En este post hablaremos todo lo relacionado con el Error 404: Not found, que muchas veces podemos ver al ingresar a una URL de nuestro sitio web, también hablaremos del porque vemos este tipo de página, es decir, sus causas, y las diferentes soluciones para el error 404.
El error 404 es uno de los problemas más frecuentes que podemos encontrar al navegar por la web, lo cual genera una mala experiencia para el usuario que la visita, y también para el SEO afectando tu posición en los buscadores más conocidos.
Esto influye mucho si deseamos tener una web con buena posición, y con gran flujo de visitas ya que además de estar dando señales negativas a Google, puedes estar perdiendo a los visitantes de tu sitio por brindarles la información que estaban buscando.
Así como hace un tiempo les hablamos del error 500, y también sobre el famoso error 403, hoy comenzaremos hablando desde la base sobre este tipo de error detallando todo lo relacionado con el mismo y también sobre cómo arreglarlo rápidamente.
Contenido
¿Que es el error 404: Not found?
El error 404 o también conocido como File Not Found es un código de estado (definido en la RFC2616 – sección 10) que devuelve el servidor en donde se encuentra alojado tu sitio. Este código de error se envía al navegador del usuario que está navegando en la web.
Es muy común que al momento de ingresar por el navegador a nuestro sitio web los usuarios coloquen mal la URL, ya sea por una mal sintaxis o porque dicha URL existía en el pasado pero en la actualidad ya no está disponible.
Si lo explicamos de una forma más técnica podríamos decir que el navegador si bien pudo encontrar el servidor web en donde se encuentra nuestro dominio, no ha podido encontrar la URL que estamos tratando de cargar.
Consecuencias del error 404
Existen ciertos factores en los que afecta el hecho de tener este código de error en nuestro sitio web.
- Daño en el SEO de la web: esto afecta considerablemente al posicionamiento de tu sitio web en los navegadores y más principalmente en Google, ya que este toma el error 404 como una falta grave debido a que perjudica la experiencia del usuario, causando un mayor porcentaje de rebote en las visitas.
- Pérdida de visitas: evidentemente si un usuario ingresa a nuestro sitio web y al tratar de entrar a una URL que es de su interés, y la misma le arroja este error es muy probable que el usuario se vaya de nuestro sitio y busque lo que necesita en otro lado. Esto afecta considerablemente por ejemplo si nuestro sitio web es una tienda online ya que nuestros clientes o visitantes se irían a comprar los productos a otro lado y perderíamos valiosos ingresos.
- Poco profesionalismo: este punto es muy relacionado con el anterior que comentamos ya que si tenemos un sitio web que tiene varias URLs con error 404, al usuario le va a dar una impresión de que es un sitio poco confiable o que no tiene un nivel de profesionalismo como para seguir visitandolo.
Como veremos si bien los puntos no suenan muy complejos, es sumamente importante darles la atención necesaria para solucionarlo ya que la experiencia de usuario es lo más importante.
¿Cómo detectar errores 404 en nuestra web?
Existen varias herramientas que nos sirven para encontrar y detectar errores en nuestra web antes o después de que sean indexadas por los buscadores de Internet.
- Aplicaciones de escritorio: existen algunas aplicaciones de escritorio para Windows que nos sirve para tener un informe y poder identificar las urls que tenemos con problemas. En este caso nombraremos 2 de ellas que son las más comunes en la actualidad las cuales son Screaming Frog SEO Spider, una plataforma paga pero que como toda app paga tiene una versión gratuita en donde la misma te escanea las primeras 500 URLs de tu sitio tirandote un informe completo de ellas.
La otra aplicación que queremos nombrar es Siteverify, la cual es totalmente gratuita y al igual que la anterior nos da un informe de las URLs con problemas. Nos reporta un informe tan completo como lo hace la anteriormente mencionada, pero al ser cien porciento gratuita tiene su ventaja no limita la cantidad de URLs. - Broken Link Checker: esta es una extensión de Google Chrome la cual es totalmente gratuita y funciona a la perfección para detectar los links rotos, donde ademaś también te indica el impacto del problema dependiendo de si la URL es muy requerida o no.
