En nuestro último tutorial, habíamos visto ejemplos de rutas, redirecciones y templates en Flask. Ya habíamos creado nuestros templates, mostrado HTML y pasado a través de las rutas nuestras variables para mostrarlas. Además, también habíamos redireccionado al usuario a diferentes rutas o bien mostrado errores, en caso de que no estuviese autorizado a acceder.
El día de hoy, estaremos viendo algunos detalles más de Flask, como por ejemplo la utilización de logs. Pero también veremos un ejemplo más completo, en el cual utilizaremos las cosas aprendidas en nuestros tutoriales anteriores. Por lo que si aún no los has visto, te recomendamos que les eches un vistazo, comenzando por supuesto con nuestro primer tutorial: Tutorial de Flask: Microframework Python – Parte 01.
En nuestro nuevo proyecto, estaremos contando con templates, rutas y una conexión a una base de datos MySQL, en la cual ingresaremos los datos que enviamos a través de un formulario. Es un ejemplo bastante sencillo y que servirá solamente a modo de ejemplo, ya que si bien será el registro de un usuario, habrá algunos detalles de seguridad que no estaremos abarcando.
Ahora sí, sin más, comencemos a trabajar en este nuevo proyecto!
Cómo utilizar logs en nuestra aplicación
Como hemos comentado en la introducción, lo primero que veremos es uno de los detalles más importantes de toda aplicación, cómo utilizar logs. Es una de las cosas más importantes a la hora de desarrollar una aplicación, ya que siempre es importante saber qué exactamente está sucediendo en ella.
Puede que nos haya retornado un valor incorrecto, o directamente nos haya dado un error. Sea cual sea el caso, siempre es importante guardar esos pequeños o grandes errores para poder analizarlos y saber qué es lo que está fallando. Así además, tendremos una gran ayuda para poder solventarlos de forma más eficiente y rápida.
Por suerte para nosotros, en Flask con el módulo de logs Python, aplicarlo es muy fácil. Además, contamos con varios niveles de errores. Aquellos que son de información, de advertencia, o los errores fatales, que no permitirán que el usuario continúe lo que estaba haciendo con normalidad.
Es decir que, podremos catalogarlos a la hora de guardarlos, a modo de saber si es algo realmente importante y que debemos arreglar cuanto antes o si bien es algún detalle con menor importancia.
Un ejemplo de como loguear un mensaje sería:
app.logger.debug('Mensaje de debug')
app.logger.warning('Una advertencia (%d advertencias)', 55)
app.logger.error('Un error fatal ha ocurrido!')
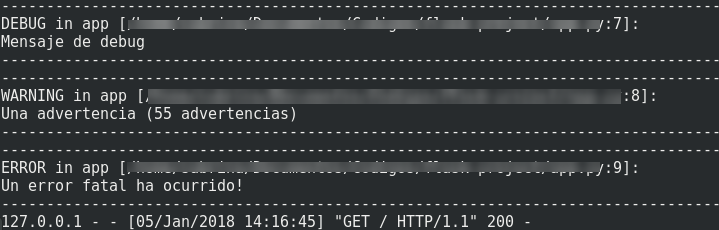
Si colocamos estas líneas en nuestra aplicación, podemos ver que en nuestra consola, al estar utilizando el modo debug, nos saldrán los errores.

Como vemos, es sumamente sencillo utilizarlos, con ello, ya podremos ir mostrando nuestros errores y guardarlos si nos resulta necesario.
Cabe destacar que esta es una simple introducción y que hay mucho más para aprender sobre la utilización de los logs. Pero, igualmente este tipo de detalles siempre son aprendidos a medida que son necesitados, por ahora, y para lo que lo necesitaremos, con lo aprendido anteriormente será suficiente.
Creando un proyecto con MySQL
Ahora que ya contamos con conocimiento básico de como trabajar con Flask y sus componentes principales, es hora de adentrarnos un poco más. Para ello, en nuestra aplicación, crearemos una simple página de registro, que se conectará con MySQL para agregar y verificar los usuarios.
Pasos a seguir para crear el nuevo proyecto
1. Crear el proyecto
Lo primero que haremos, será crear un nuevo proyecto. Recordemos que para ello, simplemente creamos un directorio vacío y dentro agregamos un archivo app.py
2. Importar Flask
Allí importaremos Flask, tal y como habíamos comentado en nuestro primer tutorial.
from flask import Flask app = Flask(__name__)
3. Crear las rutas
Luego, colocamos la ruta que vamos a utilizar
@app.route("/")
def main():
return "Login!"
Crear nuestro template
Ahora nos quedaría armar nuestro template de registro, que colocaremos dentro del directorio templates. Recordemos que al ser un proyecto nuevo, debemos de volverlo a crear.
