Para obtener un buen posicionamiento en buscadores y recibir mayores cantidades de visitas, tener un sitio rápido y optimizado es algo 100% necesario, ya que después de todo a nadie le gustan los sitios lentos, ¿verdad? Y si tenemos en cuenta que aproximadamente una cuarta parte de los sitios web existentes en Internet utilizan el CMS WordPress, es bastante probable que haya un método sencillo para acelerarlo.
Por supuesto que los hay, y son muchos, y uno de los que vamos a ver en esta oportunidad es un plugin que recibe el nombre de Autoptimize.
Como ya decíamos, este plugin es un complemento orientado a mejorar la performance de WordPress. ¿Y qué es WordPress? En caso de que no lo conozcas, se trata de un CMS que es muy popular dentro del mundo del hosting y de Internet, de hecho como ya decíamos en el párrafo anterior tiene una cuota de mercado de aproximadamente un 25%, es decir que en promedio 1 de cada 4 sitios web que existen utilizan WordPress, y eso es muchísimo, supera ampliamente a cualquier otro CMS.
WordPress es una plataforma en la cual podemos crear prácticamente cualquier tipo de sitio web. Si bien en su instalación básica cumple la función de un blog, mediante el uso de themes especializados y distintos plugins es posible crear casi cualquier tipo de sitio, desde simples webs hasta tiendas online, sin importar el servidor web que se utilice.
Por defecto WordPress es una plataforma liviana, aunque por supuesto a medida que le vamos haciendo modificaciones y añadiendo cosas se puede volver pesado, es decir, la performance de nuestro sitio puede comenzar a bajar.
Para evitar que esto nos suceda y poder recuperar parte de la velocidad perdida es que han sido creados ciertos plugins como por ejemplo Autoptimize. Veamos entonces qué es exactamente Autoptimize, cómo lo podemos instalar en nuestro WordPress y claro también vamos a ver cómo se debe configurar luego de haberlo instalado.
Contenido
¿Qué es Autoptimize?
No podemos hablar sobre la instalación y configuración de Autoptimize sin antes entender qué es exactamente este software. Como ya hemos dicho, se trata de un plugin orientado para WordPress que brinda diversas funciones para mejorar la carga de nuestro sitio web, es decir, para acelerar nuestro sitio y que se pueda despachar más rápidamente.
¿Cómo logra Autoptimize mejorar la velocidad de carga de nuestra web? Trabaja en forma un poco distinta a otras opciones populares como el plugin LiteSpeed Caché para WordPress, de hecho, Autoptimize nos brinda diversas funciones de cacheado y minificación de recursos, así como también unificación, las cuales se aplican a un sitio web para volverlo más rápido.
Estas técnicas son aplicadas a los scripts y a los estilos de nuestra web, así como también al HTML.
Autoptimize también mejora la carga de imágenes y de JavaScript, sin mencionar que también nos da la posibilidad de realizar una optimización a nivel de Google Fonts, y todo esto puedes hacerlo de forma totalmente personalizada para tu sitio, activando o desactivando lo que necesites, de manera tal que podrás aprovecharlo al máximo para mejorar el rendimiento de tu web.
Si bien Autoptimize ya implementa una función básica de cacheado, se recomienda muchísimo el uso de algún plugin de caché en paralelo, como por ejemplo el conocido W3 Total Cache. Si utilizas Autoptimize en conjunto con dicho plugin entonces es casi seguro que la velocidad de tu sitio web mejorará mucho. Te recomendamos mucho echarle un vistazo a nuestra guía de configuración de W3 Total Cache.
Por supuesto cabe aclarar que si bien Autoptimize es un plugin excelente, no es capaz de realizar milagros.
Si por ejemplo tenemos un sitio al cual hay que hacerle muchas mejoras en su programación para lograr un mejor rendimiento entonces no esperes que Autoptimize se vaya a encargar de todo por si solo.
El plugin solo realizará aquello para lo que fue diseñado, es decir que aún así tendrás que utilizar otros plugins u otras herramientas para mejorar los aspectos de tu web que escapen a las manos de Autoptimize.
Recordemos además que un buen rendimiento no pasa solamente por el lado del sitio web, sino también del servidor, así que es importante contar con un hosting optimizado para WordPress, el cual preferiblemente tendrá que contar con unidades SSD para el almacenamiento, un web server de primera como por ejemplo LiteSpeed, y los suficientes recursos a nivel de hardware como es el caso de la RAM y el CPU, sin mencionar claro líneas de primer nivel para asegurar una conectividad óptima.
En Infranetworking tenemos planes especialmente optimizados para Worpdress que corren en servidores de primera, así que no dudes en echarles un vistazo haciendo click en el enlace anterior.
¿Cómo instalar Autoptimize?
Y aquí comienza la parte más divertida, vamos a dejar un poco de lado lo teórico y ponernos manos a la obra. Comenzaremos entonces realizando la instalación de Autoptimize, que veremos que es un proceso super sencillo que no debería tomar más de un minuto.
Para comenzar la instalación de Autoptimize, primero haz login en el backend de tu WordPress (la URL por lo general será tudominio.com/wp-admin). Es importante que cuentes con una cuenta de administrador o con los suficientes privilegios como para poder instalar plugins en WordPress.
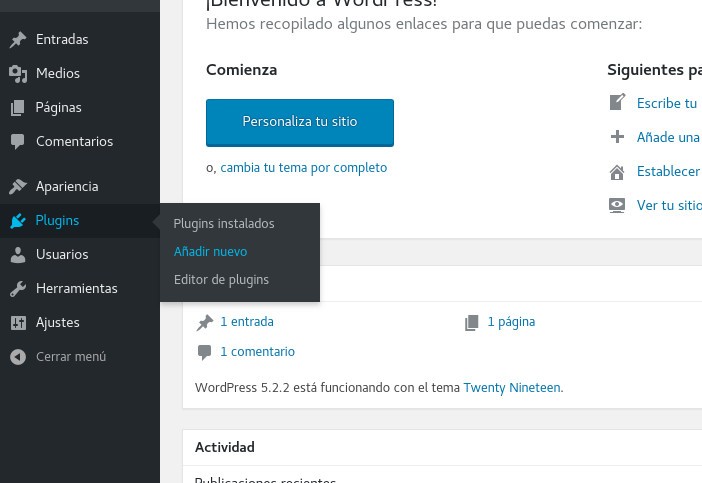
Una vez en el escritorio de WordPress vamos a la parte de plugins para instalar un plugin nuevo, así que hacemos click en Plugins y enseguida en Añadir Nuevo, tal como se puede ver en la imagen de abajo.

