¿Qué mas puedo hacer con NodeJS? En esta segunda entrega de este minicurso de NodeJS, te iremos aclarando esta pregunta poco a poco según el curso evolucione, ya que, son muchísimas las cosas que se pueden hacer. Tanto así, que te aseguramos que al final terminas re formulando la pregunta y dirás ¿Qué no puedo hacer con NodeJS?. Así que manos a las obra.
Introducción a NodeJS – Segunda Parte
[wp-svg-icons icon=»globe» wrap=»i»] NodeJS como Servidor Web
NodeJS tiene la capacidad de hacer las veces de un servidor web tanto HTTP como HTTS, pero por ahora solamente veremos las funciones que este ofrece a nivel de HTTP.
Comencemos por crear una carpeta llamada nodeServer e ingresamos a la misma.
mkdir nodeServer cd nodeServer
Ahora dentro de esta carpeta crearemos el archivo server.js, que será en donde codificaremos nuestro servidor de archivos con NodeJS y la carpeta public, que será en donde estarán nuestros archivos estáticos.
touch server.js mkdir public touch public/index.html
Con nuestro editor de código favorito (Atom, SublimeText, Bracket, Notepad++, el que gustes) procedemos a abrir nuestro index.html que recientemente creamos y le adicionamos el siguiente contenido de prueba que posteriormente iremos refinando:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="minimum-scale=1.0, width=device-width, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title>NodeJS</title>
</head>
<body>
<h1>NodeJS Servidor de Archivos</h1>
</body>
</html>
Ahora nuevamente con el editor de código procedemos a abrir nuestro server.js y comenzamos con importar los módulos que necesitaremos para este ejemplo:
var http = require("http");
var fs = require("fs");
var path = require("path");
Los módulos importados anteriormente permitirían hacer la veces de servidor web (http) así como también manejar las solicitudes de los visitantes; poder acceder a archivos en el file system de nuestro servidor (fs) y poder definir la rutas (path) a las que accederemos en búsqueda de los archivos que serán servidos por nuestro WebServer.
Seguido a esto, debemos de crear el cuerpo de nuestro servidor web, que en esta ocasión escuchará por el puerto 80 que el usualmente utilizado para servir contenido web. El cual poco a poco irá tomando forma, pero hasta ahora quedaría de la siguiente manera:
var http = require("http");
var fs = require("fs");
var path = require("path");
http.createServer(function(req, res) {
console.log(`${req.method} request for ${req.url}`);
if (req.url === "/") {
fs.readFile("./public/index.html", "UTF-8", function(err, html) {
res.writeHead(200, {"Content-Type": "text/html"});
res.end(html);
});
} else {
res.writeHead(404, {"Content-Type": "text/plain"});
res.end("404 Archivo no encontrado");
}
}).listen(80);
console.log("Servidor corriendo en el puerto 80");
Procedemos a iniciar nuestro servidor de NodeJS
node server.js
Ahora bien, al ingresar a nuestro explorador web colocando http://localhost, debemos de tener una salida similar a la siguiente:

¿Qué estamos haciendo acá? pues bien, en la línea de código demarcada en color amarillo se establece que si la ruta a la cual ingresa el usuario es la raíz, es decir «/», se procede a leer el contenido de nuestro public/index.html, tal como se muestra en la línea de código denotada en color rojo, seguido a esto, a dicho contenido, se le asignan sus respectivos headers («Content-Type»: «text/html») para indicarle al explorador web de que es contenido HTML. Por último es retornado al explorador del usuario el contenido formateado mediante el return de la variable de callback html la cual esta denotada en color azul. En caso de no encontrar el archi
[wp-svg-icons icon=»wand» wrap=»i»] Adicionando estilo con CSS
Después de esto, procederemos a mejorar poco a poco nuestro servidor web hecho en NodeJS, por lo que ahora le adicionaremos un poco de estilo CSS mediante, por lo que primero debes de crear el archivo que contendrá nuestros estilos.
touch public/style.css
Procedemos a editar nuestro nuevo archivo style.css y le adicionamos los siguientes estilos (Cabe destacar que la temática de este mini curso es netamente sobre NodeJS, por lo que no se explicará a detalle los estilos CSS, ya que son únicamente para contenido didáctico).
html, body {
height: 100%;
}
body, h1 {
margin: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
main {
text-align: center;
font-family: cursive;
color: green;
}
figcaption {
font-size: 1.5em;
font-family: fantasy;
color: #001125;
}
Una vez creada nuestra nueva hoja de estilo, debemos de hacer algunos cambios en nuestro index.html para que pueda leerla, por lo que precedemos a editarlo y el mismo ha de quedar como se muestra a continuación.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="minimum-scale=1.0, width=device-width, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css"/>
<title>NodeJS</title>
</head>
<body>
<main>
<h1>NodeJS Servidor de Archivos</h1>
<figure>
<figcaption>NodeJs sirve archivos estáticos.</figcaption>
</figure>
</main>
</body>
</html>
Como se puede apreciar, en color verde se denota la importación a la hoja de estilo style.css que creamos anteriormente, y también adicionamos un poco más de contenido a la página.
Procedemos a reiniciar nuestro servidor de NodeJS
Ctrl + C node server.js
Una vez reiniciado el servidor NodeJS ingresamos nuevamente a http://locahost podremos percatarnos de que no se aplican los estilos que creamos y que estamos importando. Esto es debido a que nos falta enseñarle a nuestro servidor web a como tratar los llamados a hojas de estilo y en donde buscar las mismas. Por lo que mejoraremos nuestro server.js para que quede de la siguiente manera, en la que le indicamos como tratar y donde buscar aquellos archivos con extensión .css, tal como se muestra en la línea denotada en color purpura.
var http = require("http");
var fs = require("fs");
var path = require("path");
http.createServer(function(req, res) {
console.log(`${req.method} request for ${req.url}`);
if (req.url === "/") {
fs.readFile("./public/index.html", "UTF-8", function(err, html) {
res.writeHead(200, {"Content-Type": "text/html"});
res.end(html);
});
} else if (req.url.match(/.css$/)) {
var cssPath = path.join(__dirname, 'public', req.url);
var fileStream = fs.createReadStream(cssPath, "UTF-8");
res.writeHead(200, {"Content-Type": "text/css"});
fileStream.pipe(res);
} else {
res.writeHead(404, {"Content-Type": "text/plain"});
res.end("404 Archivo no encontrado");
}
}).listen(80);
console.log("Servidor corriendo en el puerto 80");
Procedemos a reiniciar nuestro servidor de NodeJS
Ctrl + C node server.js
Si ingresamos nuevamente por medio de nuestro explorador, podremos ver que ahora los estilos CSS están siendo tomados y aplicados al HTML

