Muchas veces hemos hablado de WordPress, que es, sin lugar a ninguna duda, el gestor de contenido por excelencia porque permite crear prácticamente cualquier sitio web que soñemos, brinda una enorme cantidad de plugins y themes para personalizarlo al extremo. Sin embargo también podemos hace muchas cosas sin necesidad de plugins, por ejemplo si deseas personalizar la apariencia y funcionalidades de tu sitio web en WordPress, una de las formas más efectiva y optimizada de hacerlo es gracias a editar HTML en WordPress.
La edición de código HTML en WordPress te permite modificar el diseño y la estructura de tu sitio web de forma detallada, así como agregar funcionalidades adicionales que no están disponibles de forma predeterminada en CMS como WordPress.
Sin embargo, es importante tener en cuenta que la edición de código HTML requiere conocimientos técnicos y puede ser peligrosa si no se hace de forma cuidadosa. Por lo tanto, si no estás seguro de lo que estás haciendo, es recomendable que hagas copias de seguridad antes de realizar cualquier cambio en el código.
En este post, te mostraremos cómo editar el código HTML en tu sitio web de WordPress de forma sencilla. Además, te daremos algunos consejos y recomendaciones para que puedas hacerlo de forma efectiva y segura. Si deseas personalizar tu sitio web en WordPress, sigue leyendo para conocer todo lo que necesitas saber sobre la edición de código HTML en WordPress.
Contenido
¿Por qué editar el HTML de WordPress?
Un usuario puede necesitar modificar el código HTML de su sitio web en WordPress por diferentes razones, algunas posibles son:
- Para personalizar la apariencia de su sitio web y hacerlo más atractivo para los visitantes. Al editar el código HTML, puedes modificar el diseño y la estructura de tu sitio web para que se adapte mejor a tus necesidades y preferencias.
- Para agregar funcionalidades específicas a tu sitio web que no están disponibles de forma predeterminada en WordPress. Por ejemplo, puedes insertar código HTML para integrar un servicio de terceros, como una herramienta de seguimiento de visitantes o un formulario de contacto personalizado.
- Para solucionar problemas técnicos en tu sitio web. Si encuentras que algunas de las funcionalidades de tu sitio web no están funcionando correctamente, puedes editar el código HTML para solucionar el problema de forma manual.
- Por optimización, a veces puede ser necesario para optimizar el sitio, para que sea más rápido, más eficiente o cuando el cambio es pequeño y hacerlo mediante un plugin o no logramos hacer lo que se necesita o el plugin es muy pesado y torna el sitio más lento o pesado.
En general, la posibilidad de editar el código HTML en WordPress ofrece una gran flexibilidad y te permite personalizar tu sitio web de acuerdo a tus necesidades y gustos. Sin embargo, es importante tener en cuenta que la edición de código HTML requiere conocimientos técnicos y puede ser peligrosa si no se hace de forma cuidadosa. Por lo tanto, si no estás seguro de lo que estás haciendo, es recomendable que hagas copias de seguridad antes de realizar cualquier cambio en el código, para realizarlo en nuestros servidores puedes revisar Cómo generar un respaldo de mi web desde cPanel.
Dentro de WordPress podemos encontrar cuatro grandes lenguajes de programación diferentes: HTML, CSS, PHP y JavaScript, cada lenguaje tiene sus propias características y funciones dentro de WordPress, por ejemplo, el código HTML mantiene la estructura y distribución del contenido, mientras que el CSS se encarga de la apariencia y es en estos dos lenguajes en los que nos centraremos porque son los que ambos van de la mano debido a que uno permiten modificar la estructura y el segundo apariencia del primero.
¿Cómo y desde donde se puede editar HTML en WordPress?
Veamos ahora cuáles son las mejores formas de editar HTML en WordPress:
Páginas y Post
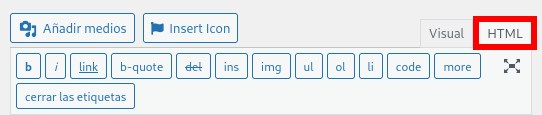
La primera de las formas y la más sencilla, es al momento de escribir un post o una página en WordPress, donde puedes editar el código HTML directamente desde el editor que se divide en dos tipos de editores, por un lado un editor visual y por otro un editor HTML de texto, si utilizamos el Editor Clásico podemos encontrar la opción en la siguiente captura:

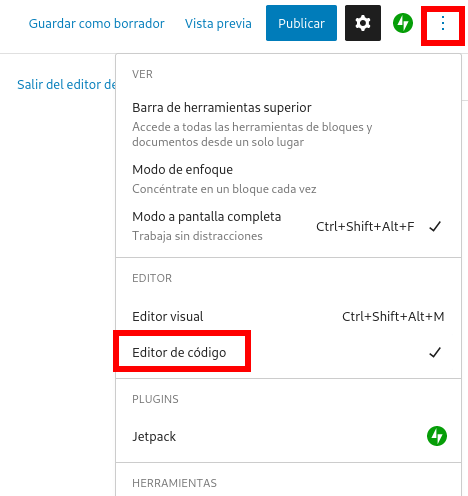
Si en lugar del Editor Clásico utilizamos el Editor Gutenberg que provee WordPress por defecto, la opción esa un poco más escondida, la podemos encontrar en el menú de los tres puntos de la derecha y en la opción Editor de Código, tal como se ve en la captura:

