Como ya hemos visto en artículos anteriores sabemos que LiteSpeed es uno de los servidores web más rápidos del mercado y que ofrece no solo mayor rendimiento sino que también mejora la seguridad. Uno de los entornos en los que mejora la seguridad significativamente es WHM/cPanel.
Pero en esta ocasión nos vamos a centrar en uno de sus módulos de cache para Magento, el modulo LiteMage 2 que es un módulo de cache para Magento en sus versiones 2.x. Al igual que hicimos antes en las guías de instalación de LSCache para WordPress y LSCache para Joomla, hoy nos enfocaremos en Magento, uno de los CMS par Ecommerce más populares.
Contenido
Cache LiteMage 2 para Magento
LiteMage ofrece un tiempo de respuesta superior a otros sistemas de cache como Varnish o PageCache, esto es gracias a que su sistema de cache cubre desde el servidor web pasando por la aplicación y llegando al navegador del cliente.
Es diferente a otros plugins de cache ya que este interactúa con el servidor web directamente lo cual le da muchas ventajas.
Por un lado LiteSpeed Server ofrece la mejor performance a nivel de servidor y PHP, mientras LiteMage Cache permite almacenar cache de páginas dinámicas como páginas estáticas con pequeños «agujeros».
Estos agujeros luego se complementan del lado del usuario con cache privada gracias a la extensión LiteMage, este plugin de cache agrega excelentes características de Magento en cuanto a velocidad y rendimiento en general.
Esto quiere decir que se genera cache en el propio navegador del cliente teniendo en cuanta varios aspectos, como la frecuencia con la que accede el usuario, el tiempo de permanencia y sus preferencias.
Características
- ESI: Es un lenguaje de marcado que admite dividir la web en fragmentos permitiendo que parte del sitio se almacene en cache y otra parte de forma privada en el navegador de cada usuario. Esto es lo que posibilita rellenar los «huecos» que quedan en la cache de páginas dinámicas con cache privada del usuario.
- Personalización: Nos permite llenar los «huecos» que quedan en la cache de páginas dinámicas con bloques que hemos diseñado en Magento.
- Cache Pública y Privada: Guarda cache de las páginas principales y bloques públicos que se despachan a todos los usuarios. Luego por otra parte guarda cache privada almacenada por usuario y la misma es solo accesible para el usuario al que pertenece.
- Reduce el Uso de Recursos: LiteSpeed Cache puede devolver múltiples bloques por cada request, logrando minimizar la cantidad de estas al servidor lo cual previene la sobrecarga del mismo.
- Saltarse el Backend: Nos permite saltarnos las peticiones al backend a la hora de mostrar el último producto visto o para la comparación entre productos, además de otras características. Esta opción puede ser desactivada con el fin de lograr una mayor velocidad en el sitio.
- Opciones de Navegación: LiteMage soporta la navegación por capas y el filtrado por categoría. También las barras de opciones en los productos.
- Vistas Multiples: Soporta múltiple concurrencia, múltiples tiendas y múltiples grupos de usuario.
- Ajax: Permite el uso de extensiones con Ajax integrado en el carrito de compras.
- Crawler: Utiliza Crawlers o Arañas web para mantener la cache siempre actualizada y completa.
Instalación
Ahora que ya sabemos sus principales ventajas y características vamos a proceder con la instalación.
Pre-Requisitos
Para poder instalar LiteMage 2 debemos asegurarnos antes de que se cumplan determinadas condiciones en nuestro hosting.
- El servidor debe tener como Servidor Web LiteSpeed
- El servidor debe tener la extensión de cache LiteMage instalada y habilitada
- Nuestra versión de Magento debe ser la 2
- Asegurarse de estar utilizando la versión 7.0 de PHP o superior
- La variable de PHP memory_limit debe ser de 756 M o superior
Subir Archivos
Una vez nos hayamos asegurado de que todos los puntos anteriores se cumplen podemos proceder con la instalación.
Primero debemos descargar LiteMage 2 desde GitHub, lo puedes hacer desde aquí.
Una vez finalice la descarga debemos conectarnos al servidor, ya sea por FTP o desde cPanel en el Administrador de Archivos.
Antes de subir los archivos necesitamos crear el directorio donde va LiteMage, para ello nos paramos sobre la carpeta donde se encuentra nuestra instalación de Magento, esto puede ser en public_html o algún otro directorio dentro de nuestro usuario.
Una vez en la raíz de Magento debemos dirigirnos a la carpeta app/, dentro de app/ vamos a crear la carpeta code y luego dentro de code creamos la carpeta Litespeed y dentro de la misma la carpeta Litemage. Al final nos debe quedar la siguiente ruta:
app/code/Litespeed/Litemage/
En esta última carpeta que creamos es donde debemos colocar los archivos que descargamos desde GitHub.
Si utilizamos FTP debemos descomprimir el archivo en nuestro equipo y subir todos los archivos y directorios en magento2-LiteSpeed_LiteMage-master al server.
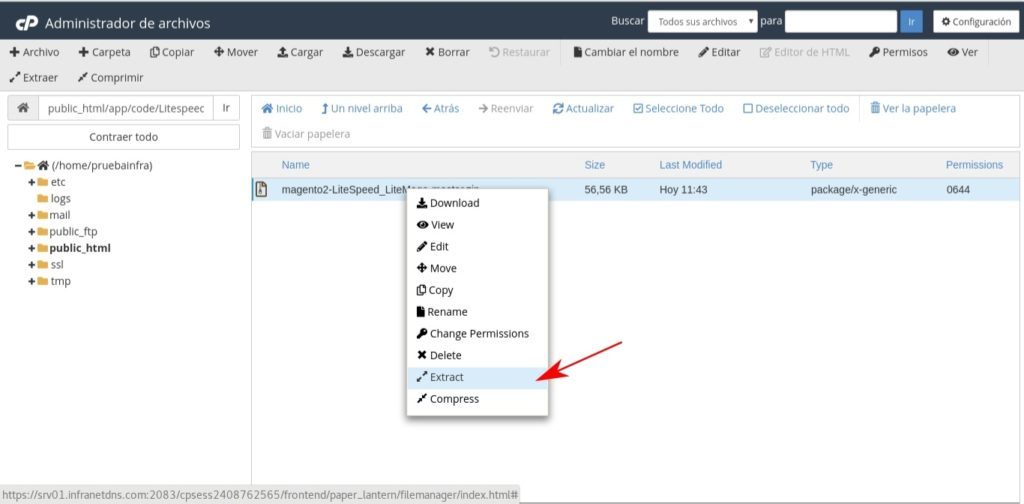
Si tenemos cPanel en nuestro hosting podemos subir el archivo .zip y descomprimirlo en el servidor. Para subir el archivo desde cPanel debemos ir a al Administrador de Archivos y pararnos en la última carpeta que acabamos de crear, Litemage. Una vez hayamos subido el archivo hacemos click derecho sobre el mismo y seleccionamos extraer.

