A todo el mundo le encanta que los sitios web sean rápidos, ¿cierto? Y si bien WordPress es un CMS relativamente liviano y que en la mayoría de los casos carga bien, puede haber ocasiones en que necesitemos instalar algún plugin que mejora la velocidad de carga de nuestro sitio web. Uno de estos plugins es el conocido como WP Rocket, y hoy te vamos a mostrar cómo instalar WP Rocket y configurarlo paso a paso.
Contenido
¿Qué es WP Rocket?
WP Rocket es uno de los mejores plugins para mejorar la velocidad de nuestra web hecha en WordPress. Se trata de un plugin de caché que nos ayudará a acelerar nuestra web, pero también cuenta con otras funciones avanzadas que nos permiten optimizar WordPress para que vuele de rápido.
Veamos primero que nada cuáles son las principales funciones de WP Rocket, algo muy recomendado si es la primera vez que vas a usarlo, aunque si de todas formas solo te interesa el proceso de instalación y configuración de WP Rocket puedes saltarte esta parte y leer más abajo.
Características de WP Rocket
Caché: es el viejo y querido caché de toda la vida. En su configuración más básica tiene algunas opciones sencillas como caché para dispositivos móviles, caché para usuarios de WordPress (muy útil, aunque solo funcionará si tenemos algún contenido que para verlo se necesite hacer login en nuestro sitio) y también podemos configurar la vida útil de nuestro caché.
Optimización de archivos: esta opción nos brinda la posibilidad de optimizar el CSS y el JS de nuestro sitio web de manera automático, lo cual se realiza mediante funciones de minificación y de optimización de entrega. Es importante tener en cuenta que la minificación de JS y de CSS no es adecuada para todos los sitios. Si bien en muchos funciona de maravilla, en otros los rompe por completo, así que hay que tener mucho cuidado al usarla. Podemos activarla y si vemos que rompe nuestra web debemos desactivarla de inmediato.
Medios: dentro del apartado de Medios de WP Rocket encontramos una función muy útil que nos permite realizar un LazyLoad de nuestro contenido multimedia como imágenes y videos. Cuando usamos esta opción, lo que estamos haciendo es retrasar la carga de este tipo de elementos hasta que sea necesario mostrar los mismos por pantalla. Esto por supuesto se traduce en una carga inicial más rápida de nuestra página, ya que las imágenes y videos que no sean necesarios inmediatamente no serán cargados. También se incluye una opción especial para imágenes en formato WebP.
Precarga: la precarga de caché nos permite generar un caché manualmente o bien de forma automático cuando se añade contenido, y aplica a los enlaces de la portada de nuestra web y al mapa del sitio. Por supuesto se trata de una función sumamente útil.
Reglas Avanzadas: como su nombre indica, esta sección está diseñada para configurar reglas especiales para nuestro caché, o más específicamente, para excluir cosas de nuestro caché, incluyendo por ejemplo URLs, Cookies y agentes de usuario. También tenemos una opción para cargar una lista de URLs cuya caché siempre debe ser purgada. Finalmente, también se puede configurar una caché especial para ciertos query strings.
Base de datos: otra cosa genial de WP Rocket es que nos permite optimizar la base de datos de WordPress, y esto se realiza de distintas formas, por ejemplo mediante el borrado de revisiones y borradores, borrando comentarios de spam y comentarios en la papelera, también se pueden borrar transients y finalmente podemos realizar una optimización de tablas. Todo esto además se puede programar para realizar automáticamente. No es una gran optimización de la base de datos por supuesto, no esperemos que el plugin haga magia porque no será así, si quieres una optimización a fondo de nuestra bd lo mejor es que un programador la revise.
CDN: WP Rocket nos brinda la posibilidad de integrar con un CDN, puede ser uno de nuestra elección o bien podemos hacer uso de RocketCDN, un servicio de CDN premium que se configura automáticamente y que por supuesto viene de la mano del equipo creador de WP Rocket. Si queremos utilizar otro CDN tendremos que configurarlo manualmente.
Heartbeat: Heartbeat es el nombre que recibe una API que utiliza WordPress para varias tareas como autoguardados y revisiones, notificaciones, bloqueo de artículos cuando otra persona está editando, entre otros. También puede ser usado por otros plugins y themes. Podemos realizar una ligera optimización para que funcione cada 2 minutos en vez de cada 1 minuto como lo hace por defecto, aunque en algunos casos esto puede impactar negativamente en la web y/o en el backend, así que conviene usarlo con cuidado y probar todo a fondo si lo activamos.
