Actualmente el poder compartir artículos o URLs de nuestra web, como todos sabemos es sumamente importante si deseamos día a día tener más visitas en ella. Por suerte, hoy en día es una tarea más sencilla, ya que tenemos la suerte de contar con redes sociales y aplicaciones de mensajería como lo son Facebook, Twitter, WhatsApp, etc. Es por ello que hoy vamos a compartir con ustedes, dos de las formas en las cuales podemos incluir este ultimo en nuestra web Jooma.
Compartiendo artículos de Joomla en Whatsapp
Vamos a explorar dos métodos para poder compartir información de Joomla en Whatsapp, el primero es usando un componente/plugin para Joomla, y el segundo es manualmente a nivel de código.
[wp-svg-icons icon=»rocket» wrap=»i»] Usando el Plugin Social2s
Una forma muy fácil de colocar nuestro enlace a WhatsApp para que nuestros usuarios puedan compartir las URLs, es utilizando un plugin. En este caso hay muchos, algunos realmente buenos que incluso te traen nos solo WhatsApp sino que también Twitter, Facebook, Google+, entre otros.
En nuestro ejemplo nos ha quedado de la siguiente forma:

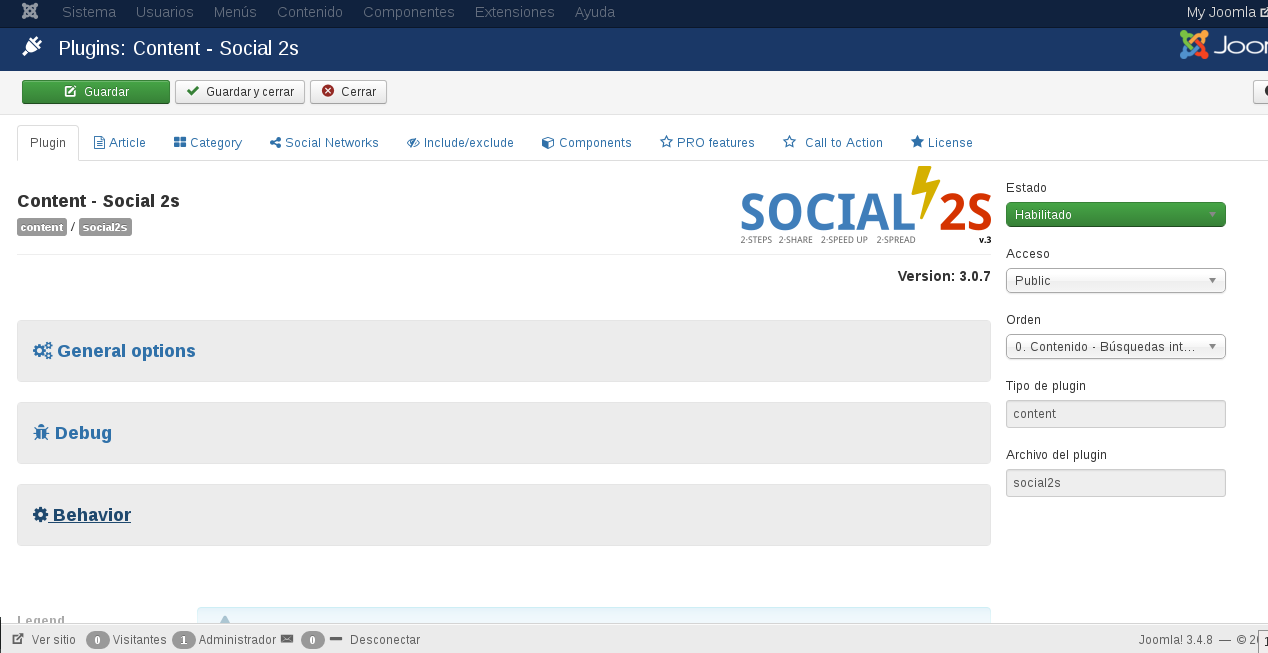
Nosotros en este caso hemos utilizado Social2, hemos elegido dicho plugin ya que tiene posee varias configuraciones y redes sociales, lo cual nos permitirá adaptarlo a nuestro gusto. Ademas de ello, es un plugin bastante sencillo, muy fácil de configurar y tiene la ventaja de que es gratis, aunque también cuenta con una versión paga que te permitirá configurar muchas más opciones.

Para poder utilizarlo simplemente debes descargarlo e instalarlo y luego activarlo. Puedes chequear nuestro post anterior sobre como instalar extensiones si no sabes como hacerlo. Luego de ello, ya se podrá acceder a cualquier post de nuestra web y veremos que cuenta con los botones para compartir enlaces a través de las redes sociales y aplicaciones que hayas elegido mostrar.
[wp-svg-icons icon=»hammer» wrap=»i»] Incluir WhatsApp directo desde el código
Otra forma de incluir dicha función, es hacerlo directamente desde el código. Para ello bastará con agregar unas simples líneas y ya podrás compartir desde tu cel los posts Joomla.
Primero que nada, nos tenemos que asegurar que dentro de nuestro template existe los siguientes directorios, en caso de que no sea así entonces vamos a tener que instalar un plugin para poder activar esta función.
«/templates/nombre-de-nuestro-template/html/com_content/article/default.php»
Si logramos encontrar dicha ruta, vamos a acceder al archivo «default.php» y le agreagamos al final lo siguiente:
<?php $document = &JFactory::getDocument(); $page_title = $document->getTitle(); $useragent=$_SERVER['HTTP_USER_AGENT']; <br><a href="whatsapp://send?text=<?php echo $page_title; ?> - <?php echo urlencode(JURI::current()); ?>" data-action="share/whatsapp/share"> <img src="/joomla30/images/whatsapp.png" alt="Compartir entrada en WhatsApp" width="50" height="50"> </a>
En este caso debemos de contar con un icono de WhatsApp, que será el que le aparecerá al usuario, por ejemplo nosotros la hemos llamado «whatsapp.png«, y debes colocarla en el directorio imágenes.
Conclusión
Como podemos ver Joomla nos permite de forma sencilla incluir en nuestros artículos botones para las redes sociales, y de hecho hasta hay varias formas para llevarlo a cabo, basta solo en decidir la que te quede más cómoda y sea mas sencilla para ti. Por ejemplo con el plugin Social2, incluir el botón de compartir en Whatsapp es sumamente fácil y también desde allí activar y desactivar ésta y varias otras redes sociales, mientras que modificarlo desde el código ya se nos hace un poco mas tedioso, y es probable que para aquellos que no estén tan acostumbrados a él, les parezca un poco más complicado.
¿Qué hay de ti? ¿Cuál crees que es la forma más fácil para integrar WhatsApp en Joomla? ¿Conoces alguna otra que no hemos mencionado?