[wp-svg-icons icon=»image-2″ wrap=»i»] Adicionando imágenes
Como lo comentamos anteriormente, poco a poco le hemos ido dando forma y mas color a nuestro servidor web. Ahora lo que procederemos a hacer es mostrar una imagen. Por lo que nuestro index.html y server.js cambiaran un poco. De igual modo como ocurrió con los archivos CSS, debemos enseñarle a nuestro servidor web a como manejar los archivos de imágenes.
Nuestro index.html quedaría de la siguiente manera.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="minimum-scale=1.0, width=device-width, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css"/>
<title>NodeJS</title>
</head>
<body>
<main>
<h1>NodeJS Servidor de Archivos</h1>
<figure>
<img src="logo.png" alt="Node" height="300" width="450"/>
<figcaption>NodeJs sirve archivos estáticos.</figcaption>
</figure>
</main>
</body>
</html>
Denotado en color verde se puede apreciar la inclusión para el llamado de la imagen, en el caso de este ejemplo, la imagen se llama logo.png, pero puedes colocar el nombre que gustes a la tuya.
En cuanto a nuestro server.js quedaría de la siguiente manera:
var http = require("http");
var fs = require("fs");
var path = require("path");
http.createServer(function(req, res) {
console.log(`${req.method} request for ${req.url}`);
if (req.url === "/") {
fs.readFile("./public/index.html", "UTF-8", function(err, html) {
res.writeHead(200, {"Content-Type": "text/html"});
res.end(html);
});
} else if (req.url.match(/.css$/)) {
var cssPath = path.join(__dirname, 'public', req.url);
var fileStream = fs.createReadStream(cssPath, "UTF-8");
res.writeHead(200, {"Content-Type": "text/css"});
fileStream.pipe(res);
} else if (req.url.match(/.png$/)) {
var imgPath = path.join(__dirname, 'public', req.url);
var imgStream = fs.createReadStream(imgPath);
res.writeHead(200, {"Content-Type": "image/jpeg"});
imgStream.pipe(res);
} else {
res.writeHead(404, {"Content-Type": "text/plain"});
res.end("404 File Not Found");
}
}).listen(80);
console.log("Servidor corriendo en el puerto 80");
Procedemos a reiniciar nuestro servidor de NodeJS
Ctrl + C node server.js
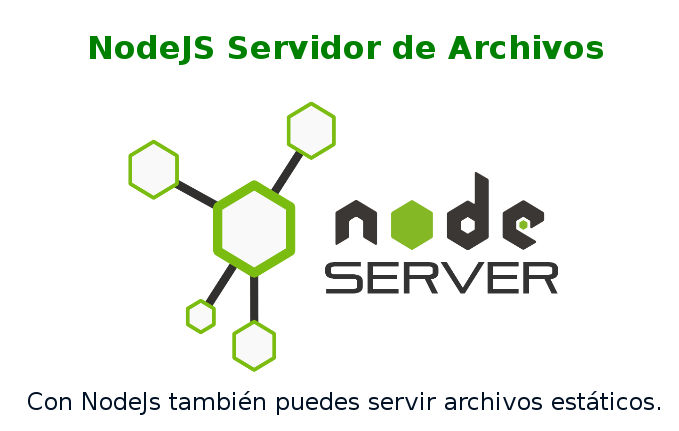
Al ingresar a nuestro explorador web, podremos ver la imagen que decidimos mostrar, que el en caso de este tutorial, sera el logo de NodeJS.

Con esta segunda entrega conocimos mas sobre las bondades del poderoso NodeJS, y tranquilos, ya que todavía nos quedan muchas otras bondades por tratar. Estas quue hemos aprendido son solo para romper el hielo, y de seguro mientras mas avancemos en el curso, mas te animarás a desarrollar tus próximos proyectos web en NodeJS., así que si quieres conocer más sobre NodeJS te sugerimos que estés atento a esta Introducción a NodeJS para principiantes..
Mantente pendiente pues en breve publicaremos la Parte 3 de nuestra Introducción a NodeJS