Dentro de «templates» vamos a crear un archivo llamado registro.html, con el siguiente contenido dentro.
<html>
<head>
<title>title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Tutorial de Flask</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<a href="/login" role="button" class="btn btn-outline-primary">Login</a>
</form>
</div>
</nav>
<div class="container">
<div class="row" style="margin-top: 50px">
<div class="col-md-4"></div>
<div class="col-md-4">
<div class="jumbotron">
<div class="text-center">
<h4>Registro de Usuario</h4>
</div>
<form id="registerForm">
<div class="form-group">
<label for="nombre">Nombre</label>
<input name="name" type="text" class="form-control" id="nombre" placeholder="Ingresa tu nombre">
</div>
<div class="form-group">
<label for="email">Email</label>
<input name="email" type="email" class="form-control" id="email" placeholder="Ingresa tu email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input name="password" type="password" class="form-control" id="password" placeholder="Ingresa tu password">
</div>
<div class="text-center">
<br>
<button id="register" class="btn btn-primary">Registrarse</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="../static/js/app.js"></script>
</body>
</html>
Con esto ya tendríamos la base de un proyecto. Ahora debemos de importar los módulos y crear las rutas a utilizar para éste proyecto en especifico.
Ajustando las configuraciones de nuestra aplicación
Ahora, vamos a nuestro archivo app.py y realizamos los siguientes cambios:
- Para poder cargar nuestro template, importamos los módulos render_template, json y request
- Luego, en nuestra ruta por GET le indicamos el template a utilizar colocando «return render_template(‘registro.html’)«
- Y no nos olvidemos de crear la ruta POST, que será la que recibirá nuestro parámetros
Es decir que nuestro archivo app.py quedaría de la siguiente forma:
from flask import Flask, render_template, json y request
app = Flask(__name__)
@app.route("/")
def main():
return render_template('registro.html')
app.route('/register',methods=['POST'])
def register():
# Leemos los parametros recibidos
_name = request.form['name']
_email = request.form['email']
_password = request.form['password']
# Los validamos
if _name and _email and _password:
return json.dumps({'message':'Tenemos todos los campos !!'})
else:
return json.dumps({'error':'Todos los campos son requeridos!!'})
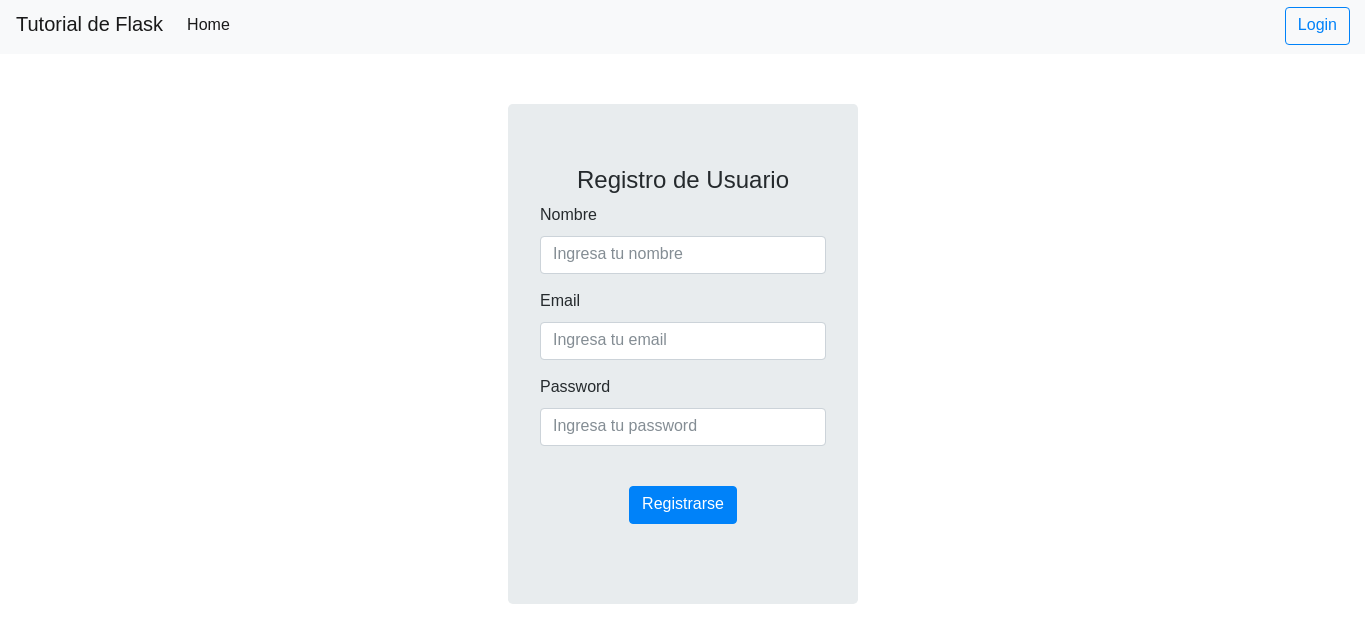
Ahora con estos cambios, al acceder a nuestra aplicación, deberíamos de ver algo como lo siguiente:

El siguiente paso, será crear nuestra base de datos, para poder luego relacionarla con nuestra aplicación, en este caso, estaremos utilizando MySQL.
