Un formulario de contacto puede ser muy importante en cualquier sitio web. Permite a tus visitantes ponerse en contacto contigo fácilmente, y puede proporcionarte información valiosa sobre ellos. Uno de los métodos más sencillos para crear formularios de contacto es mediante un plugin, y en esta oportunidad te traemos una guía para crear formularios con Contact Form 7.
Contenido
Por supuesto, podrías publicar tu dirección de correo electrónico en el sitio, pero eso llevaría a una buena cantidad de spam en tu bandeja de entrada. Contact Form 7 es un plugin popular que es utilizado en numerosos sitios web y te permitirá crear tus formularios de contacto fácilmente.
Es sencillo de configurar, tiene un montón de integraciones disponibles e incluso brinda un autorespondedor integrado. En este artículo, podrás aprender cómo configurar los campos del formulario, el formato del correo electrónico entrante, y configurar un autoresponder también.
Características de Contact Form 7
Con más de cinco millones de instalaciones activas, Contact Form 7 es un plugin muy popular utilizado en todo el mundo.
Con él, puedes hacer lo siguiente:
- Crear y gestionar numerosos formularios de contacto.
- Personalizar rápidamente los campos del formulario.
- Ajustar fácilmente la plantilla de correo electrónico para satisfacer sus necesidades.
- Insertar un formulario en posts y/o páginas.
- Detener eficazmente los envíos de spam con Akismet, Ajax y ReCAPTCHA de Google.
- Configurar un autorespondedor HTML.
- Añadir funcionalidad extra con una amplia gama de extensiones de terceros.
Ahora que detallamos un poco sobre lo que puedes hacer con Contact Form 7, vamos a instalar y configurarlo en tu sitio web WordPress.

Instalación de Contact Form 7
Para empezar, necesita instalar el plugin Contact Form 7. Simplemente vaya a Plugins desde la barra lateral en la izquierda de su panel de control de WordPress y haga clic en Añadir nuevo en el menú desplegable.
Introduzca Contact Form 7 en el cuadro de búsqueda. A continuación, haga clic en el botón Instalar en el cuadro de plugin. Una vez que termine de instalarse, haz clic en el botón Activar.
Una vez que hayas activado el plugin, verás un nuevo enlace en la barra lateral de tu panel de WordPress llamado Contacto. Aquí puedes ver los formularios de contacto existentes, añadir uno nuevo o integrarlo con otras herramientas de terceros.
Cómo crear Formularios con Contact Form 7
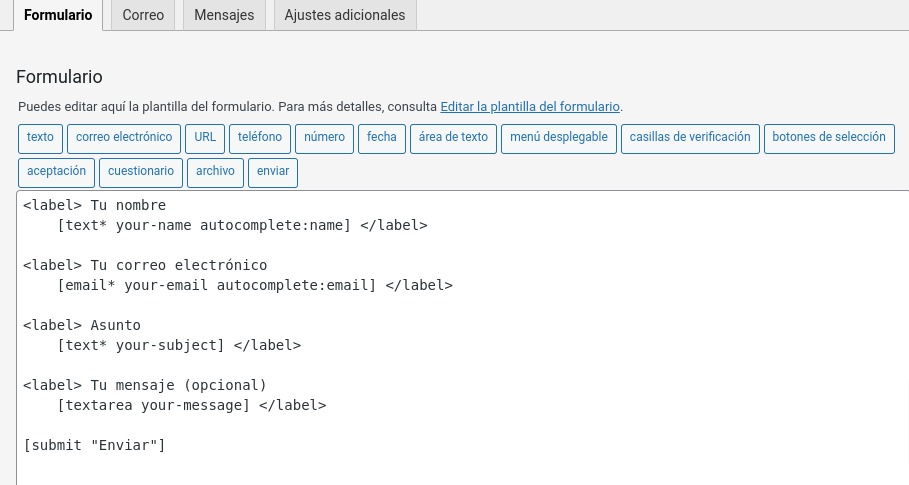
Ve a Contacto – Formularios de contacto en la barra lateral izquierda. Podrás ver el formulario predeterminado llamado Formulario de contacto 1, que puedes renombrar y editar para adaptarlo a tus necesidades.

