En esta oportunidad vamos a cerrar la serie sobre Como diseñar de forma adaptable con Foundation. Haremos un resumen y mencionaremos las principales cosas a tener en cuenta a la hora de realizar tu web para que sea compatible con cualquier dispositivo: desktop, tablets o móviles.
Menú Hamburguesa con Foundation
Actualmente se utiliza como la mejor opción para ofrecerle a nuestros visitantes la opción de navegar en nuestro sitio y Foundation nos provee de una manera bastante simple la implementación de este tipo de menus. Veamos cómo se implementa a nivel de código.
Código de Menú Hamburguesa off-canvas en Foundation
<div class="off-canvas-wrap" data-offcanvas> <div class="inner-wrap"> <a class="left-off-canvas-toggle" href="#" >Menu</a> <aside class="left-off-canvas-menu"> <ul> <li><a href="#">Item 1</a></li> ... </ul> </aside> <p>Set in the year 0 F.E. ("Foundation Era"), The Psychohistorians opens on Trantor, the capital of the 12,000-year-old Galactic Empire. Though the empire appears stable and powerful, it is slowly decaying in ways that parallel the decline of the Western Roman Empire. Hari Seldon, a mathematician and psychologist, has developed psychohistory, a new field of science and psychology that equates all possibilities in large societies to mathematics, allowing for the prediction of future events.</p> <a class="exit-off-canvas"></a> </div> </div>


Long Scroll
Se refiere a la colocación de todos los elementos importantes en la mitad superior de la web. Por otra parte, casi todo el mundo está acostumbrado al Long Scroll gracias a los dispositivos móviles. La técnica funciona especialmente bien para los sitios que quieren atraer a los usuarios a través de historias breves en cada sección, se está utilizando cada vez más para páginas simples y sin mucho contenido.

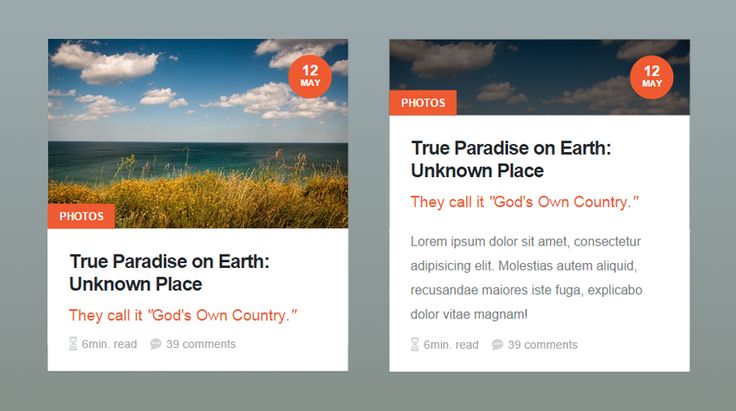
Card Layouts (tarjetas) con ayuda de Foundation
Las tarjetas ahora están por todas partes en la web debido a que presentan la información en trozos pequeños, lo que las hace perfectas para la exploración del sitio. Cada tarjeta representa un concepto unificado. Ya que actúan como «contenedores» de contenido, su forma rectangular hace que sean más fáciles de re-arreglos para diferentes puntos de corte del dispositivo. Un ejemplo simple de tarjetas con Foundation

