Anteriormente en nuestro Tutorial habíamos visto como podemos descargar Angular JS, así como también algunos ejemplos sencillos de cosas que podemos realizar con él. También, hablamos de cada uno de los aspectos más importantes de este Framework, como se utilizaban y que tareas realizaban. Hoy, estaremos viendo uno de los puntos más importantes. Como validar datos, antes de que sean enviados al servidor.
Validación de datos
Algo que es muy importante en toda aplicación, es la validación de datos. No importa que tipo el tipo de aplicación que estés desarrollando, si interactúa con el usuario, muy probablemente debas verificar que los datos que éste ingrese, sean correctos. Por suerte para nosotros, realizar esta tarea con Angular, es extremadamente sencillo, y por supuesto, no solamente lo es validar los datos, sino también indicarle al usuario en cuales de ellos se ha equivocado.
[wp-svg-icons icon=»wand» wrap=»i»] A tener en cuenta para validar datos
En este ejemplo, estaremos validando que el campo nombre de nuestro formulario no se encuentre vacío. En caso de que lo sea, mostraremos un error y des-habilitaremos el botón de submit, así como también cambiaremos el color de nuestro input. Todo esto, a modo de evitar que el usuario pueda enviar los datos al servidor si son incorrectos.
Para ello, debemos tener en cuenta varias cosas. Una de las primeras, es como podemos mostar el error en el momento en el que el usuario comienza a cambiar los valores del input. Para poder así, habilitar o deshabilitar el botón de submit en tiempo real, mostrar los errores correspondientes, y cambiar de estilos.
Igualmente, cabe destacar que como medida de seguridad solamente validar los datos del lado del cliente no es suficiente, lo mejor es también hacerlo del lado del servidor.
En Angular, podemos encontrar varias propiedades que podemos verificar en un input. Éstas son o bien verdaderas o falsas y nos permiten saber el estado en el cual un campo se encuentra, a modo de ayudarnos a validarlo. Más adelante, veremos bien a qué nos referimos con esto y cómo podemos utilizarlos.
Estados de un Input en Angular:
$untouched:El campo aún no ha sido tocado$touched:El campo fue tocado$pristine:El campo no ha sido modificado$dirty:El campo ha sido modificado$invalid:El campo es inválido$valid:El campo es válido
También podemos verificar el estado de un formulario como tal. Al igual que con los input, estos estados son o bien verdaderos o falsos.
Estados de un formulario en Angular:
$pristine:Ningún campo ha sido modificado$dirty:Uno o más campos fueron modificados$invalid:Alguno de los campos tiene contenido inválido$valid:El contenido de los campos son válidos$submitted:El formulario ha sido enviado
[wp-svg-icons icon=»pencil» wrap=»i»] Ejemplo de validación sencillo:
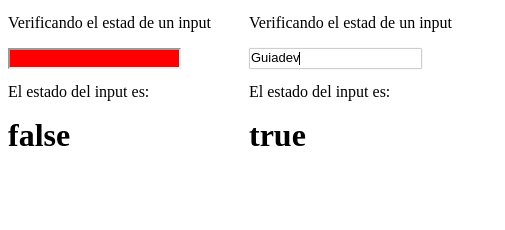
Como vemos, realizar una validación con Angular es realmente sencillo. Creamos el proyecto como hemos indicado en tutoriales anteriores, agregamos un input, le asignamos un modelo y luego verificamos su estado. También podemos ver que, si ingresamos datos, nuestra view mostrará el estado del input en tiempo real. Indicando si éste contiene información correcta o incorrecta.
Algo interesante además, que Angular realiza, es agregar o remover clases con cada cambio de estado que nuestro input presenta. Esto es bastante beneficioso, pues nos permitirá por ejemplo cambiar el estilo según las clases que Angular vaya agregando a cada input.
Algunas de las clases que encontraremos en los Inputs:
ng-untouched:El campo aún no ha sido tocadong-touched:El campo ha sido tocadong-pristine:El campo aún no ha sido modificadong-dirty:El campo ha sido modificadong-valid:El contenido del campo es válidong-invalid:El contenido del campo es inválido
Clases que encontraremos en los formularios:
ng-pristine:No hay campos modificadosng-dirty:Uno o más campos han sido modificadosng-valid:El contenido del formulario es válidong-invalid:El contenido del formulario es inválido
En nuestro ejemplo anterior, podremos por ejemplo colocar un style con:
Y veremos como cada vez que el campo es inválido, se mostrará de color rojo.

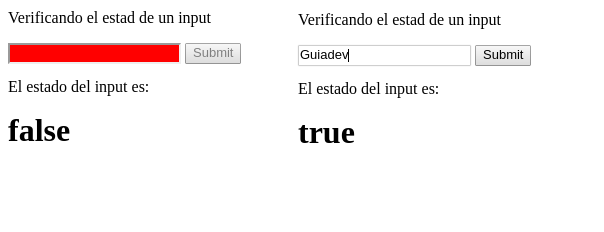
Además de ello, también, como comentábamos anteriormente, es posible habilitar y deshabilitar nuestro botón de submit si uno de nuestros inputs es inválido.
Para ello bastará simplemente con colocar lo siguiente en nuestro botón de submit.

Como vemos, ni bien comencemos a escribir dentro de nuestro input, no solamente se mostrará el true debajo, sino que también nuestro botón cambiará y se encontrará activo.
Conclusión
Como vemos, Angular JS nos hace la vida mucho más fácil, realizando muchas de las tareas del lado del usuario. Y además de ello de forma rápida y sencilla. Ya que no tendremos que estar verificando nosotros mismos, sino que con simplemente decirle al framework qué esperamos de cada input, el mismo nos dirá si es válido o no.
Así como también incluirá las clases correspondientes que nos ayudarán a indicarle al usuario de forma más intuitiva que campo es incorrecto y debe cambiar o volver a ingresar. No te pierdas del módulo 4 de nuestra Introducción a Angular JS.