A la hora de crear nuestro propio sitio web, puede que tengamos un diseño ya en mente, así como el software que usaremos, o bien es posible que optemos por navegar un poco en el gran mundo de Internet para encontrar un poco de inspiración.
Si alguna vez viste un sitio que te gustó mucho pero no sabes cuáles son las tecnologías que usa, entonces sigue leyendo porque te vamos a contar cómo averiguar cuál CMS, theme y plugins usa una web.
Existen una variedad de herramientas que nos brindan la posibilidad de descubrir en qué CMS está hecho un sitio, así como también su theme y los plugins que utiliza. Antes de enfocarnos en la tarea del título, vamos a repasar algunos de los principales conceptos que necesitamos conocer.
¿Qué es un CMS o sistema de gestión de contenido? ¿Qué son los themes y plugins?
CMS son las siglas en inglés de Content Management System, que si lo traducimos al español nos da como resultado Sistema de Gestión de Contenido, aunque por supuesto casi nadie los llama de esa forma, CMS es más sencillo y práctico. Un CMS nos permite, explicado en forma simple, crear y gestionar sitios web.
Algunos de los CMS más populares del mercado son WordPress, Joomla, Prestashop, Drupal, Magento, Moodle, entre otros.
Por otro lado tenemos los themes y plugins, los cuales forman parte del CMS. El theme básicamente es la plantilla en la cual está basada nuestro sitio.
La plantilla generalmente puede ser modificada a gusto del usuario para poder tener una web a su medida.
Mientras que los plugins son complementos del CMS, es decir, un extra que brinda nuevas funciones, las cuales pueden ir desde bloquear comentarios de spam hasta convertir nuestra web en una tienda online.
Cómo averiguar cuál CMS, theme y plugins usa una web
Ahora que conocemos los conceptos básicos del artículo es hora de comenzar con la pregunta del millón: ¿cómo averiguar cuál CMS, theme y plugins usa una web?
Como ya decíamos al comienzo, existen varias herramientas para lograrlo, así que vamos a ver algunas a continuación.
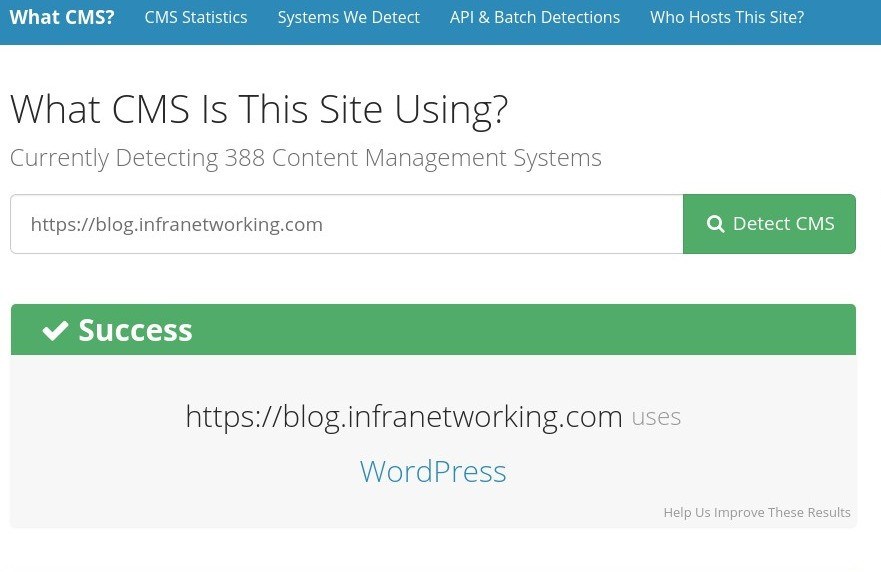
What CMS?: whatcms nos revelará un solo dato del sitio que analizamos, y por supuesto eso será el CMS que utiliza. No hay nada más para mostrar, así que si solo quieres averiguar este dato sin recibir información adicional de ningún tipo, te recomendamos probarlo.

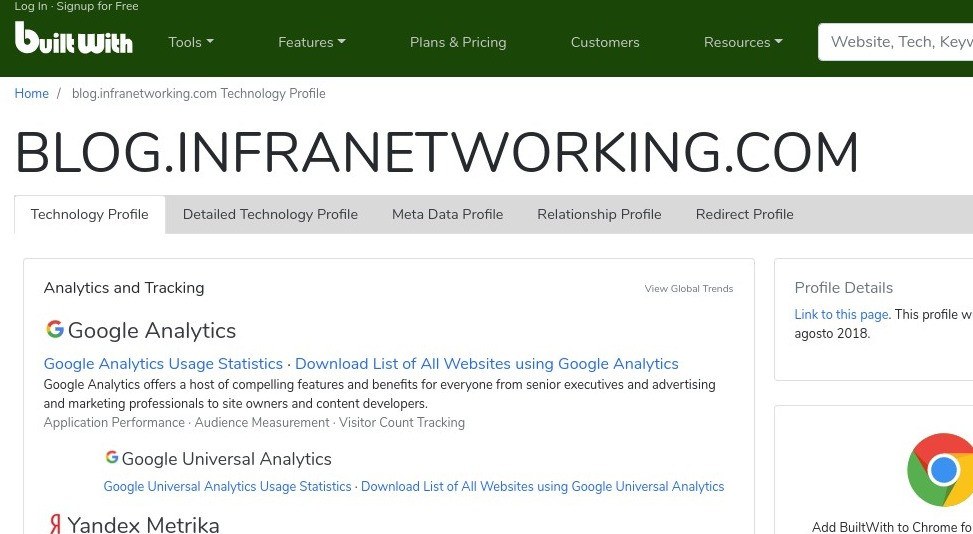
Builtwith: este sitio nos permite conocer algunas de las principales tecnologías detrás de una web, como por ejemplo su CMS, su servidor web, sistemas de analítica, widgets, CDN, librerías de JavaScript, entre otros.