- Herramientas onlines: existen también sitios webs que permiten revisar los links rotos de nuestro sitio, en nuestro caso queremos referenciar a una de las más usadas en la actualidad que tiene el nombre de Online Broken Link Checker.
- Google Search Console: si bien esta herramienta en la nueva versión aún no tiene disponible el apartado de rastreo de las URLs corruptas, es una de las mejores herramientas que podemos utilizar ya que la misma te permite rastrear estas URLs, y eliminarlas temporalmente en la misma sección por lo que se «matarían dos pajaros de un tiro».
¿Cómo solucionar el error 404?
Existen varias formas para solucionar el error 404, en donde todas ellas son válidas, y solo depende de cual de ellas quieras utilizar.
Encontrar el error de parte de la programación
Como primer paso para poder solucionar este error 404 encontramos el de buscar el origen del problema en el código de nuestra web. Debemos de rastrear los links que hayamos encontrado con las herramientas anteriormente mencionadas y ver el origen del porque no se están mostrando.
También si se trata de una URL que ya no esta activa debido a que fue dada de baja, debemos de quitar ese link de nuestra web por completo ya que de lo contrario los usuarios seguirán ingresando y el error seguirá ocurriendo.
Redirección 301
Una de las formas más comunes para solucionar este problema es de generar una redirección 301 de las URLs que están dando estos problemas. Por lo general se puede generar una redirección hacia la página de inicio de nuestra web o sino redirigirlo a otra URL que tenga relación con la que el usuario esté buscando.
Podemos poner como ejemplo de si un usuario ingresa a una URL del estilo http://misitio.com/celulares-economicos y el mismo no esta disponible ya sea por un tema del sitio o porque la misma ya no existe, podemos generar una redirección a un enlace que trate un tema similar por ejemplo http://misitio.com/celulares-recomendados, evidentemente tenemos que estar seguros de que la URL a donde lo vamos a derivar este funcionando. Sino otra opción como habíamos comentado es de enviarlo a la página de inicio de nuestro sitio, siguiendo el ejemplo anterior sería de enviarlo a http://misitio.com.
Para realizar esta redirección podemos hacerlo mediante nuestro archivo htaccess agregando la siguiente línea:
Redirect 301 /celulares-economicos http://misitio.com/celulares-recomendados
En el caso de que nuestro sitio web sea un WordPress podemos utilizar el plugin Redirection el cual es una herramienta muy útil y fácil de usar. En este caso solamente debemos de colocar la URL de origen, la de destino, y este plugin se encarga de toda la configuración.
¿Cómo crear una página de error 404 personalizada?
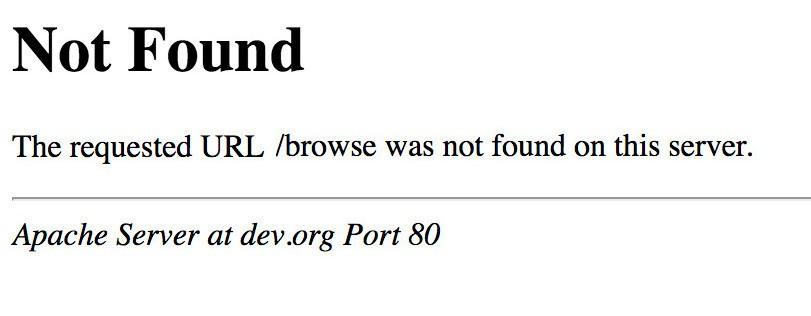
Otra de las opciones que es muy bien vista por los buscadores, y en especial por Google, es la de personalizar una página de error 404 para que el usuario cuando ingrese al link roto no vea la tradicional página de error la cual es servida por el servidor. De esta manera podemos personalizar, y diseñar una página 404 bonita que nos sirva de utilidad para evitar que el usuario se vaya de nuestro sitio.
Se trata entonces de insertar en ella un diseño de página 404 similar o igual al que usas en tu sitio web, junto con un buscador para permitirle al usuario buscar algo similar a en lo que estaba interesado, y de esa forma mantenerlo navegando en nuestra web.