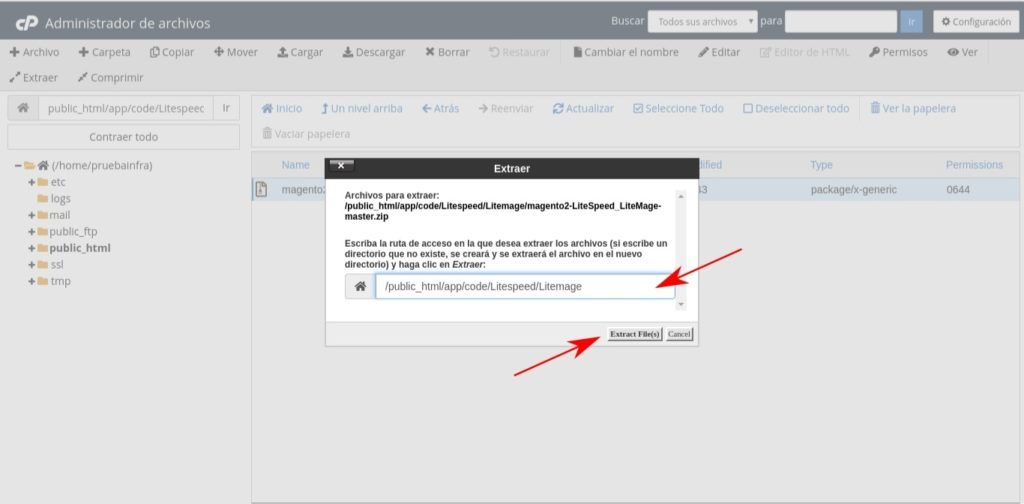
Esto nos abrir una ventana donde nos permite indicar la ruta, en este caso no es necesario colocar nada ya que el comprimido se encuentra en la ruta que necesitamos app/code/Litespeed/Litemage/.

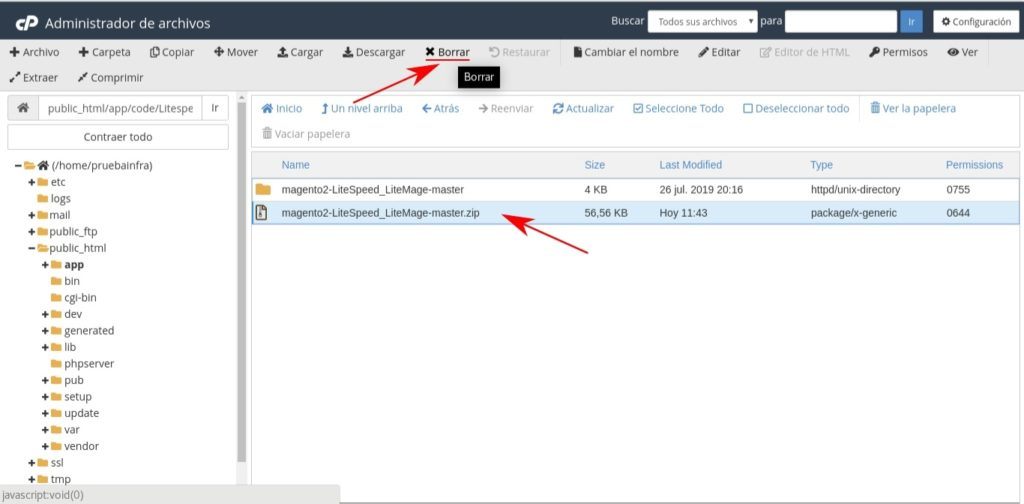
Luego de que extraemos el archivo podemos eliminar el .zip para no gastar espacio en disco en algo innecesario.

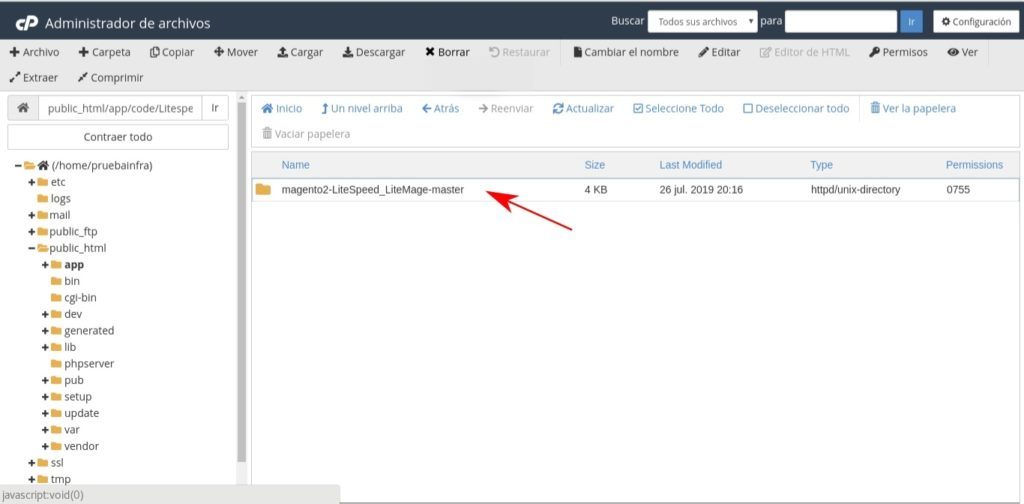
Una vez hayamos extraído los archivos vamos a acceder a la carpeta que se extrajo del .zip y a mover los archivos fuera de esa carpeta.

