Existen muchos tipos distintos de sitios web, y uno de los más básicos son los basados completamente en HTML. Si bien hoy en día no están tan de moda, lo cierto es que las páginas HTML todavía se usan bastante en algunas situaciones, por ejemplo para crear landings y páginas informativas, así que si necesitas crear tu propia página HTML entonces sigue leyendo porque en esta ocasión vamos a ver cómo crear una página HTML desde cero.
Contenido
¿Cuáles son los pasos para crear una página HTML?
Crear una página HTML desde cero requiere seguir varios pasos, el primero por más básico que parezca es definir qué quieres lograr, debes tener claro qué tipo de página web deseas crear y cuál es su objetivo principal que buscas con él ¿Es un blog, un sitio web de comercio electrónico, una página personal o algo completamente diferente? Esto te ayudará a establecer los objetivos y determinar qué contenido y características necesitará tu página.
Luego que ya tienes el objetivo marcado, el siguiente paso es que debes definir la estructura que quieres para tu sitio web y con base en eso crear un esquema de navegación, algo así como un organigrama de la página, si aparte de la página principal o landing page tendrás otras páginas como formulario de contacto, formulario de registro, páginas adicionales de información, galería, etc.
Piensa en cómo deseas organizar tus páginas y cómo los usuarios navegan e interactuarán con ellas, también es importante considerar el diseño visual de tu página web, incluyendo el diseño de la interfaz de usuario, la selección de colores, las fuentes y las imágenes, debido en gran parte el éxito o el fracaso de una página web comienza con un diseño intuitivo y atractivo.
Una parte muy importante es probar y revisar la página web en busca de errores antes de lanzar tu proyecto, es muy importante asegúrate de probarla en diferentes navegadores y en diferentes clases de dispositivos y así asegurarte de que se vea y qué funcione correctamente, como pueden ser en celulares, en tablets y en computadoras,
Porque no todas las páginas se comportan igual cuando se ejecuta en diferentes entornos, por lo que es algo a tener en cuenta el realizar revisiones exhaustivas para corregir errores, corregir enlaces rotos y así mejorar la experiencia del usuario en diferentes entornos.
Una vez que estés satisfecho con tu sitio web, es hora de publicarla en Internet, para eso es necesario contratar un dominio que será la dirección de tu sitio, además contratar un servidor de hosting que permita publicar tu proyecto y hacerlo accesible para todo el mundo, para eso debes configurar tu alojamiento web y que tu dominio esté vinculado a tu página.
Luego de publicar tu proyecto, el siguiente paso es darlo a conocer y así promocionarlo, para esto hay diferentes maneras de hacerlo, que van desde promocionar tu página web utilizando técnicas de marketing en línea, como puede ser ejemplo el clásico SEO, es decir la optimización para motores de búsqueda, además de otras más simples como colocar el dominio en las bio tus redes sociales, agregarlas a tus publicaciones en de tu marca personal e incluso hasta pagar por publicidad en esas mismas redes sociales.
¿Cómo hacer una página en HTML desde cero?
Crear una página en HTML desde cero es un proceso relativamente sencillo, para comenzar solo necesitas un editor de texto, ya sea de escritorio o web para comenzar a escribir el código de tu proyecto HTML, existen editores dedicados al desarrollo como Visual Studio, Sublime Text, Notepad++ aunque incluso con tener un editor de texto simple como Notepad (Windows) o TextEdit (Mac) es más que suficiente para comenzar.
El lenguaje HTML tiene muchas etiquetas que debes aprender, para eso el lugar de referencia para conocer HTML en detalle, es el sitio w3schools donde podrás encontrar una completa documentación acerca de HTML así como ejemplos que te serán de gran ayuda.
