. Tal y como hicimos anteriormente con nuestro ejemplo de registro.
Agregamos la ruta para mostrar el template
@app.route("/login")
def main():
return render_template('login.html')
Con esto, al ingresar simplemente al «/login» de nuestra aplicación, ya deberíamos de ver el formulario de registro.

Ahora bien, cualquier cosa que intentemos ingresar y enviar, nos dará error. Ya que nos falta una de las cosas más importantes. La ruta y función a la cual llegarán los datos.
Para que sí nos funcione correctamente, debemos de agregar lo siguiente a nuestro «app.py»
@app.route("/login/", methods=['POST'])
def login():
_email = request.form['email']
_password = request.form['password']
if _email and _password:
insertCmd = "select * from usuarios where username='"+_email+"' AND password='"+_password+"';"
try:
cursor.execute(insertCmd)
data = cursor.fetchall()
if cursor.rowcount > 0 :
return json.dumps({'message':'<span>El usuario existe!!</span>'})
else:
return json.dumps({'error':'<span>El usuario no existe</span>'})
except Exception as e:
print("Hubo un problema al insertar los datos : " + str(e))
return json.dumps({'error':'<span>Hubo un error al intentar ingresar los datos!!</span>'})
else:
return json.dumps({'error':'<span>Todos los campos son requeridos!!</span>'});
Y aquí vemos que si bien hay algunas nuevas líneas, es todo muy parecido a lo que hacíamos al momento de registrarnos. Simplemente vemos que los datos lleguen correctamente de lo contrario damos un error. Y si realmente tenemos datos, entonces con una consulta intentamos ver si en la base de datos existe algun registro que coincida.
Luego de realizar el query, vemos que utilizamos «cursor.rowcount» para saber si la consulta a la base de datos nos trajo algun resultado o no. Si no nos trae nada, nos indica que ningún usuario se ha registrado con esos datos. De lo contrario, si realmente obtenemos algo, entonces el usuario sí existe.
Conclusión
Podemos ver que a lo largo del tutorial, todo lo que habíamos aprendido anteriormente se une. En este caso, no solamente utilizamos las rutas, templates y base de datos. Sino que ya aprendimos cómo utilizar los datos que obtenemos del usuario. Eso sin duda es una de las bases más importantes de toda aplicación y es lo que poco a poco da forma al proyecto que estamos creando.