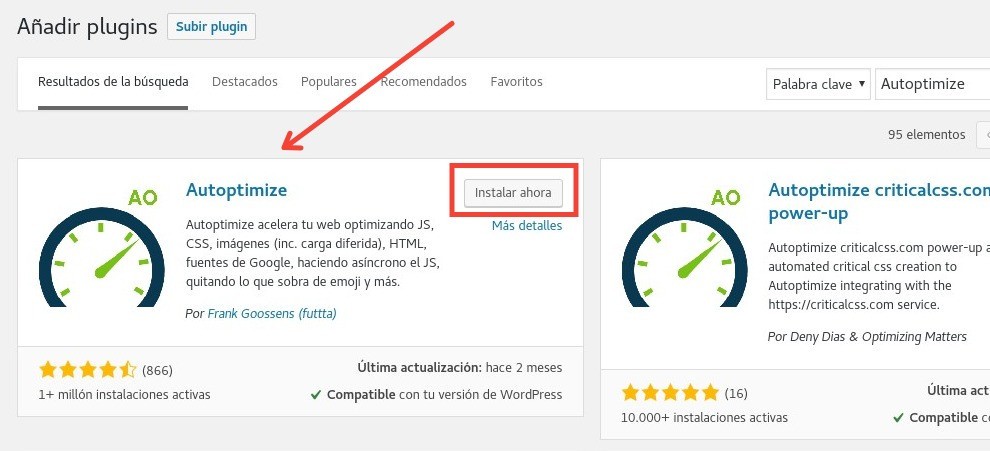
En la pequeña caja de búsqueda del lado derecho vamos a escribir «Autoptimize» para buscar al plugin en cuestión, en un par de segundos obtendremos los resultados. El plugin que buscamos debería aparecer en el primer resultado de arriba a la izquierda con el nombre «Autoptimize».
Pueden aparecer algunos resultados similares pero el que nos interesa es como el de la imagen, así que ahora le damos click al botón de Instalar.