Todo documento HTML debe comenzar con una estructura básica, para comenzar con el ejemplo de una estructura base, abre tu editor de texto y crea un nuevo archivo en blanco y luego añade el siguiente código:
<!DOCTYPE html>
<html>
<head>
<title>Título de tu página</title>
</head>
<body>
<!-- Contenido de la página -->
</body>
</html>
Este ejemplo anterior generará, al abrirlo en el navegador, una página en blanco, sin embargo, esta servirá de base para empezar a añadir contenido, para eso puedes usar las etiquetas HTML para agregar títulos, párrafos, imágenes, enlaces, etc, aquí puedes ver algunos ejemplos:
<!DOCTYPE html>
<html>
<head>
<title>Título de tu página</title>
</head>
<body>
<h1>Encabezado principal</h1>
<p>Este es un párrafo de ejemplo.</p>
<h2>Subtítulo</h2>
<p>Otro párrafo con <strong>texto en negrita</strong> y <em>texto en cursiva</em>.</p>
<img src="ruta/de/la/imagen.jpg" alt="Descripción de la imagen">
<a href="https://www.ejemplo.com">Enlace a un sitio web</a>
</body>
</html>
Por supuesto esto es apenas un ejemplo muy simple, es apenas para mostrar la estructura básica y unos pocos elementos, para transformar esto en una página web completa requiere cierta paciencia y dedicación para trabajar y generar un sitio atractivo.
También faltan incorporar otros conceptos un poco más complejos como pueden ser CSS y JavaScript que permitan generar un sitio web mucho más moderno y atractivo que solamente HTML, también ten en cuenta que arrancar de cero no es la única manera, por supuesto, si bien ayuda entender todo el proceso, una muy buena alternativa es usar un template HTML que ya venga listo para usar y solo realizar las modificaciones para adaptarlo a nuestro contenido y/o necesidades.
¿Qué debo tener en cuenta a la hora de agregar contenido?
Si estamos creando una página HTML desde cero, o cualquier tipo de página en realidad, agregar imágenes es una excelente manera de mejorar la apariencia y la experiencia del usuario, sin embargo, hay varios aspectos que debes tener en cuenta para asegurarte de que las imágenes sean efectivas y no afecten negativamente el rendimiento y la accesibilidad de tu sitio web.
Para comenzar, es importante comprender que los servidores distinguen entre mayúsculas y minúsculas, por lo tanto, los enlaces que utilicemos deben coincidir exactamente con los nombres de archivos que tengamos en el sitio, si alguna letra del nombre del archivo está en mayúscula, también debemos reflejarla así en el enlace, del mismo modo, si alguna letra está en minúscula, debemos mantenerla en minúscula en el enlace, en resumen, las mayúsculas deben coincidir con mayúsculas y las minúsculas con minúsculas tanto en los enlaces como en los nombres de archivos.
Uno de los problemas más habituales al comenzar con una web es que el navegador marque el sitio como no seguro, para solucionarlo basta con configurar un Certificado SSL y luego asegurarse de que todos y cada uno de los enlaces de la web comienzen con https:// en lugar de http://
A la hora de usar imágenes debemos tener en cuenta el tamaño y resolución, a menudo hay que optimizar el tamaño y la resolución de las imágenes para web, esto es debido a que el tamaño de ancho y alto en píxeles de las imágenes tal cual salen de la cámara de fotos o de bancos de imágenes de stock, suele exceder las necesidades de la web, la solución es por ejemplo escalando la imagen al tamaño realmente necesario.
A modo de ejemplo, si en nuestro sitio vamos a mostrar una foto en un tamaño que ocupará 600 x 400 píxeles, sería innecesario subir una foto de 6016×4000 píxeles y que puede superar fácilmente los 10MB de tamaño, entonces simplemente escalando la imagen a esa medida mediante algún software de fotografía como Photoshop, Gimp o algún servicio online de optimización al ancho y alto podremos ajustar el tamaño al estrictamente necesario, reduciendo drásticamente el peso.