HTML
<div class="row">
<div class="medium-4 columns">
<div class="card"> <div class="image">
<img src="https://infimg.com/bimg/2014/07/alone-clouds-hills-1909-527x350.jpg">
<span class="title">Road Warrior</span>
</div>
<div class="content">
<p>I shall be telling this with a sigh . Somewhere ages and ages hence: Two roads diverged in a wood, and I — I took the one less traveled by. And that has made all the difference.</p>
</div>
<div class="action">
<a href='#'>Where this leads</a>
</div>
</div>
</div>
<div class="medium-6 columns end">
<div class="card">
<div class="content">
<span class="title">Robert Frost</span>
<p>Two roads diverged in a yellow wood, And sorry I could not travel both And be one traveler, long I stood And looked down one as far as I could . To where it bent in the undergrowth;</p>
</div>
<div class="action">
<a href='#'>This is a link</a>
<a href='#'>This is a link</a>
</div>
</div>
</div>
</div>CSS
@import url(//fonts.googleapis.com/css?family=Roboto:400,500,300,100,700,900);
html, body {
background: #FAFAFA; }
.card {
font-family: 'Roboto', sans-serif;
overflow: hidden;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
color: #272727;
border-radius: 2px; }
.card .title {
line-height: 3rem;
font-size: 1.5rem;
font-weight: 300; }
.card .content {
padding: 1.3rem;
font-weight: 300;
border-radius: 0 0 2px 2px; }
.card p {
margin: 0; }
.card .action {
border-top: 1px solid rgba(160, 160, 160, 0.2);
padding: 1.3rem; }
.card a {
color: #ffab40;
margin-right: 1.3rem;
transition: color 0.3s ease;
text-transform: uppercase;
text-decoration: none; }
.card .image {
position: relative; }
.card .image .title {
position: absolute;
bottom: 0;
left: 0;
padding: 1.3rem;
color: #fff; }
.card .image img {
border-radius: 2px 2px 0 0; }
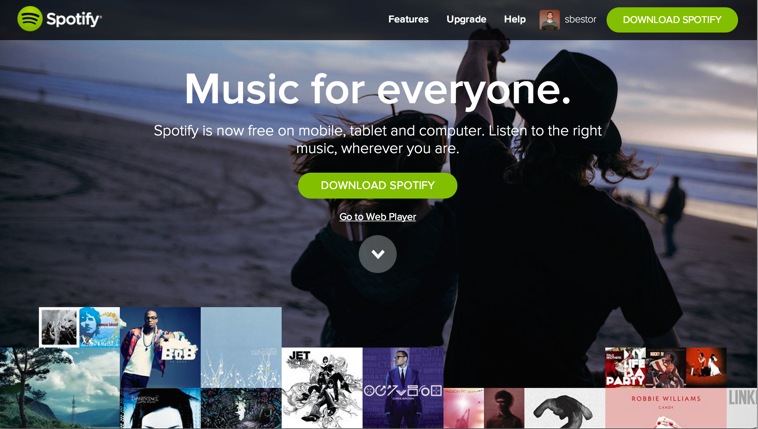
Imágenes (HERO) con Foundation
Ya que la visión es el sentido humano más fuerte y que usamos a diario, las imágenes HERO son una de las maneras más rápidas para captar la atención de un usuario a traǘes de la vista. Gracias a los avances en la compresión de ancho de banda y de datos, los usuarios no sufrirán de los tiempos de carga lentos. Un diseño común que encontrarás es una imagen de héroe o personaje que funciona como ícono / modelo como inicio de un sitio web, seguido por cualquiera de las secciones de tarjetas antes nombradas. Puedes ver un Ejemplo