Por defecto, un nuevo formulario incluye los siguientes campos:
- Nombre
- Correo electrónico
- Asunto
- Mensaje
- Botón Enviar
Si quieres añadir campos adicionales, puede hacerlo fácilmente haciendo clic en el botón del generador de etiquetas para la etiqueta del formulario que desee crear (por ejemplo, texto, correo electrónico, url, teléfono, etc.).
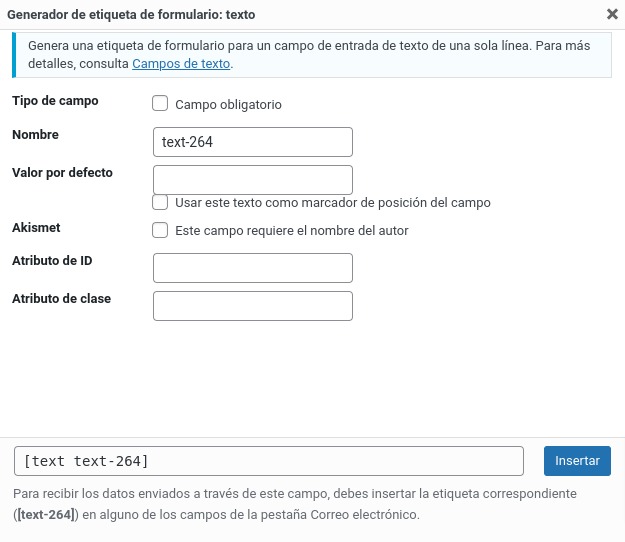
En este ejemplo, vamos a añadir una etiqueta de formulario para un campo de entrada de texto plano de una sola línea (uno de los campos más comunes que se utilizan en un formulario de contacto).
Si quieres que este nuevo campo sea obligatorio, marca la casilla de la parte superior. Darle un nombre al campo te ayudará más adelante cuando configures el correo electrónico que se enviará cuando el formulario se envíe correctamente. Elije algo que te ayude a identificar fácilmente el campo más adelante.
Puedes introducir un valor predeterminado y utilizarlo como marcador de posición para el campo.
Si quieres personalizar la apariencia de este campo de formulario con CSS, puedes darle un atributo ID o Class.
Una vez que hayas configurado tu nuevo campo de formulario, haz clic en el botón Insertar.

Después de añadir la etiqueta de formulario, probablemente querrás etiquetarla de alguna manera. Aunque puedes utilizar el texto del marcador de posición mencionado en el paso anterior como etiqueta dentro del campo, también puedes añadir una etiqueta HTML fuera del campo, como en el ejemplo siguiente.
Simplemente ajusta el campo para incluir las etiquetas de apertura y cierre como se ve arriba. Con las casillas de verificación y los botones, no se puede envolver los campos de formulario en una etiqueta y, en su lugar, tiene que ajustarlas de la siguiente forma:
[checkbox checkbox-369 use_label_element "Si" "No" "Quizás"]
Una vez que te sientas cómodo agregando campos a tu formulario de contacto, piensa qué información te gustaría obtener de los visitantes del sitio y añade todos los campos que consideres necesarios.
Configuración de la pestaña de correo para las notificaciones
Ahora que ya creaste todos los campos que te gustaría incluir en tu formulario de contacto, estás listo para configurar la plantilla de correo electrónico que recibirás cuando el formulario se envíe correctamente.
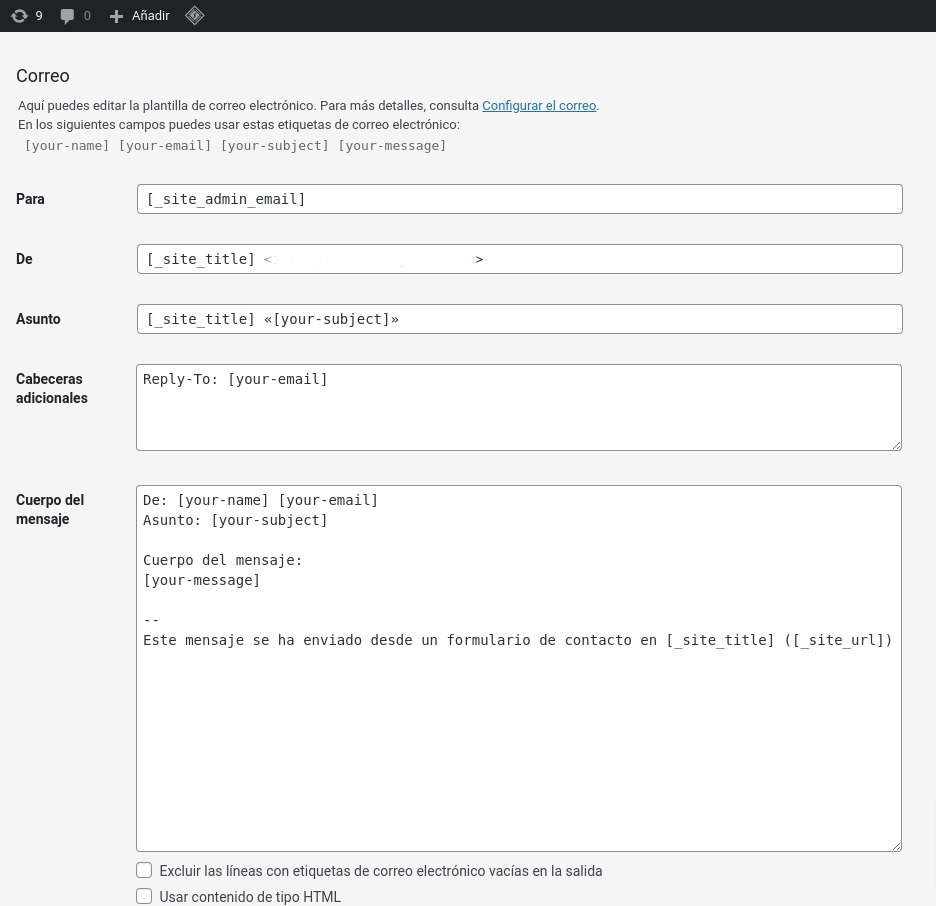
En primer lugar, tendrás que configurar lo siguiente:
- Para – Introduzca la dirección de correo electrónico en la que desea recibir los envíos de formularios.
- De – En este campo, puedes utilizar «wordpress@tudominio.com».
- Asunto – Introduzca el asunto del correo electrónico. En muchos casos, puedes escribir simplemente «nombre del sitio envío de formulario de contacto».
- Encabezados adicionales – Aquí, debes incluir una dirección Responder-a (sólo tiene que utilizar el código abreviado de dirección de correo electrónico que utilizó en el formulario), y también puedes añadir los campos CC (Copia de carbón) y CCO (Copia de carbón oculta) si quieres que el correo electrónico se envíe a varias personas.