En este último caso, aparte del HTML estándar, Gutenberg utiliza sintaxis propia adicional para organizar el contenido en el post o el artículo, puedes comprobar la documentación de WordPress para el editor de bloques desde su web.
Widgets
El método anterior es útil exclusivamente para posts y páginas que se vayan a escribir o editar, sin embargo, también podemos modificar el HTML de los objetos que componen la página y que están fuera de los artículos, es decir por ejemplo: barra lateral, listado de categorías, listado de tags, artículos destacados y un largo etc que componen la lista de widgets que tenemos agregados y/o que podemos agregar.
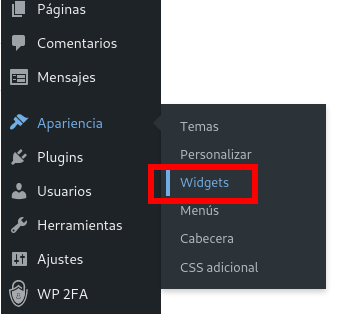
Para agregar HTML personalizado desde las áreas de widgets. Ve a Apariencia -> Widget, tal como se ve en la siguiente captura:

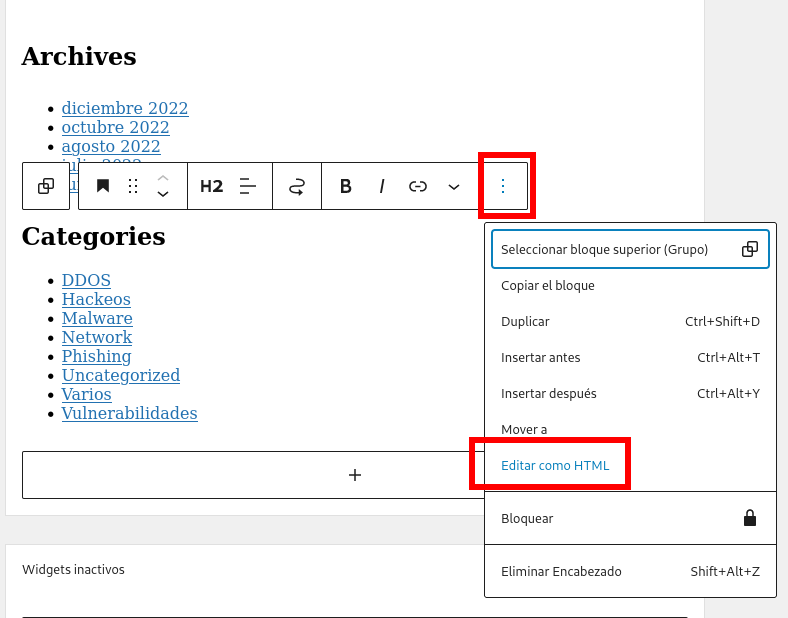
Luego debes elegir el widget, pulsar sobre el menú de los tres puntos de la esquina y seleccionar Editar como HTML como se aprecia a continuación:

Luego de realizar los cambios se deben guardar y estará listo, puedes revisar los cambios y asegurarte que todo esté correcto.
Modificar la apariencia de la web con CSS
Otra personalización muy habitual, que si bien no es HTML, lo afecta directamente es la personalización de CSS, siglas en inglés para «hojas de estilo en cascada» (Cascading Style Sheets), para describirlo de forma sencilla, es un lenguaje que permite personalizar el diseño y presentación de las páginas web, es decir, define como cómo luce un sitio web, funciona junto con el lenguaje HTML y permite modificar ciertos aspectos como tipo de letra, tamaño, color, alineación, márgenes y un largo etc.
La mayoría de los themes o templates para WordPress ya incorporan un editor de CSS, generalmente ubicado en Apariencia -> CSS Adicional, sin embargo si el theme carece de esa posibilidad aún es posible modificar el CSS a través de algún plugin como Simple Custom CSS
Conclusión
Si bien la mayoría de las veces, es más que suficiente utilizar temas y algunos plugins para personalizar un sitio, estos agregan peso al sitio, lo hacen más lento e incluso a veces no permitan hacer lo que necesitamos de la forma que queremos, por eso modificar el HTML y/o añadir CSS personalizado a WordPress es el mejor camino para lograr que tu sitio web tenga un toque personal y sea realmente único y llamativo.
Para realizar una personalización más profunda o modificar ciertos aspectos muy particulares del diseño, la manera más práctica, rápida y efectiva de hacerlo es sin lugar a dudas editando el HTML o el CSS