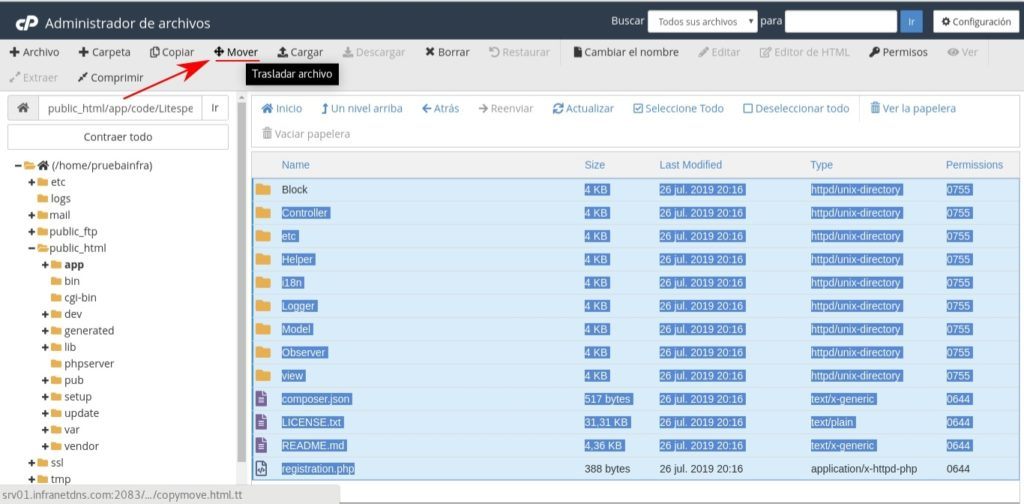
Una vez en la carpeta vamos a seleccionar todos los archivos, esto lo podemos hacer seleccionando el primer archivo de la lista y luego mantenemos apretada la tecla shift en el teclado y seleccionamos el ultimo archivos de la lista.
Esto nos seleccionara todos los archivos como se ve en la imagen. Cuando tengamos todos los archivos seleccionados vamos a mover.

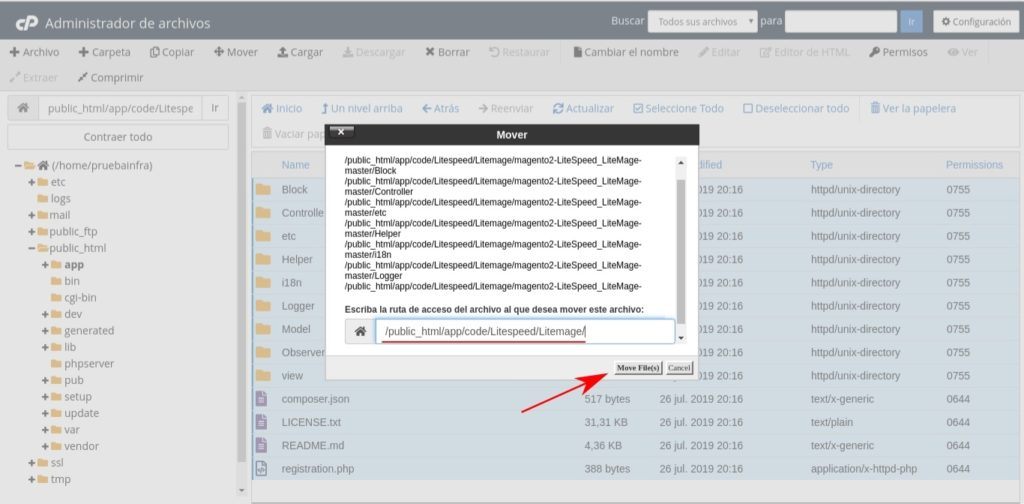
Esto nos abrir una carpeta en la que debemos seleccionar la ruta a la cual queremos mover todo.
Como en las opciones anteriores esta ruta es app/code/Litespeed/Litemage/. Una vez movamos los archivos nos aseguramos de que la carpeta magento2-LiteSpeed_LiteMage-master esté vacía y luego procedemos a eliminarla como hicimos con el archivo .zip.

Hasta aquí ya tenemos los archivos necesarios para el módulo LiteMage, ahora solo nos resta realizar la actualización y configuración del lado de Magento.
Activar desde Magento
Esta parte podríamos decir es la más complicada y que podría darnos problema si no revisamos previamente los requerimiento. Recuerda que para poder habilitar LiteMage necesitamos versión 7.0 de PHP o superior y memory_limit 756 M o más, lo que ellos recomienda son 2 GB pero con 756 M ya nos permite habilitar LiteMage.
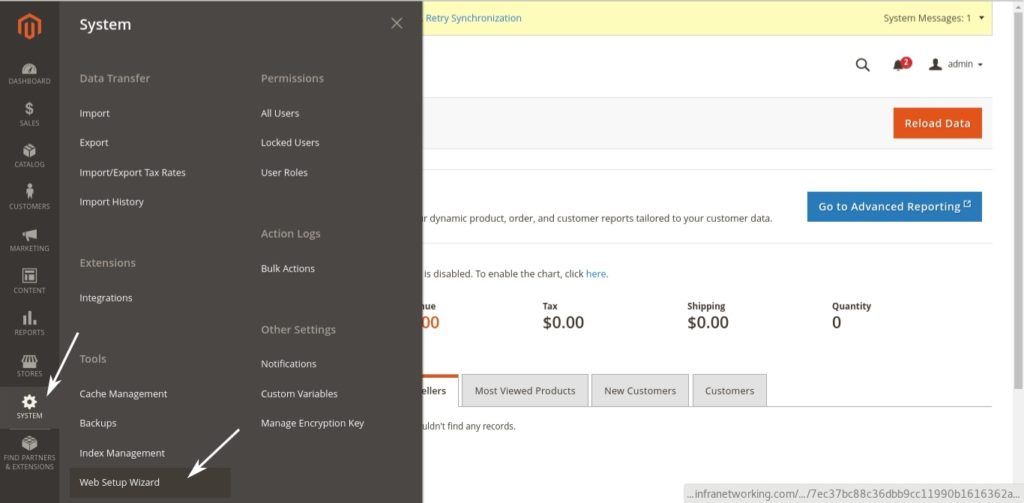
Una vez estés seguro de que se cumplen estos requerimientos puedes proceder con la activación de LiteMage. Para ello vamos al menú lateral en la opción System y luego a Web Setup Wizard