Si tomamos como ejemplo nuestro sitio web vamos a ver que tenemos un mensaje original en donde le indicamos que la página que estaba buscando no fue encontrada, además de esto le mostramos menú que tenemos en nuestras cabeceras para así darle la opción de seguir navegando en nuestra web.
Existen varias formas de poder crear una página de 404 personalizada, ya sea directamente en nuestro CMS, utilizando nuestro Framework o creandola directamente desde el panel de control de nuestro hosting. A continuación explicaremos cómo realizarlo desde cPanel y recomendaremos un plugin para WordPress que te ayude a corregir este problema.
Crear página de error 404 desde cPanel
Existe la forma de crear una página de error 404 desde nuestro panel de control del hosting en donde podemos crear con etiquetas HTML nuestra página personalizada de dicho error.
Es importante mencionar que esta opción funciona para sitios webs hechos sin ningún tipo de CMS ya que los mismos tienen un sistema de rutas específicas en donde es muy probable que no sea tomado, sino que deberíamos de hacer ciertos ajustes dependiendo de qué framework o CMS estemos utilizando.
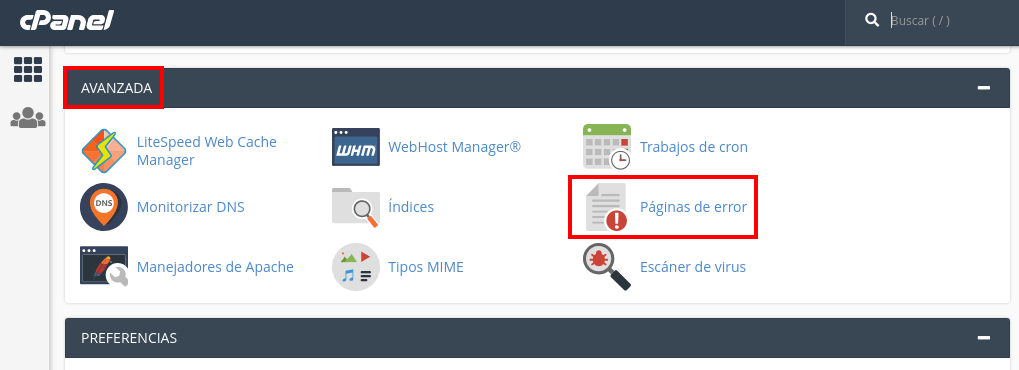
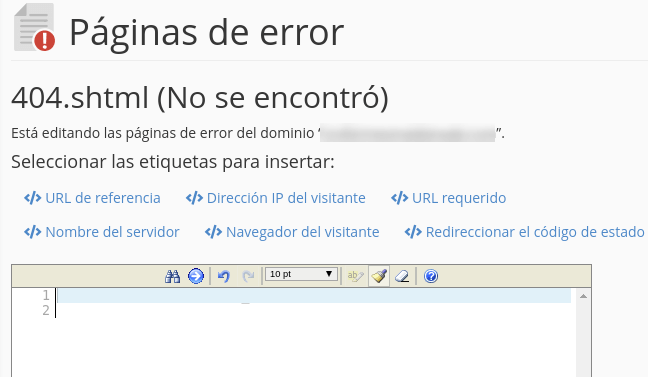
Para comenzar a personalizar nuestra página debemos de acceder a nuestro cPanel mediante la URL http://misitio.com/cpanel, una vez estemos ahi debemos de acceder a la sección Páginas de error en donde la misma se encuentra dentro del apartado Avanzada.

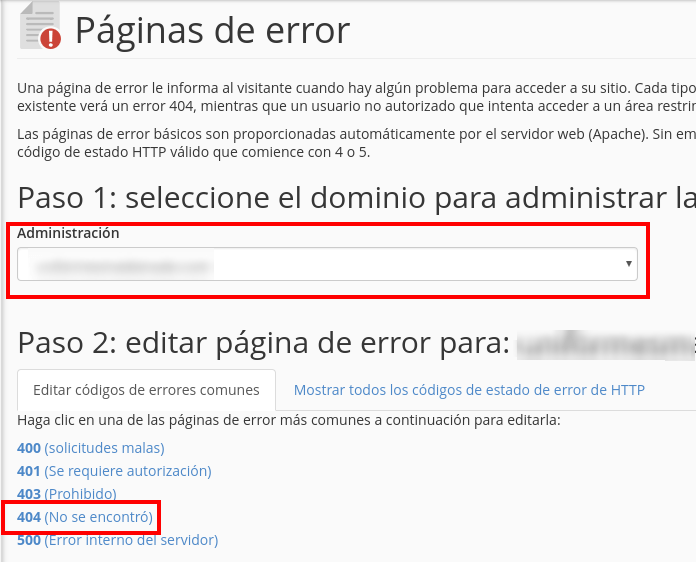
Luego debemos de seleccionar nuestro dominio y a continuación más abajo de seleccionar el error que queremos personalizar, en donde en este caso es el 404.