Muchas veces la calidad de una foto excede en nivel de detalle necesario para la web, por eso también es una buena idea reducir la calidad de la foto dentro de lo razonable claro, bajar la calidad significa disminuir la cantidad de detalles en la imagen, lo suficiente para hacerla más liviana sin aunque no tanto como para que el ojo lo note la diferencia, esto tiene un beneficio clave, es que el tamaño del archivo de la imagen será más pequeño y al tener un tamaño menor, la imagen se carga más rápido en la página web, lo que mejora la experiencia del usuario y ayuda a que la página se visualice rápidamente.
Usa formatos como JPEG, PNG y WebP, según la situación es vital, imágenes demasiado grandes pueden ralentizar la carga de la página, mientras que imágenes de baja resolución pueden verse borrosas en pantallas de alta definición, por eso es necesario encontrar el balance entre calidad y peso.
Otro recurso que consume mucho recursos son los videos, alojar el video físicamente en nuestro servidor puede resultar práctico, sin embargo, tiene un costo en consumo de ancho de banda, por ejemplo, si tenemos un video de 100MB, cada reproducción nos consumirá esa cantidad de megas del plan de hosting, por eso lo mejor es alojar los videos en alguna plataforma como Youtube o Vimeo y en el HTML solo incrustar el código proporcionado por estas, el video se reproducirá de la misma forma solo que la reproducción no consumirá ancho de banda el hosting sino del propio servicio de video.
Cuidar estos detalles no solo es importante para que el sitio sea más rápido sin también más económico y haga un mejor uso del ancho de banda, por ejemplo nuestro plan ofrece 20GB de transferencia mensual y la carga de nuestra web consume 5MB por visita, agotaremos el ancho de banda en aproximadamente 4000 vistas, sin embargo, si optimizamos el contenido para que consuma 1MB, el plan en lugar de rendir 4000 visitas rendirá más de 20.000 con esos mismos 20GB
¿Qué necesito para crear una página HTML desde cero?
Luego de que ya tienes tu sitio listo, como mencionamos antes, necesitarás un dominio y un hosting, un dominio es la dirección web única que te identificara en internet y permitía a tus visitantes ubicarte, por ejemplo en nuestro es «infranetworking.com«.
Debes registrar un nombre de dominio que sea atractivo para tu página web y que esté disponible para su registro, puedes registrar un dominio desde aquí. Para saber más sobre dominios puedes revisar 10 dudas comunes sobre el Registro de Dominios y Dominios genéricos disponibles en nuestro blog.

Luego de tener un dominio, ya sea uno recién registrado o uno que ya tengas, lo siguiente en la lista es contratar un servicio de alojamiento web que mejor cubra tus necesidades, es decir, contratar el servicio que te permitirá almacenar y publicar tu página web en Internet, este puede ser uno de los puntos más confusos y más difíciles de tomar.
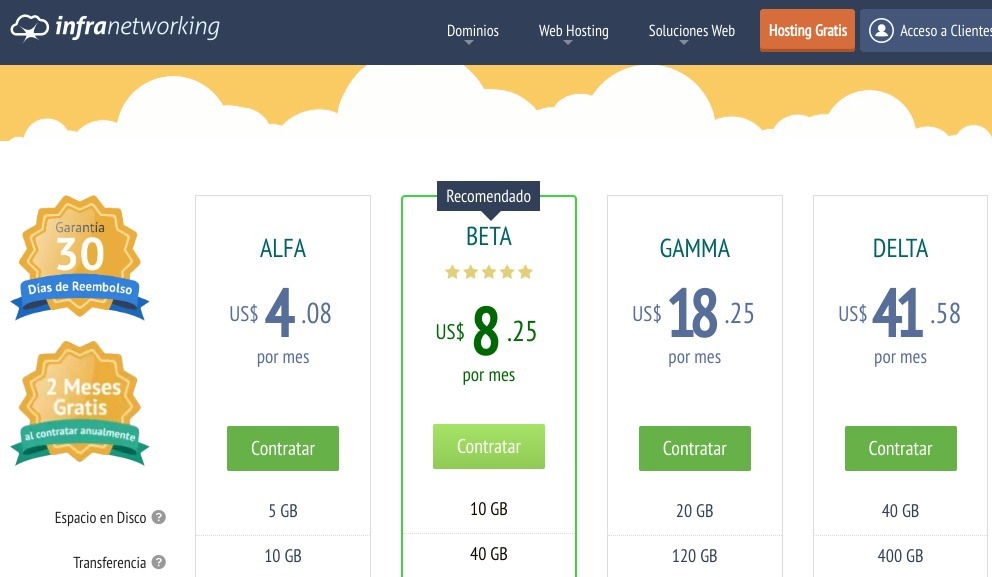
Lo primero que hay que saber en cuestiones de planes de hosting, las diferencias entre un plan y otro son los recursos que ofrece cada plan, por ejemplo la cantidad de espacio, el ancho de banda o transferencia mensual (que vendría a ser como el plan de datos del celular) entre otras características, sin embargo, un plan más grande no te garantiza más velocidad.