Una vez que configuraste los detalles del correo electrónico, podrás pasar al cuerpo del mensaje y a los archivos adjuntos (si permite que los usuarios carguen archivos en el formulario).
Simplemente asegúrate de que todas las etiquetas que utilizaste en tu formulario están presentes en el cuerpo del mensaje, y cualquier etiqueta para archivos adjuntos está en el campo Archivos adjuntos.
Una vez que ya esté configurado todo, puedes ir a tu formulario de contacto en el front-end y enviar una prueba. Si te gusta cómo se ve el envío en tu correo electrónico, déjalo como está. Si no, ajústalo a tus necesidades.
Configurar una autorespuesta
Si te desplazas un poco hacia abajo en la pestaña Correo, verás Correo electrónico. Marque esta casilla para habilitar esta plantilla de correo adicional que a menudo se utiliza como autorespondedor.
Una vez que marques la casilla, verás los mismos campos que en la primera sección de correo anterior. Aunque querrás configurar esta área un poco diferente si vas a utilizarlo como un autorespondedor.

- Para – En este caso, se utiliza la dirección de correo electrónico de la persona que envió el formulario. Simplemente introduce el código corto que utilizaste para el campo de correo electrónico en su formulario anterior.
- De – Introduce tu dirección de correo electrónico y el nombre de tu empresa si quieres que la gente pueda responderte antes de que tú les respondas. Si lo requieres, puede utilizar una dirección de correo electrónico sin respuesta (por ejemplo, wordpress@tudominio.com).
- Asunto – Un simple «gracias» puede funcionar bien.
- Encabezados adicionales – En este área, puedes incluir una dirección de respuesta si quieres que la gente le escriba a una dirección de correo electrónico diferente de la que se introdujo en el campo «De».
Si sabes algo de HTML, también puedes personalizar tu autorespondedor y añadir tu logotipo o foto. También puedes utilizar un generador de firmas HTML para personalizar tu autorespondedor.
Conclusión
Es muy importante que facilites a tus visitantes un medio para ponerse en contacto contigo, y no hay dudas de que los formularios están entre las mejores opciones. Como hemos podido ver, crear formularios con Contact Form 7 es más sencillo de lo que parece, y con este plugin podemos crear formularios altamente personalizables para colocar en nuestro sitio web.
Contact Form 7 es un plugin gratuito, fácil de instalar y de usar, y nos permitirá crear cualquier formulario de contacto que deseemos, personalizándolo a nuestro gusto, y también podremos configurar una plantilla para el correo que recibiremos e incluso añadir una autorespuesta, así los usuarios saben que su mensaje fue recibido.