Una vez hayamos seguido estos pasos se nos abrirá, una pantalla donde podremos escribir lo que queremos colocar en nuestro mensaje de error.

Como podemos ver la interfaz no es muy linda para escribir nuestro mensaje ya que si bien es un archivo HTML no tenemos ayuda ninguna para generar las etiquetas, por este motivo es que lo mejor es de guardar el archivo presionando en el botón azul que está en la parte inferior izquierda con el nombre Guardar y luego proceder a editarlo con el Administrador de archivos de cPanel.
Una vez lo guardemos se crea un archivo 404.shtml en la raíz de nuestro hosting que por lo general es la carpeta public_html.
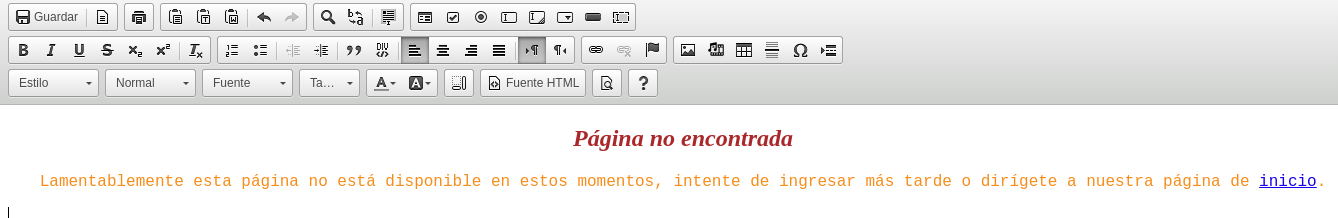
Lo que debemos de realizar para editarlo mediante HTML es de ingresar a la opción Administrador de archivos que se encuentra dentro del home de nuestro cPanel. Una vez estemos ahí debemos de buscar nuestro archivo 404.shtml el cual en mi caso está dentro de la carpeta public_html, y luego hacer click derecho en el mismo, para finalmente presionar en la opción HTML Edit.
Una vez estemos ahí veremos un editor de texto más amigable en donde podemos ingresar varios elementos como son los encabezados, cambiar la fuente de la letra, el tamaño, el color, agregar una imágen, entre otras muchas más opciones.

También en el caso de que nuestro sitio sea un WordPress podemos de personalizar nuestra página mediante el plugin 404 page, el cual nos permite personalizar y configurar nuestra página de error 404 de forma rápida y sencilla, sin tener que contar con conocimientos de programación o de diseño.
Conclusión
Es de sumamente importancia solucionar todas o la mayoría de las urls de nuestro sitio que dan error 404 para evitar la pérdida de posicionamiento en los buscadores más conocidos y también para perder visitas de nuestros usuarios y que Google nos vea como un sitio web con poco profesionalismo.
Algo no mejor a descargar es que estos errores hay que darles importancia en cualquier sitio sin importar la orientación que tengan, ya sea un eCommerce o un simple blog.
Como ya hemos comentado anteriormente existen varias herramientas para detectar las urls con problemas y también diversas formas de solucionarlo, en lo personal y por la experiencia la mejor forma de solucionar esto es de personalizar la página 404 para darle una mejor visual y poder mantener a los usuarios en tu sitio, además de esto también debemos de sumar la herramienta de Google Search Console, ya que teniendo estas 2 bien configuradas y diseñadas nuestro sitio va a mejorar considerablemente a nivel de posicionamiento y profesionalismo.