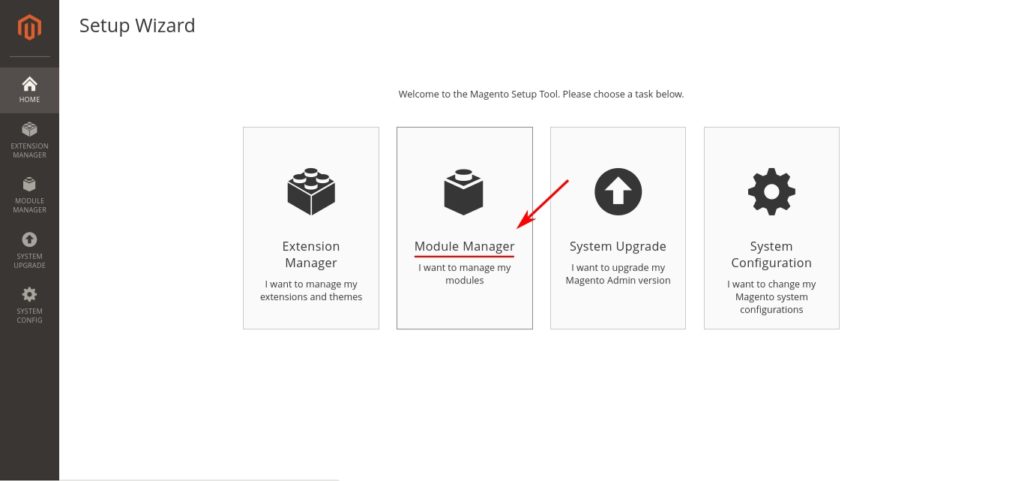
Una vez en la ventana de Web Setup Wizard vamos a ver 4 opciones Extension Manager, Module Manager, System Upgrade y System Configuration.

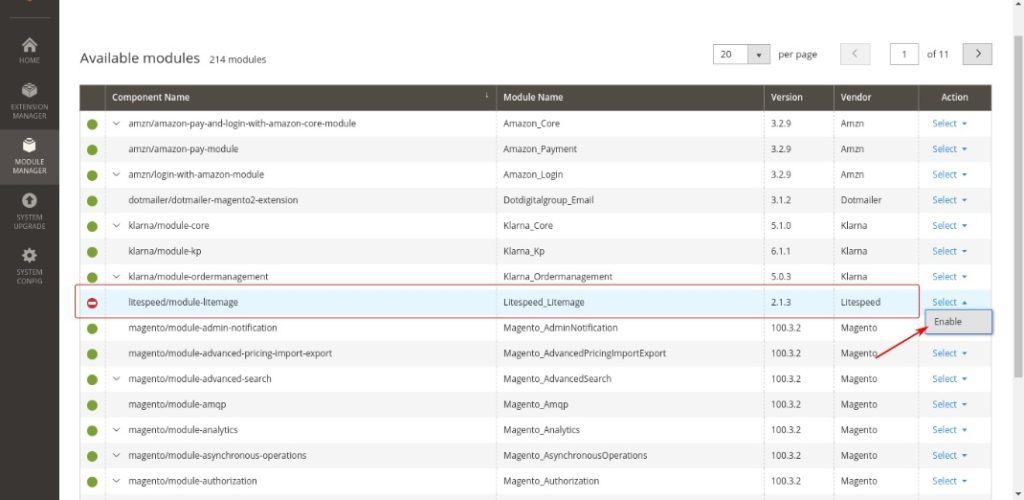
Primero para activar el módulo de LiteMage vamos a ir a Module Manager y buscamos entre la lista de Módulos litespeed/module-litemage y lo activamos.

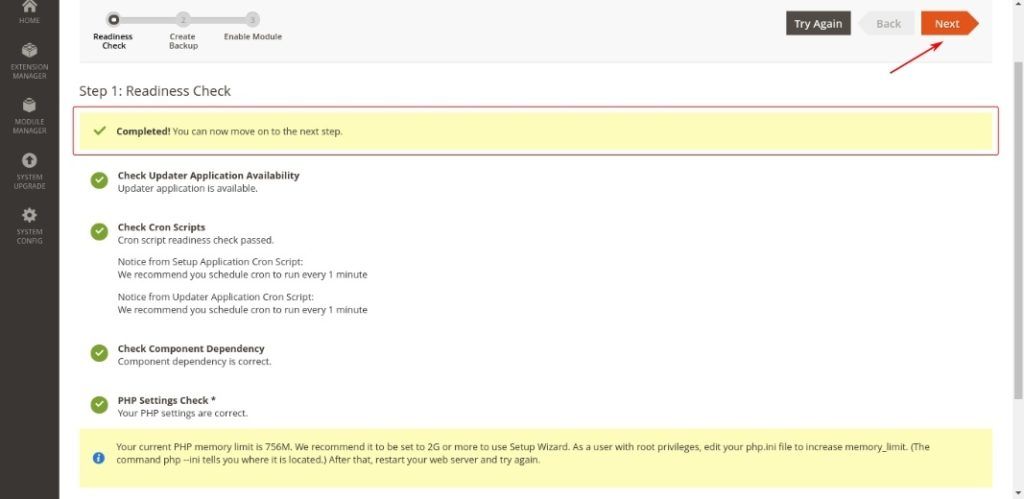
Esto nos llevará a otra ventana para realizar el proceso de activación. Si verificamos los requisitos mencionados al principio en esta parte debería estar todo ok como se muestra en la captura y nos permitirá continuar.
Si no realizamos los cambios al principio, en este ventana nos indicará que ajustes debemos realizar.