Creando la base de datos y tabla en MySQL
- Primero que nada debemos de crear una base de datos para nuestra aplicación. Para ello, dentro de la terminal de MySQL utilizamos el comando «create database flask_tutorial«
- Y ahora nos encargamos de crear la tabla en la que estaremos guardando nuestros usuarios
CREATE TABLE `flask_tutorial`.`usuarios` ( `id` BIGINT NULL AUTO_INCREMENT, `name` VARCHAR(45) NULL, `email` VARCHAR(45) NULL, `password` VARCHAR(45) NULL, PRIMARY KEY (`id`) );
Como vemos, tendremos un id, para identificar a cada usuario, un nombre, un email y password, que será con el cual el usuario se logueara en nuestra aplicación.
Creando el método de registro
Ahora que ya contamos con el template, la ruta y tabla en MySQL, vamos a crear el método para poder unir estas tres cosas.
Debido a que vamos a utilizar jQuery para realizar el POST, vamos a tener que crear en el root de nuestro proyecto el directorio static y dentro, un archivo app.js que tendrá el siguiente contenido
$(function() {
$('#register').on("click", function(e) {
e.preventDefault();
$.ajax({
url: '/registers/',
data: $('form').serialize(),
type: 'POST',
success: function(response) {
response = JSON.parse(response);
if(!response.error)
$('<br><div class="alert alert-success">'+response.message+'</div>').insertAfter("#registerForm");
else
$('<br><div class="alert alert-danger">'+response.error+'</div>').insertAfter("#registerForm");
},
error: function(error) {
var response = JSON.parse(error);
$('<br><div class="alert alert-danger">'+response.error+'</div>').insertAfter("#registerForm");
console.log(error);
}
});
});
});
Como vemos, simplemente lo que estamos haciendo es, una vez que se ha hecho click en el botón con id «register» enviar todos los datos de nuestro form, a la URL de registro, es decir «/register«.
Importando el módulo de Flask MySQL
Con esto ya podemos enviar nuestros datos al backend. Lo que nos estaría faltando es agregar el módulo de MySQL a Flask para poder enviarlos a la base de datos que hemos creado.
Para ello, debemos seguir estos simples pasos.
- Primero que nada instalamos el módulo desde la consola
pip install flask-mysql
- Una vez instalado, es hora de importarlo en nuestra aplicación. Entonces en nuestro archivo app.py, agregamos la siguiente línea, antes de «app = Flask(__name__)».
from flask.ext.mysql import MySQL
- Con ello ya tendríamos el módulo cargado en nuestra aplicación. Ahora es tiempo de realizar la conexión y enviar los datos que recibimos desde nuestro formulario.
Configurando las Credenciales de MySQL
Primero que nada, debemos de indicarle a nuestra aplicación con qué datos se va a conectar a nuestro servidor MySQL. Para ello, antes de la sección en la cual indicamos las rutas, vamos a colocar lo siguiente.
mysql = MySQL() # Configuración de MySQL app.config['MYSQL_DATABASE_USER'] = 'usuario_mysql' app.config['MYSQL_DATABASE_PASSWORD'] = 'password_mysql' app.config['MYSQL_DATABASE_DB'] = 'flask_tutorial' app.config['MYSQL_DATABASE_HOST'] = 'localhost' mysql.init_app(app)
Veamos a detalle que significa cada variable:
- MYSQL_DATABASE_USER: Usuario de MySQL con el cual nos conectaremos
- MYSQL_DATABASE_PASSWORD: Password de MySQL con el cual nos conectaremos
- MYSQL_DATABASE_DB: Nombre de la base de datos a la cual nos conectaremos. Anteriormente le habíamos colocado flask_tutorial
- MYSQL_DATABASE_HOST: IP o Host al cual se debe conectar. Si tienes el servicio en la misma pc que tu aplicación, entonces con localhost debería de ser suficiente, sino deberías colocar la IP del servidor en el cual se encuentra.