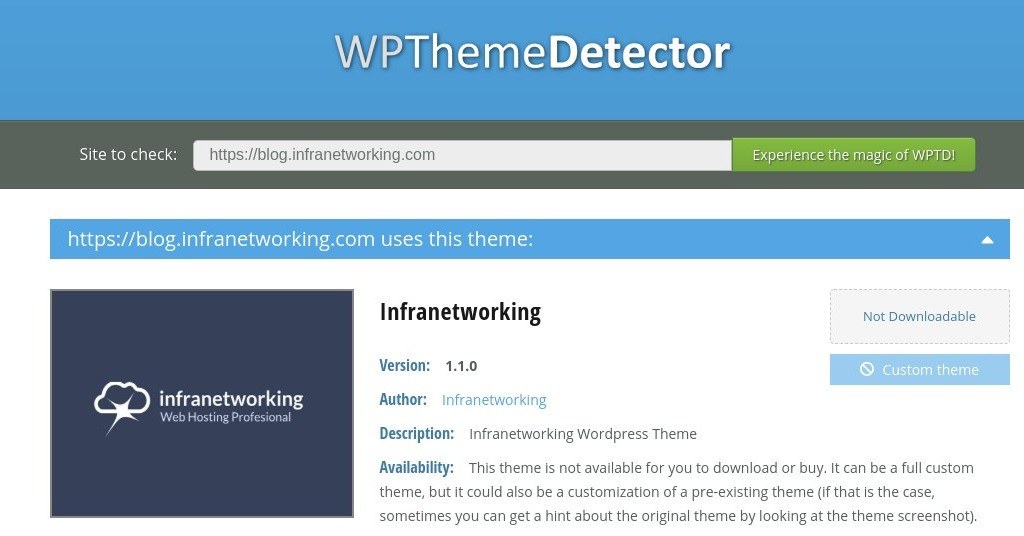
WPThemeDetector: esta herramienta online es utilizada para conocer el theme que está utilizando un sitio basado en WordPress, y nos puede indicar la versión, costo, autores y dónde descargarlo, siempre y cuando no sea una plantilla personalizada por supuesto.
Aparte de eso también te mostrará los plugins que el sitio utilice. Cabe mencionar que hay algunos plugins que simplemente no pueden ser detectados ya que se necesita acceso al área administrativa de WordPress para verificarlos, sin embargo otros sí es posible hacerlo analizando la información pública del sitio.

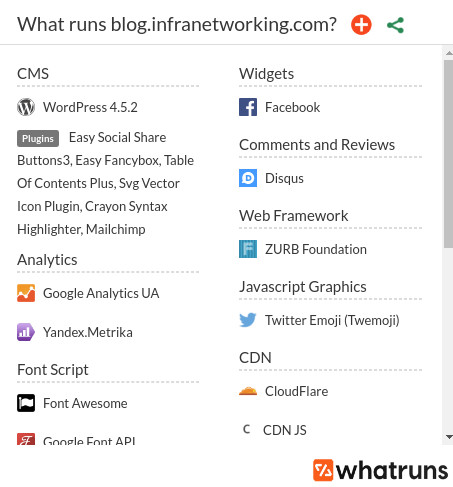
WhatRuns: esta herramienta es distinta a las mencionadas previamente ya que no se trata de un sitio que verifica otros sitios, sino que estamos frente a una extensión para el navegador Chrome.
Por supuesto se instala directamente desde la tienda de Chrome y al utilizarla nos brindará mucha información sobre los sitios que visitemos.

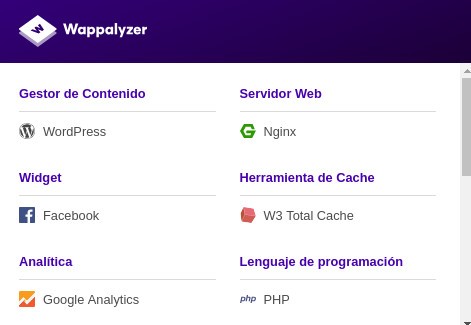
Wappalyzer: otra poderosa utilidad para analizar sitios web que toma la forma de una extensión, estando disponible tanto para Chrome como también para Firefox.

Ver el código fuente: si bien no es una opción tan atractiva como las mencionadas, también se puede obtener bastante información sobre algunas tecnologías detrás de una web si echamos un vistazo a su código fuente.
Aunque está claro que es posible que estemos un rato largo revisando y no encontremos muchos datos útiles, por eso en estos casos lo más recomendado es utilizar un software que verifique los sitios por nosotros.
Conclusión
Como hemos visto en esta oportunidad, existen muchas formas de obtener información sobre cuál CMS, theme y plugins usa una web.
Podemos utilizar algunas de las herramientas online que ya hemos citado, como lo son What CMS, Builtwith o WPThemeDetector, o podemos optar por algunas que se instalan en nuestro navegador, incluyendo a Wappalyzer y Web Application/Tool Sniffer, sin olvidar por supuesto un chequeo manual al revisar el código fuente del sitio en cuestión.
Los medios para llevar a cabo este procedimiento son muchos, tú debes probarlos y ver cuáles se ajustan mejor a lo que necesitas.