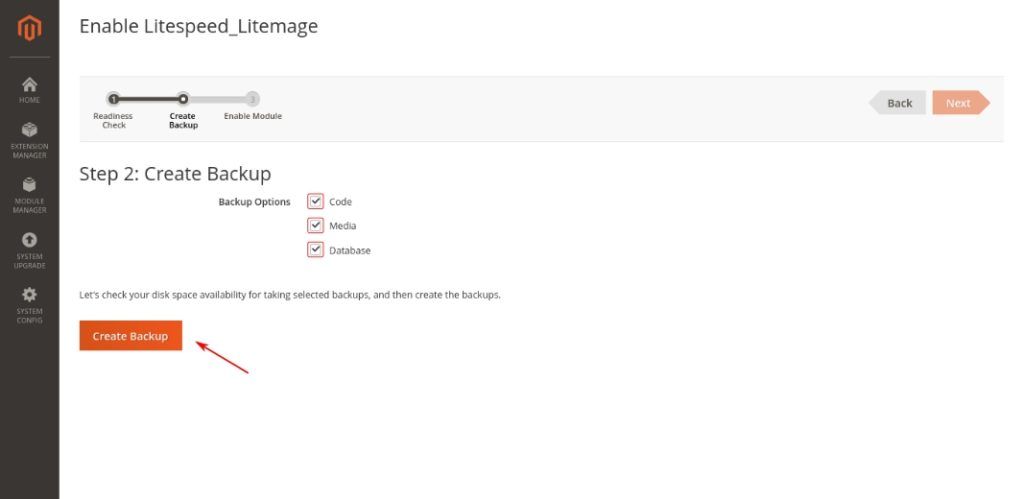
Esta parte es opcional pero recomiendo hacerla para tener un respaldo de nuestros sitio, pueden realizar el backup del código, los archivos en Media y del servidor de base de datos.

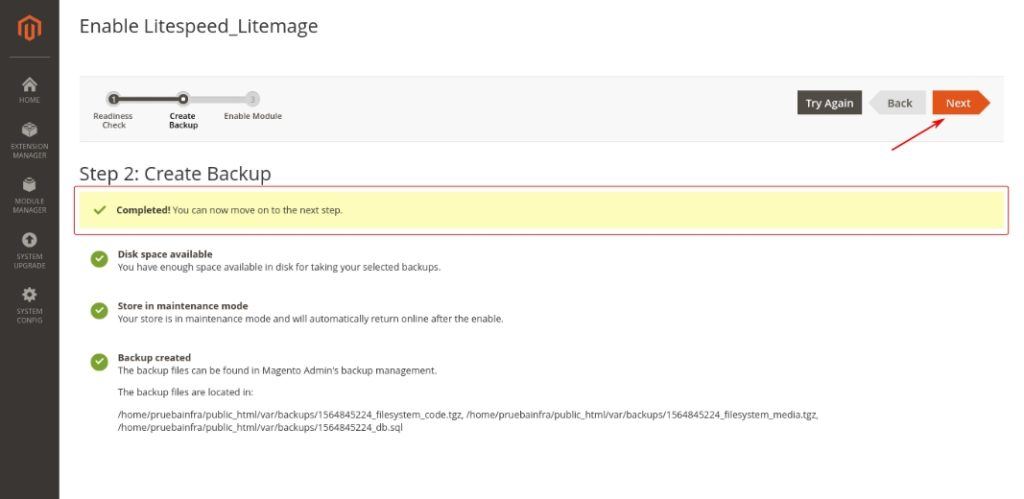
Una vez creado el backup nos aparecerá un mensaje de que el respaldo se creó correctamente y nos permitirá continuar con el último paso que es habilitar el módulo.

Si no queremos realizar un backup desde Magento podemos deseleccionar todas las opciones y nos permitirá continuar al último paso sin realizar backup.
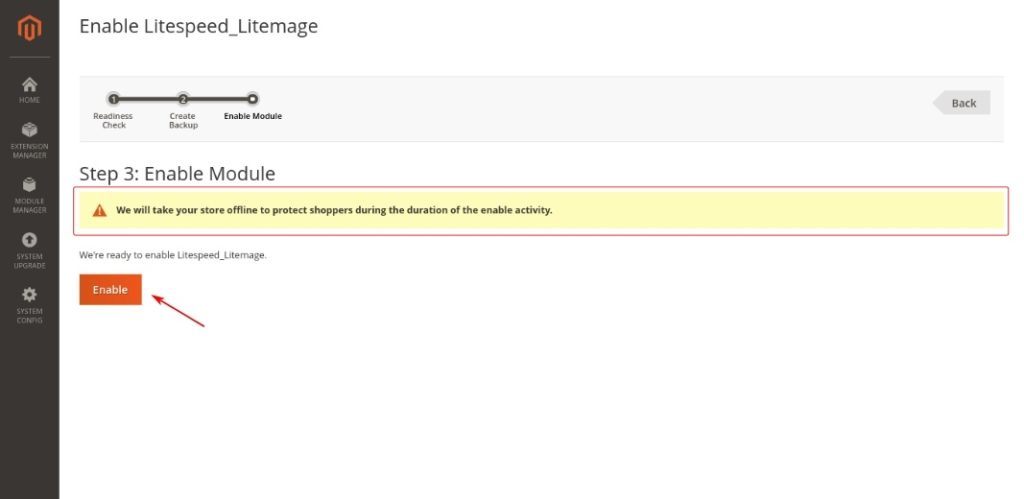
Por último para terminar de habilitar el plugin nos avisa que nuestra tienda aparecerá en modo mantenimiento mientras se realiza la activación, esto por lo general solo lleva unos minutos pero seria bueno realizarlo a una hora en que las visitas son mínimas.

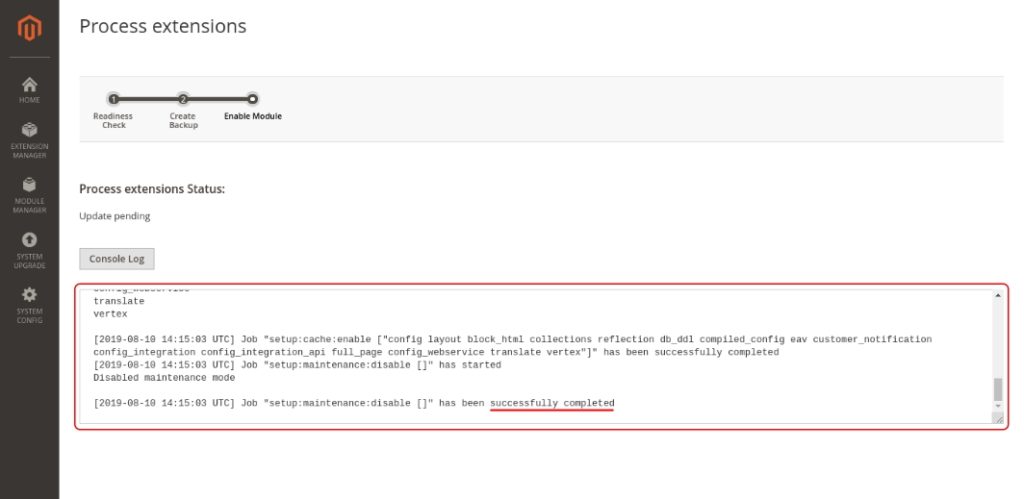
Si LiteMage se activa correctamente nos mostrará por consola una serie de mensaje con las tareas realizadas y el mensaje Successfully Complete.