Y veremos que el plugin se instalará enseguida. ¿Y acaso eso es todo? Pues en realidad, el proceso de instalación es super sencillo como ya les decíamos, pero claro con solo instalarlo no es suficiente, porque también va a ser necesario configurarlo, que es lo que vamos a ver a continuación.
¿Cómo configurar Autoptimize?
Primero que nada una cosa importante: haz un respaldo de tu web (y su base de datos por supuesto) antes de realizar cualquier cambio a nivel de Autoptimize, en breve te diremos por qué.
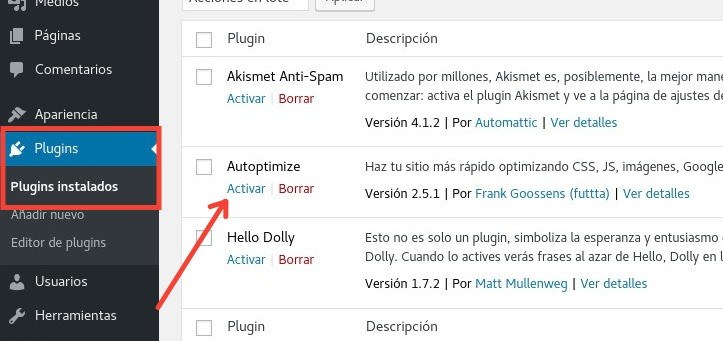
Para comenzar con las configuraciones de Autoptimize primero vamos a activarlo, es decir, ya lo hemos instalado pero el plugin aún no está activo, por lo que obviamente toca activarlo.
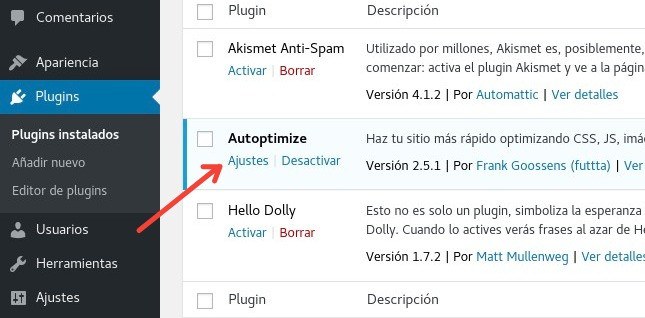
Esto lo podemos hacer rápidamente accediendo a Plugins y Plugins Instalados en el menú izquierdo, y luego bastará con hacer click en Activar.

Excelente, con esto ya hemos activado el plugin, y veremos que la opción de Activar ahora se ha convertido en la opción de Ajustes, así que no pierdas el tiempo y haz click en dicho botón.

