Hay veces que cuando navegamos por el Internet y te encuentras con una pagina que te gusta, seguramente te de la curiosidad de saber que tipo de tecnología utilizaron, que lenguaje de programación, o si es un manejador de contenido (CMS), que plugin esta utilizando para las redes sociales, entre otras curiosidades.
Por suerte hoy día hay diferentes maneras de saber esta información con unos simples pasos y los interesados no tienen que ser unos expertos en tecnología para manipular estas herramientas.
Unos de los métodos mas simples para saber que cms, plugins, temas, etc, esta siendo utilizado en el sitio web que estas visitando es a través de los plugins o los llamados add-ons que te brinda el propio navegador o a través de otros sitios web. Vamos a nombrar algunos de ellos para que utilices el que mas sea de tu agrado.
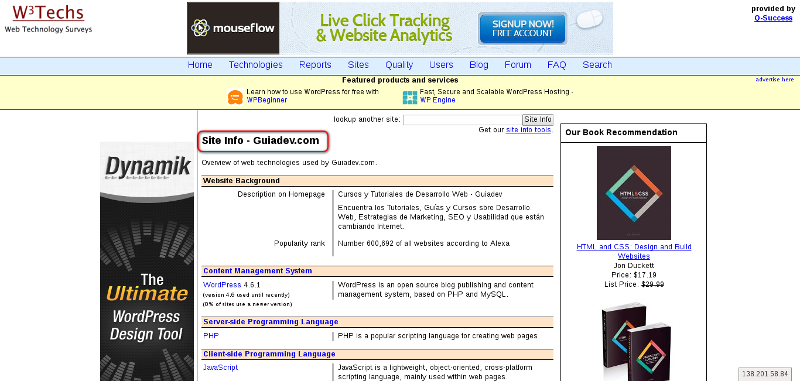
W3Techs
Es un sitio web que te proporciona toda la información del software que esta utilizando la pagina de tu interés. La manera de trabajar de W3Techs es muy sencilla, solo tienes que colocar la url de la pagina de la que deseas la información, en su box o casilla de búsqueda y hacer click en “site info”.

Luego veras el resultado en una tabla separada por títulos donde te muestra cada detalle del software que esta utilizando dicha pagina, es decir, no solo te muestra que utiliza, sino que también te provee una descripción breve de ese software.
Aparte de las opciones mas comunes que pueden presentar otras aplicaciones web. Una parte interesante de esta pagina es que te muestra la descripción del header de la web que estas consultando y también te muestra el rango en la que se encuentra posicionada según alexa, el asistente virtual de Amazon.
Esta pagina web es muy sencilla de utilizar, es una pagina sin mucho estilo visual (css) pero es muy efectiva al momento de consultar por las aplicaciones de otros sitios web. Y tal vez sea la que mas utilicen los usuario dado el detalle y la simplicidad.
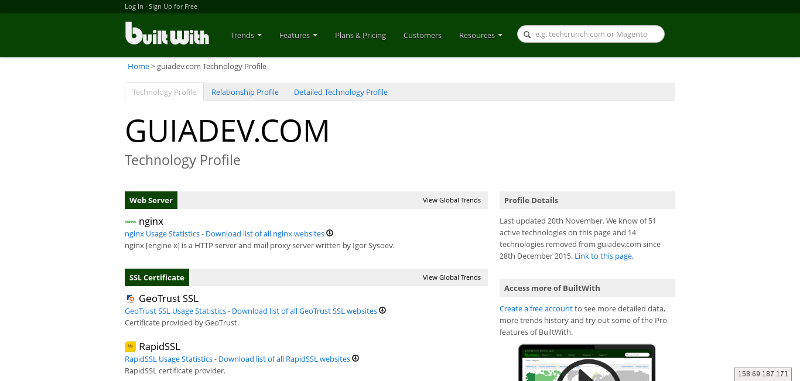
BuiltWith
BultWith es otra pagina online que sirve para saber los plugins, temas, entre otras opciones, de otros sitios web. Su funcionalidad es muy parecida a la de W3Techs, aquí también tienes que colocar la url del sitio para tener la información que requieres.

Este sitio web tiene un poco mas de estilo visual y ademas te indica en que servidor web esta corriendo esa aplicación como por ejemplo Apache, Nginx, IIS, etc. Esta aplicación no cuenta con las opciones de W3Techs en relación al ranking y detalle del header.
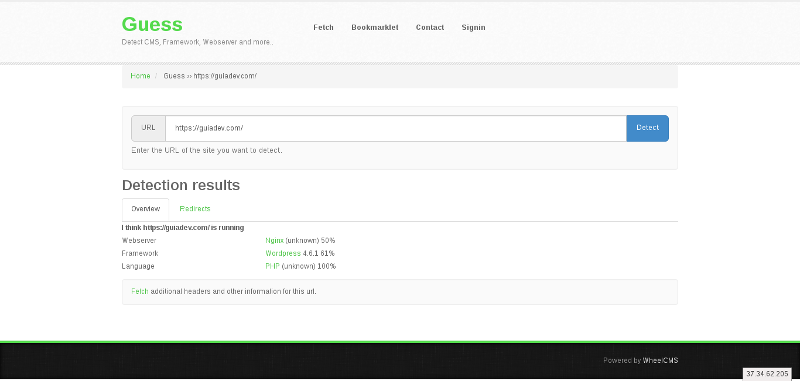
Guess
Es una aplicación web como las que hemos mencionado anteriormente, la diferencia de esta que es solo trae la información mas básica.