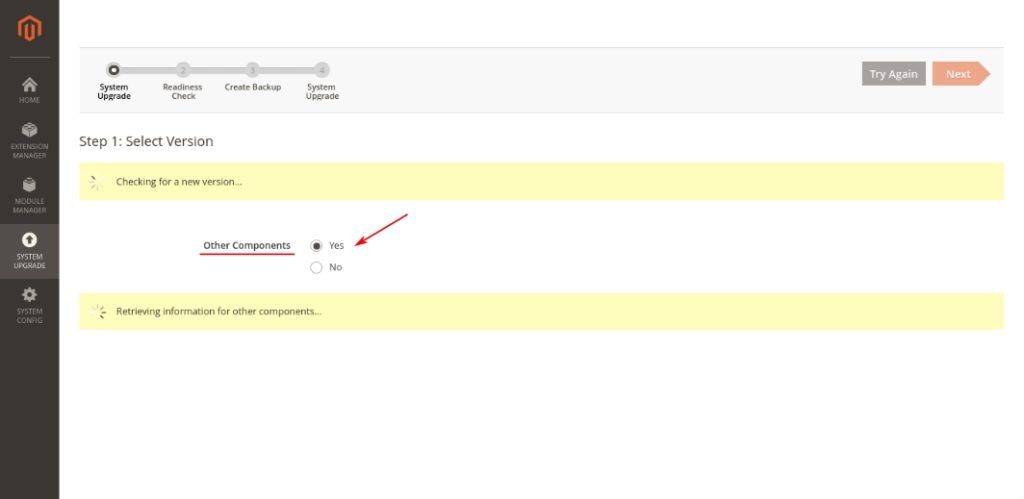
Luego de este punto debes realizar un upgrade de Magento, es posible que no nos permita volver al home y se quede trabado en esta ventana. En ese caso lo que debemos hacer es ingresar nuevamente al administrador de Magento y volver a Web Setup Wizard. Aquí nos vamos a dirigir a System Upgrade.
Importante! En este parte debemos marcar Yes para que actualice también los componentes, esto nos mostrará las actualizaciones disponibles y luego nos dará la opción de generar un backup. En esta parte si es sumamente importante que se realice un backup previo por si se rompe algo en el sitio.

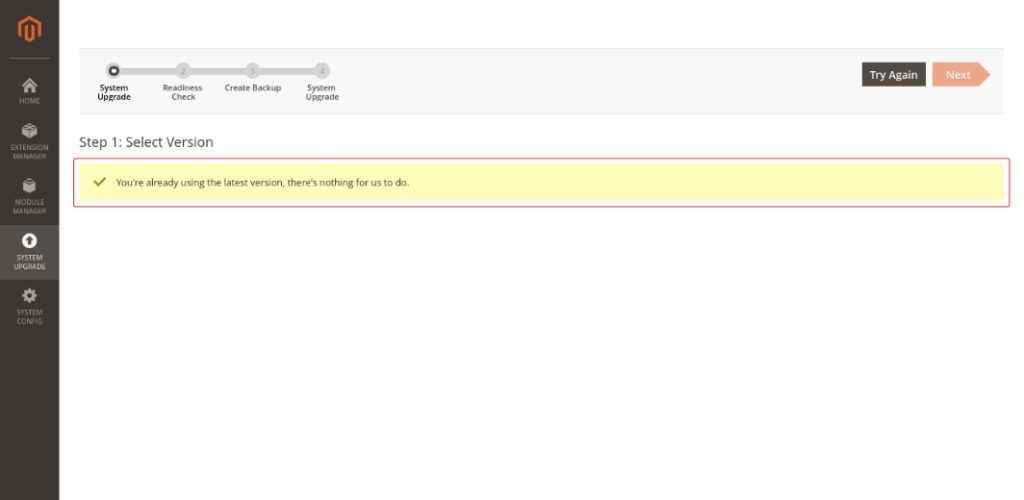
Por ultimo nos mostrara que Magento se a actualizado correctamente, o si no hay nada para actualizar nos dirá que ya estamos utilizando la última versión.

Para finalizar esta parte debemos editar el archivo .htaccess colocando el siguiente código al principio del archivo:
<IfModule LiteSpeed> LiteMage on </IfModule>
Últimos Ajustes
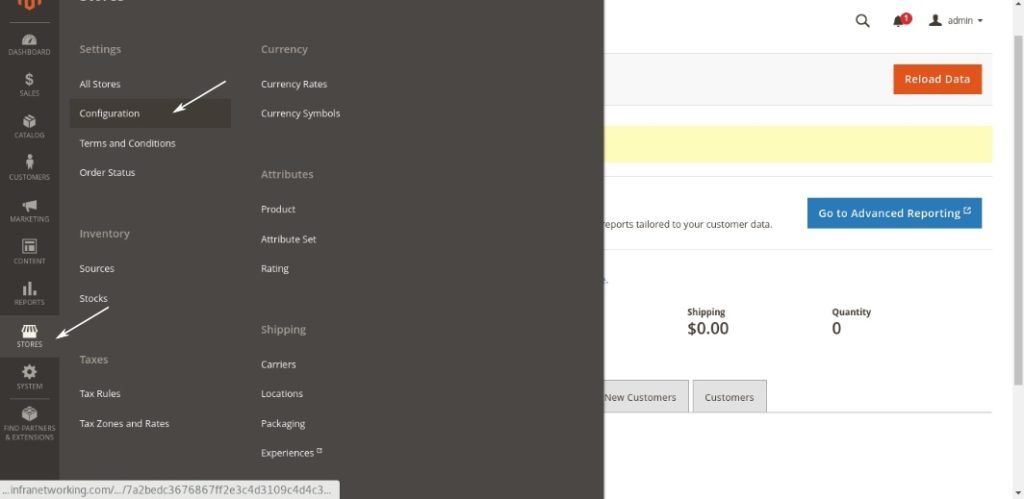
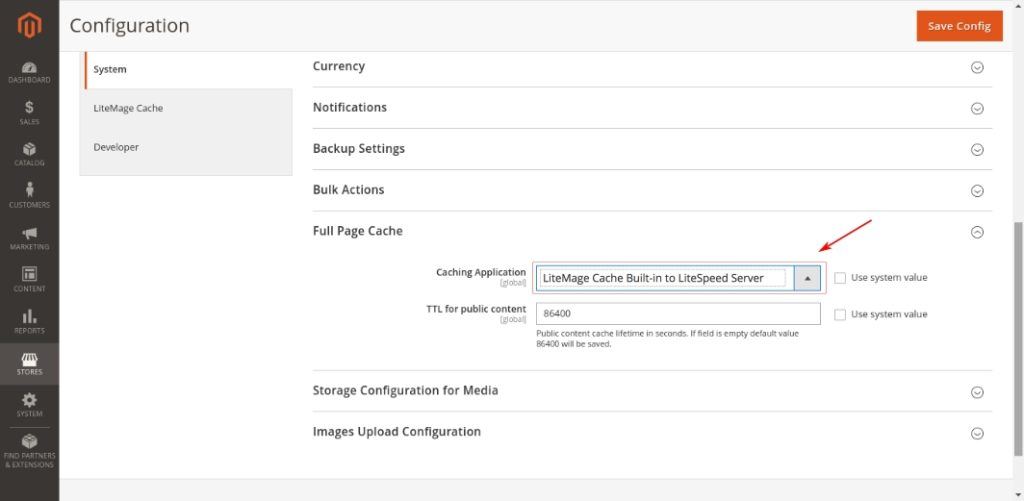
Para realizar los últimos ajustes debemos volver al administrador de Magento y nos dirigimos a STORES (tiendas) y dentro de está a Configuration (configuración).