Ahora estamos en la pantalla de ajustes de Autoptimize, que al principio te puede resultar un poco confusa pero con nuestra ayuda veras que la configuración de Autoptimize es más sencilla de lo que parece.
¿Recuerdas que habíamos dicho que realices un respaldo de tu sitio web?
Llegó el momento de explicar por qué hacerlo, de hecho es algo que deberías hacer siempre que realices cambios importantes en un sitio. Yendo al punto, los plugins que modifican profundamente parte de nuestra web como es el caso de Autoptimize pueden a veces jugarnos en contra según las configuraciones que usemos.
¿A qué nos estamos refiriendo? A que puede que se den complicaciones con ciertas configuraciones de Autoptimize que quizá no sean compatibles con tu WordPress actual, ya sea por el theme que usas, por alguna configuración del servidor o por las configuraciones de otros plugins que tengas activos.
Con eso en mente, queda claro que una configuración de Autoptimize que sirva en un sitio quizá no sirva en otro, ya que obviamente cada web tiene sus propios ajustes, así que las instrucciones que te daremos aquí son generales y tú serás quien tendrá que ver cómo tu web responde a ellas.
Si por ejemplo ves que activas una opción y tu sitio es perjudicado, entonces es mejor dejar dicha opción desactivada.
Vamos ahora entonces a comenzar a configurar el plugin Autoptimize pestaña por pestaña.
Optimización de JS, CSS y HTML
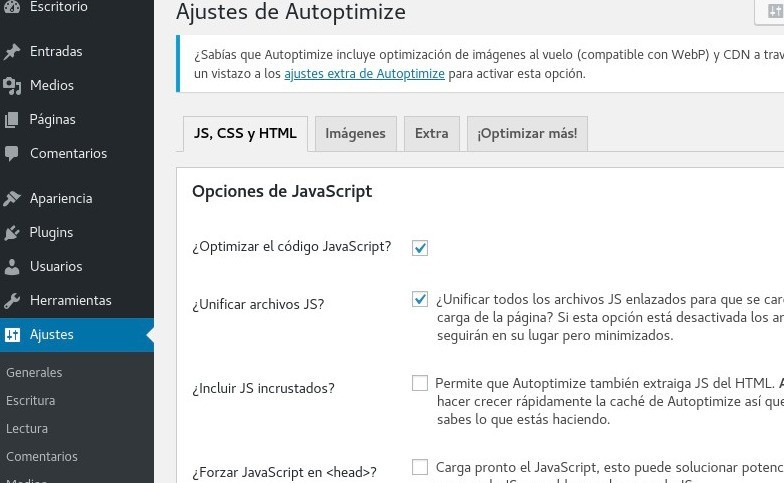
En la ventana de ajustes de Autoptimize nos topamos primero con la pestaña de JS, CSS y HTML. Aquí vamos a dejar activas solo las opciones que vienen por defecto, ya que suelen ser beneficiosas y solo en raras ocasiones perjudican a los sitios. Dicho de otra forma, vamos a activar las siguientes casillas:
- ¿Optimizar el código JavaScript?
- ¿Unificar archivos JS?
- ¿Optimizar el código CSS?
- ¿Unificar archivos CSS?
- ¿Incluir CSS incrustados?
- ¿Guardar los scripts y el CSS unificados como ficheros estáticos?
- ¿Minimizar archivos CSS y JS excluidos?
- ¿También optimizar para usuarios conectados?

Ahora haz click en guardar cambios y vaciar la caché, la opción la verás abajo de todo.
Esta se podría definir como la configuración estándar de Autoptimize, aunque claro puede que para lograr mayor velocidad en tu web necesites más que esto.
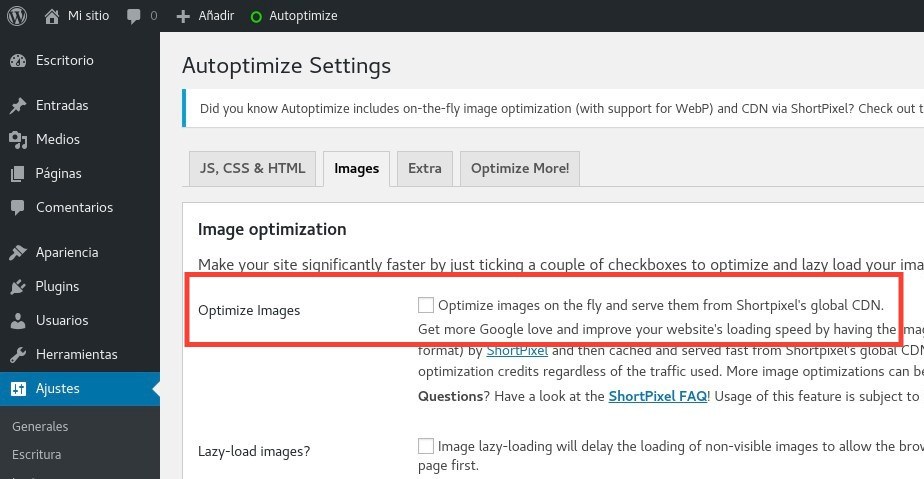
Optimización de Imágenes
El plugin nos brinda también la posibilidad de realizar una optimización de imágenes, aunque la misma está disponible solamente a través del CDN de ShortPixel.
Mediante esta función las imágenes de nuestro sitio web serán optimizadas y servidas a través del CDN de ShortPixel.
Este es un servicio que nos brinda una CDN (red de distribución de contenido) que lógicamente no forma parte del plugin en sí, de WordPress ni del servidor donde estés alojando tu sitio, así que si decides usarlo ten en cuenta que tendrás que abonar el costo del servicio de ShortPixel.