Como pueden ver, por ahora solo trae el detalle del servidor web, el framework y el tipo de lenguaje en el que esta hecho la pagina. Si bien esta aplicación web no brinda tanta información como las otras, es bastante útil debido a que te aporta lo mas básico pero importante.
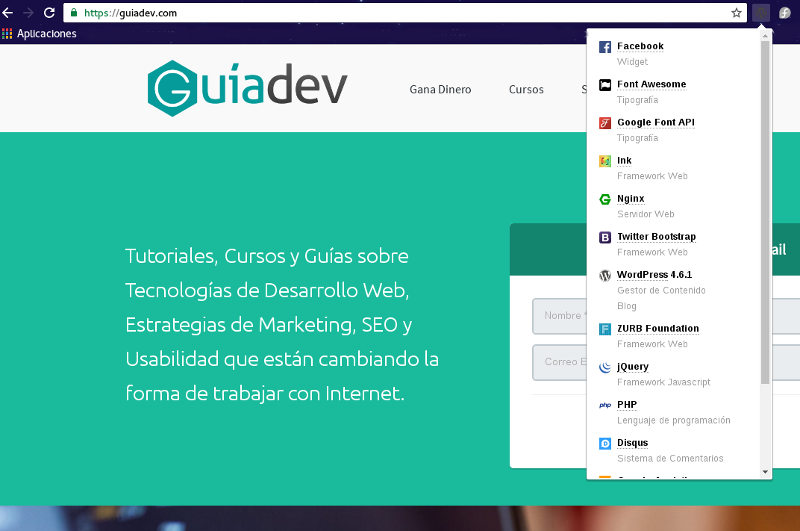
Wappalyzer
Luego tenemos a wappalyzer que es un plugin y no un sitio web. Esta aplicación tal vez es la mas utilizada y la favorita de muchos ya que no tenemos que abrir otra pestaña para buscar la información de la pagina sino que la puedes obtener en vivo a través del plugin.


Wappalyzer sin duda ahorra mas tiempo al momento de trabajar. Para obtener el resultado le damos click al botón que se crea en la barra del navegador (dependiendo del navegador que uses) y te aparecerá una lista detallada. Este plugin esta disponible para los diferentes navegadores como Chrome, Firefox, Opera, etc. Te muestra las librerías, widgets, cms, framework, etc.
Bien, estas son algunas de las aplicaciones web y plugin que el usuario tiene disponible para verificar que plugin, tema, servidor web, cms, framework esta utilizando cada pagina. Pero sin embargo, hay otras opciones, aunque para ello se requiere un poco mas de los conocimientos básicos.
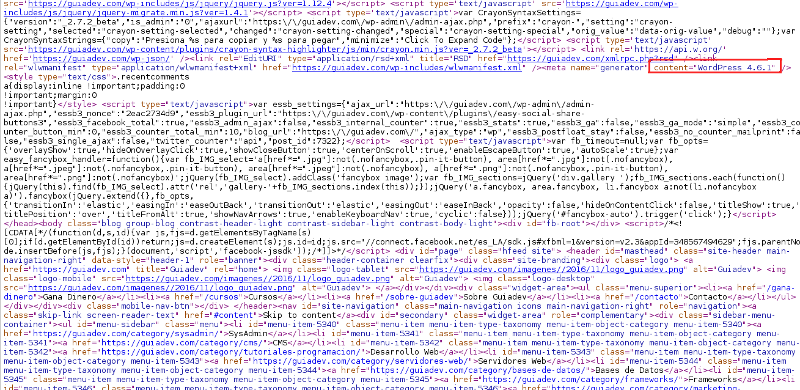
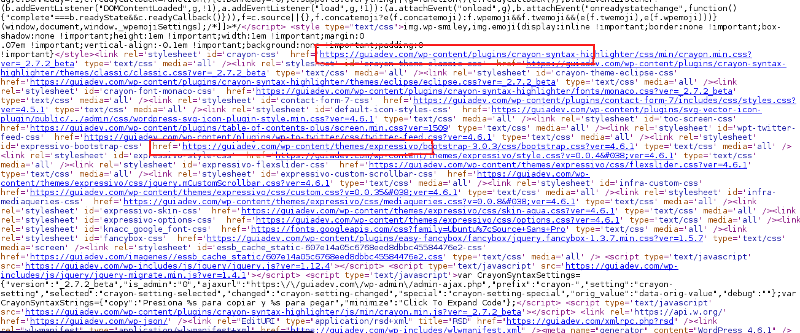
En nuestro navegador hacemos click al botón derecho del ratón y seleccionamos “ver código fuente de la pagina”. Esto nos mostrara todo el contenido html como también el código javascript del sitio.
Si hacemos una búsqueda de palabras claves como “plugin” o “themes”, o si eres diseñador o programador puedes buscar por “content”, “stylesheet”, etc, podemos ubicar dicha información.


Como vieron en las imágenes, tal vez no nos brinde tantos detalles como la del servidor web, el posicionamiento de la pagina como lo pueden brindar otras aplicaciones, entre otras, pero si nos informa de lo mas básico y necesario.
Algo muy importante que tenemos que saber a la hora de trabajar con estas herramientas web y plugins, es que es posible que no sean 100% verdad la información que muestren de dichos sitios web, pero, si cuentan con un porcentaje altamente considerable para confiar en la información que traen.
Conclusión
Hay muchas maneras de consultar que esta utilizando las paginas que visitamos o las que nos gusta como para hacer algo parecido. Podemos elegir entre las diferentes aplicaciones web como también podemos tener la facilidad y comodidad de utilizar un plugin en nuestro navegador, o visualizar el código fuente de la pagina.
Todo depende del gusto del usuario. Lo importante es que hay para todos los gustos. Espero te haya gustado este post y nos menciones si conoces otras aplicaciones web aquí en los comentarios.