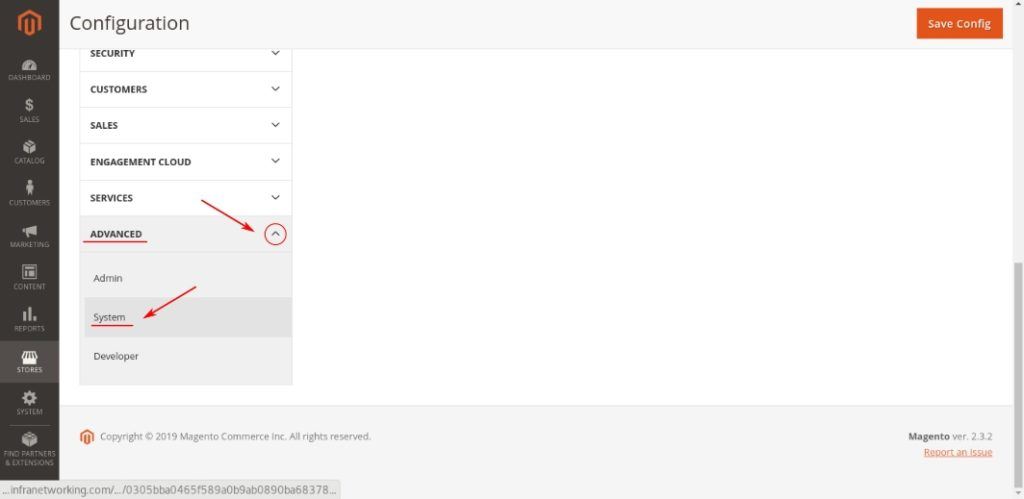
En la configuración vamos a buscar la opción ADVANCED (avanzada) y vamos al apartado System (sistema)

Aquí buscamos la opción Full Page Cache (Cache de Página Completa) y en Caching Application (Aplicación de Cacheo) Seleccionamos LiteMage Cache Built-in to LiteSpeed Server y guardamos los cambios haciendo click en Save Config.

Nos puede pasar que esta opción no se muestra luego de haber realizado todos los pasos.
Si no ves esta opción para elegir dentro de Caching Application primero verifica que hayas colocado el código en el .htaccess como se indica más arriba y que la extensión LiteMage aparezca Activa.
Si esta todo bien y aun no nos muestra la opción lo que puede pasar es que el servidor donde estamos alojados no tenga activo LiteMage Cache, para asegurarte contacta a tu proveedor de hosting y pregunta si está disponible.
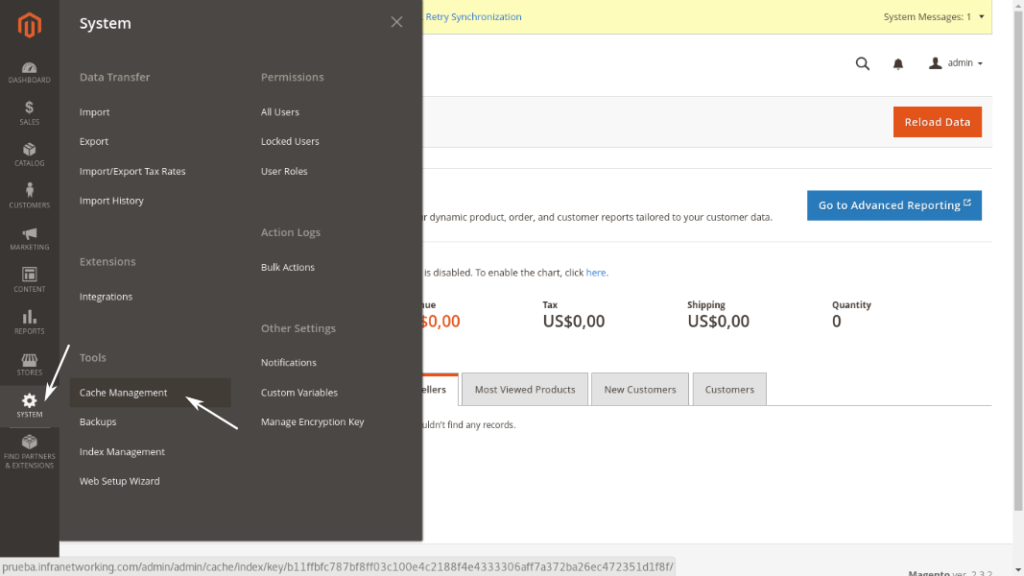
Una vez hayamos cambiado Full Page Cache a LiteMage Cache Built-in to LiteSpeed Server es necesario refrescar la cache para que tome los cambios. Para ello vamos de nuevo a System pero esta vez a la opción Cache Management (Administración de Cache) .