Por eso, salvo que tengas en claro desde un principio cuántos recursos necesitarás, para no desperdiciar dinero contratando un plan de hosting que no aprovecharas en su totalidad, lo mejor es contratar el más económico posible y luego ir subiendo de plan cuando lo necesites, es decir cuando veas que tu sitio está ocupando un porcentaje alto de espacio o de consumo de transferencia o quieras agregar mas dominios.
Si solo necesitas un plan de hosting para una página web basada en HTML, CSS y JavaScript sin necesidad de una base de datos, puedes obtener el plan Virtual Alfa, también incluye PHP si quieres colocar un formulario de contacto o realizar alguna operación del lado del servidor, en cambio, si necesitas base de datos puedes ver desde el Virtual Beta en adelante.

También tienes la opción de contratar por ejemplo un plan con WordPress preinstalado y listo para que puedas comenzar a personalizarlo, incluido personalizar el HTML y/o CSS siguiendo esta guía, aunque ya con una base sólida como WordPress, si necesitas un plan para varios dominios puedes revisar la pagina de Planes Multidominio.
¿Dónde puedo crear una página web gratis con dominio propio?
En el caso de que ya tengas un dominio, porque lo acabas de registrar o lo tenías de antes, puedes obtener 30 días de Hosting Gratuito libre de publicidad y comienza tú con tu sitio cuando antes, disfruta de las últimas versiones de PHP y MySQL, asegurando un rendimiento óptimo para tu sitio web, la plataforma de hosting es estable y rápida, garantizando una experiencia fluida para tus visitantee.
Desde AQUI puedes obtener planes gratuitos por 30 días para comenzar tu proyecto y probar el servicio de hosting, desde dicho enlace puedes acceder por 30 dias a todos los planes nombrados en la seccion anterior.
Conclusión
En conclusión, crear una página HTML desde cero es un proceso que requiere una planificación cuidadosa y una ejecución meticulosa, donde los pasos fundamentales para lograrlo son tener claro el objetivo y el contenido deseado para la página, definir una estructura de navegación coherente, diseñar una interfaz atractiva y probar a fondo el sitio en diferentes dispositivos y navegadores de manera de garantizar su correcto funcionamiento en todos los entornos posibles, luego, es crucial asegurarse de contar con un dominio y un servicio de hosting para publicar el sitio en Internet y hacerlo accesible para el público.
Además, si deseas crear una página en HTML desde cero, necesitarás un editor de texto y familiarizarte con las etiquetas y la estructura básica del lenguaje HTML, es importante optimizar las imágenes y videos para mejorar el rendimiento del sitio y considerar alojar los videos en plataformas externas para ahorrar ancho de banda.
En resumen, el proceso de creación de una página web implica una combinación de creatividad, habilidades técnicas y enfoque en la experiencia del usuario, si sigues estos pasos y te esfuerzas por mejorar constantemente la calidad y el contenido de tu sitio, estarás en el camino correcto para tener una página web exitosa y atractiva en Internet.