Para activar el CDN de ShortPixel debes darte de alta en su sitio siguiendo el link que el plugin te brinda, y luego de tener tu cuenta podrás activar la función.
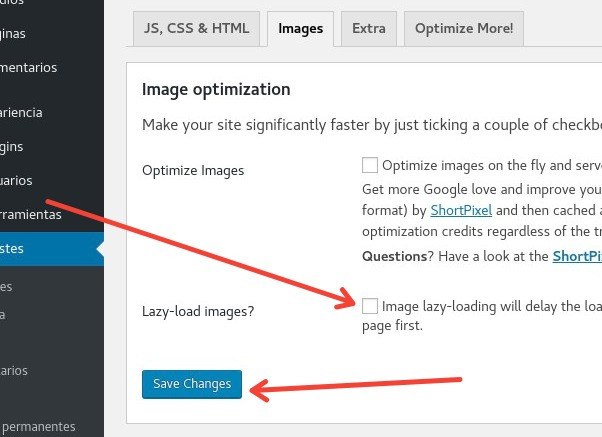
Una opción muy buena y que es propia del plugin (no externa como la de ShortPixel) es la que aparece más abajo y que se llama «Lazy-load Images».
Te recomendamos activarla ya que mediante la misma las imágenes de tu sitio cargarán solo a medida que sea necesario, lo cual contribuye a mejorar la velocidad de tu web y ahorrar recursos a nivel del servidor.

Cuando termines con esta pestaña recuerda hacer click en Save Changes para guardar los cambios.
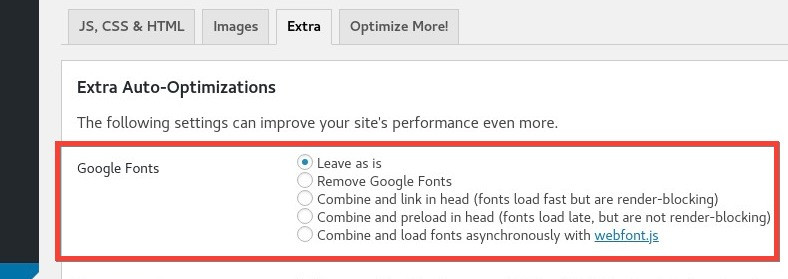
Otras opciones extras
La pestaña de Extras nos brinda algunas configuraciones interesantes. La primera de ellas es referente a Google Fonts. Si tu sitio utiliza Google Fonts entonces deja esta opción como viene por defecto, de lo contrario, es decir si tu web no las utiliza, activa la casilla «Remove Google Fonts».

Otra opción que te recomendamos activar es la que se llama «Remove emojis», la cual básicamente desactivará varios emojis de WordPress. Por supuesto si tu web hace mucho uso de esto entonces no actives dicha función o probablemente romperás parte del sitio.

El resto de las configuraciones de la pestaña ya son más avanzadas y se requieren solo en casos muy específicos, así que no te preocupes por ellas y dale click al botón de guardar cambios.
La cuarta pestaña es para añadir otros plugins y opciones de optimización a WordPress, aunque ya no forman parte de Autoptimize en sí.
Y ahora podemos decir que la configuración de Autoptimize finalmente está lista. Ten en cuenta que esta es solo una forma de configurar el plugin, por supuesto estás en total libertad de probar las distintas configuraciones y opciones que Autoptimize te brinda, de hecho te sugerimos mucho hacerlo para que descubras qué se adapta mejor a tu sitio, solo recuerda que si alguna opción rompe tu web o la perjudica seriamente debes desactivarla enseguida.
Conclusión
Como hemos visto en esta oportunidad, Autoptimize es un plugin excelente para mejorar el rendimiento de nuestro sitio web gracias a sus diversas funciones de optimización de código JavaScript, unificación de archivos JS, optimización de código CSS, unificación de CSS, minimización y más.
Estas estupendas funciones ayudan a mejorar la velocidad de carga de nuestro sitio web, lo cual le gusta mucho a los buscadores como Google.
Contar con un mejor posicionamiento en buscadores nos permitirá que lleguen más visitas a nuestra página web, y dependiendo del tipo de sitio que tengamos podremos obtener mayor difusión de nuestro trabajo o mayores ganancias, y todo esto es posible con la instalación de un simple plugin que se encarga de realizar varias mejoras a nuestro WordPress.