Código simple para imágenes HERO en Foundation
HTML
<link href="http://cdnjs.cloudflare.com/ajax/libs/foundicons/3.0.0/foundation-icons.css" rel="stylesheet">
<section class="hero">
<div class="row intro">
<div class="small-centered medium-uncentered medium-6 large-7 columns">
<h1>Truth? What truth?</h1>
<p>Don't you want to take a leap of faith? Or become an old man, filled with regret, waiting to die alone!</p>
</div>
<div class="small-centered medium-uncentered medium-6 large-5 columns">
<div class="tech-img"></div>
</div>
</div>
</section>
CSS
.hero {
background: url("http://wallpoper.com/images/00/34/39/15/circuit-pcb_00343915.jpg") no-repeat center center;
background-size: cover;
height: 100vh; }
.hero:before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(to bottom right, #002f4b, #dc4225);
opacity: .8; }
.hero .intro {
padding: 3rem;
position: relative;
top: 50%;
transform: translateY(-50%); }
.hero h1 {
color: #fff;
font-size: 1.5rem;
line-height: 1.5em;
letter-spacing: -0.025em;
font-weight: 300;
text-align: center; }
.hero p {
color: #fff;
line-height: 1.75em;
font-weight: 200;
text-align: center;
margin-bottom: 2rem; }
.hero .tech-img {
background: url("http://static.pexels.com/wp-content/uploads/2015/02/apple-hand-iphone-6-4322-525x350.jpg") no-repeat center center;
background-size: cover;
height: 9rem;
width: 9rem;
border-radius: 50%;
display: block;
margin: 0 auto; }
@media only screen and (min-width: 40.063em) {
.hero .tech-img {
height: 18rem;
width: 18rem; }
.hero h1 {
padding-top: 4.5rem;
text-align: right;
font-size: 2.5rem; }
.hero p {
text-align: right; } }
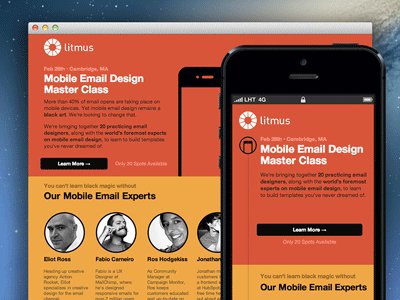
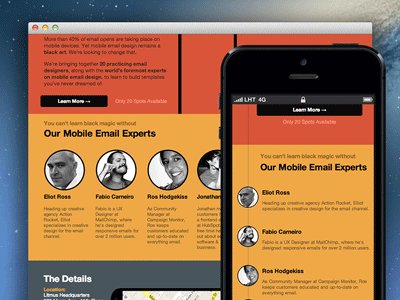
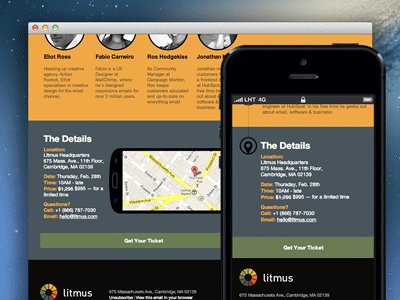
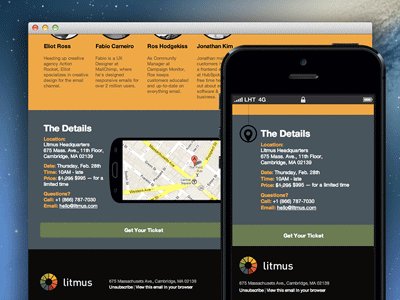
Correos Adaptables con Foundation
El CSS de Foundation ayuda a diseñar mensajes de correo electrónico en formato HTML que se pueden leer en cualquier lugar en cualquier dispositivo. Atrás han quedado los días en los que tuvo que elegir entre Outlook y correo electrónico optimizado para teléfonos inteligentes y tabletas. Foundation es la respuesta, utiliza la rejilla 12-columnas de mensajes de correo electrónico y combina la flexibilidad para que los lectores puedan ver sus correos electrónicos a la perfección desde dondequiera que se encuentren.
Puedes encontrar más información sobre Emails adaptables con Foundation aquí

Conclusión
Luego de utilizar patrones de diseño adaptables como los que comentamos anteriormente, en este 2016 es más que importante para tus web la experiencia del usuario en el sitio ya que los buscadores toman con mucha importancia este punto, cosa que podemos lograr muy bien y fácil usando Foundation.
Si aplicas elementos para mejorar la navegación de tu usuario siempre veras como subirás en las posiciones en los buscadores y por supuesto, lo más importante, mejorarás la experiencia de tus usuarios.
¿Qué te pareció la serie de Diseño Adaptable con Foundation?