Una vez que tenemos esto definido, es hora de crear la conexión a MySQL. Para ello, en la siguiente línea colocamos esto:
conn = mysql.connect() cursor = conn.cursor()
Con estas dos líneas, le estamos indicando que cree la conexión y a su vez que nos cree un cursor para poder enviar las queries.
Creando y configurando la ruta
Ahora sí, ya podemos enviar sin problemas nuestros datos a la base de datos. Entonces lo que nos quedaría es indicarle a la ruta, que los envíe a la conexión. Para ello, nuestra ruta debería de quedar de la siguiente forma:
@app.route("/registers/", methods=['POST'])
def register():
# Leemos los parametros recibidos
_name = request.form['name']
_email = request.form['email']
_password = request.form['password']
# Los validamos
if _name and _email and _password:
#Creamos el query para insertar los datos
insertCmd = "insert into usuarios (name, email, password) values ('"+_name+"', '"+_email+"', '"+_password+"');"
try:
cursor.execute(insertCmd)
conn.commit()
return json.dumps({'message':'Usuario registrado correctamente!!'})
except Exception as e:
print("Hubo un problema al insertar los datos : " + str(e))
return json.dumps({'error':'Hubo un error al intentar ingresar los datos!!'})
else:
return json.dumps({'error':'Todos los campos son requeridos!!'})
Como vemos, lo que se hace es muy simple. Luego de verificar que los datos nos han llegado correctamente, creamos el comando para insertarlos en MySQL y se los enviamos al cursor para que los ejecute. Una vez que esto se ha hecho, retornamos un mensaje de éxito.
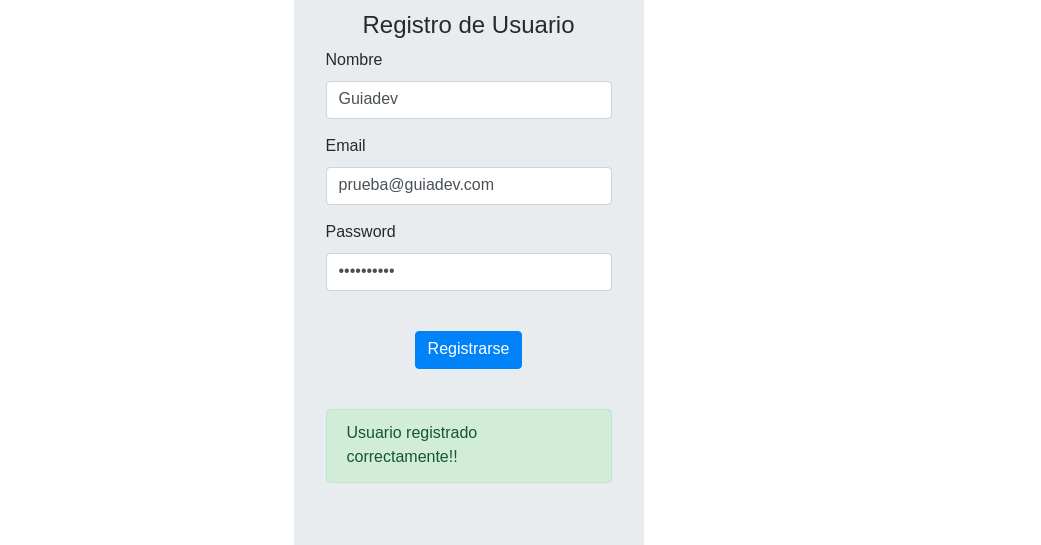
Ahora al ejecutarlo, deberíamos de ver algo como lo siguiente, si hemos configurado todo correctamente.

Y listo! Con estos pasos, al ejecutar una consulta en nuestra tabla, ya deberíamos de ver los datos ingresados a ella.
Importante: Tal y como hemos comentado anteriormente, debes de tener en cuenta que este tutorial es simplemente un ejemplo. Aún hay muchas cosas a mejorar, por ejemplo, aquí no estamos realizando un hash del password, es decir que va como texto plano a nuestra base de datos, algo que NUNCA deberías de hacer.
Tampoco estamos chequeando que realmente ingresemos un email válido o que éstos sean únicos, etc. Básicamente nos estamos centrando en que los datos sean recibidos por la ruta y enviados a la base de datos.
Conclusión
Ya vimos como podemos a través de un formulario enviar los datos a nuestra aplicación y luego insertarlos en nuestra base de datos. Si bien es algo un poco complejo, es bastante sencillo a la vez, básicamente lo que debemos hacer es agregar el módulo, configurarlo, crear la conexión y el cursor, para luego enviarle los datos.
En general, es algo que no nos llevará demasiado tiempo y que puede parecernos un poco complejo al principio, pero con el tiempo iremos viendo que es sumamente sencillo.