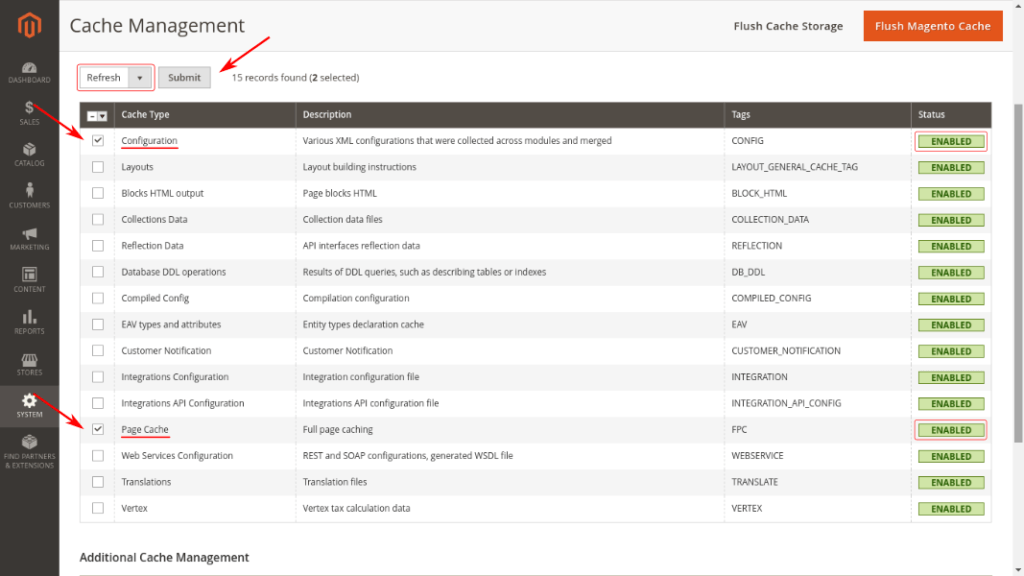
Aquí nos vamos a asegurar que la cache está habilitada para Configuration (configuración) y para Page Cache (cache de página) Si no están habilitadas las habilitamos seleccionando ambas y seleccionamos Enable (habilitar) y luego Submit.
Si ya están habilitadas Configuration y Page Cache vamos a seleccionar ambas y y buscamos Refresh en el seleccionador como se muestra en la imagen y luego submit.
Esto refrescará la caché de ambas opciones para que se tomen los nuevos cambios y nuestro sitio ya comience a utilizar LiteMage.

Chequeo
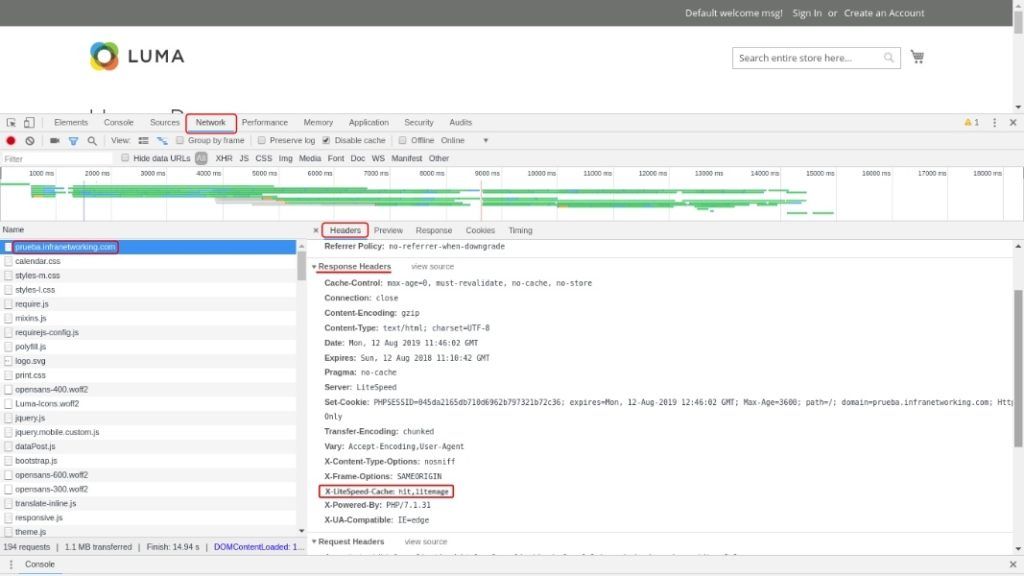
Por último vamos a chequear que LiteSpeed este activo, para ello vamos a acceder al Home de nuestro sitio y vamos a abrir la consola del navegador. Esto lo podemos hacer haciendo click derecho sobre la web y seleccionando Inspeccionar o podemos apretar la tecla f12.
Una vez tengamos la consola abierta vamos a la pestaña Network, aquí es necesario recargar la pagina para que nos muestre los resultados, para ello podemos apretar la tecla f5 o hacer click en la flecha curva al lado de la barra de navegación.
Ahora si veremos muchos resultados, el que nos interesa en este caso es el primero que tiene el nombre del sitio, en el caso de la captura veras que dice prueba.infranetworking.com, hacemos click sobre ese resultado y nos mostrará más información.
En esta parte vamos a la pestaña Headers y buscamos Response Headers, si todo quedo bien instalado y configurado nos aparecerá X-LiteSpeed-Cache: hit, litemanage .
Es posible que no nos aparezca a la primera y tengamos que recargar la pagina un par de veces, si luego de recargar varias veces aun no aparece es probable que algo no haya queda bien configurado, por lo que deberías revisar nuevamente los pasos anteriores.

Conclusión
Magento al ser un CMS robusto y con varias características se puede volver un tanto pesado y lento por lo que es sumamente importante optimizarlo al maximo.
LiteMage es una fantástica herramienta para la optimización de nuestro Magento que nos proporciona varios beneficios y una velocidad de respuesta significativamente superior en comparación con otras opciones de cache.
El tiempo de respuesta de un sitio no solo es importante para rankear mejor en Google y aumentar nuestras visitas sino que nos ayuda a convertir esas visitas en compras lo cual es el objetivo de cualquier e-commerce.