Add-on: WP Rocket nos permite añadir extensiones o add-ons que mejoran ciertos aspectos de nuestra web, como por ejemplo la caché para Google Analytics, la caché para Facebook Pixel, la caché para Sucuri, entre otros. También brinda una integración con CloudFlare y con Varnish, muy útil si utilizamos alguno de estos servicios.
Optimización de imágenes: sería fantástico que el plugin lo hiciera por su cuenta, pero no, en este caso se trata de un apartado que simplemente nos ofrece un plugin adicional creado por el equipo de WP Rocket. Dicho plugin se conoce como Imagify, y sirve para optimizar nuestras imágenes de manera automática, lo cual ayudará a reducir el tiempo de carga de nuestra web, y lo mejor de todo es que se logra sin comprometer la calidad de las imágenes. Sin dudas es muy bueno, pero no es el punto de este artículo enfocarnos en otro plugin, así que si te interesa Imagify clickea en el enlace anterior para ver su página oficial.
Herramientas: en este apartado tenemos un par de opciones sumamente útiles relacionadas con nuestro WordPress. Para empezar podemos realizar una exportación e importación de ajustes, ya sea porque queremos copiar los mismos ajustes a otro sitio o porque queremos tener un backup de nuestra configuración. También se integra una opción de rollback para el plugin, lo cual nos permitirá volver a la versión anterior en que caso de que una actualización de WP Rocket haya roto nuestro sitio web y no podamos arreglarlo.
Tutoriales: y en la última entrada tenemos la opción de tutoriales. Son un montón de videos que nos enseñarán más sobre WP Rocket y cómo utilizarlo. Cabe mencionar que están inglés y disponen de subtítulos en inglés y francés, lamentablemente no está disponible en español aún aunque es probable que se añadan subtítulos en un futuro cercano.
Cómo instalar y configurar WP Rocket
Ahora que ya hemos visto un poco más a fondo las distintas opciones que nos brinda WP Rocket vamos a ver cómo instalarlo y cómo realizar una configuración básica del mismo.
WP Rocket es un plugin premium, es decir, de pago, así que para poder instalarlo lo mejor es conseguirlo directamente desde la fuente oficial. Nunca trates de conseguirlo mediante fuentes no oficiales, porque además de ser ilegal puedes llevarte una fea sorpresa si viene infectado con algún código malicioso.
Comprar el plugin
La compra tenemos que realizarla en la web oficial del plugin. Está disponible en distintos formatos según la cantidad de sitios donde queramos integrarlo: $49 dólares anuales para un sitio, $99 dólares anuales para tres sitios y $249 dólares anuales para ilimitados sitios. Está claro que estos son los precios al momento de escribir el artículo (enero de 2021), pueden variar a futuro. Así que lo primero es comprar el plugin y recuerda guardar el usuario y contraseña que te indiquen, además claro de descargarlo mediante el enlace que te brindarán.
Instalar WP Rocket en tu servidor
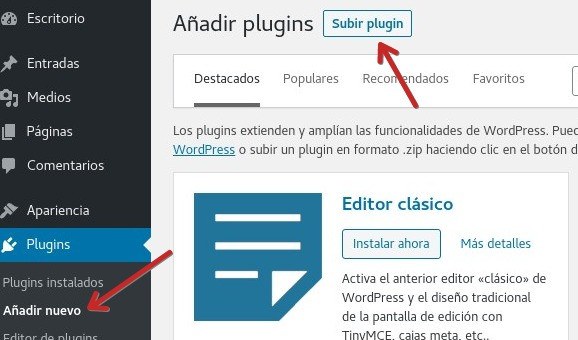
Ahora que ya tienes tu flamante plugin comprimido como zip y descargado en tu PC, es hora de instalarlo en tu WordPress, un proceso extremadamente sencillo. Lo primero de todo dentro del escritorio de WordPress es hacer click en la opción de Añadir nuevo dentro del apartado de Plugins, allí seleccionamos Subir plugin.

A continuación clickeamos en añadir archivo (choose file), seleccionamos el archivo zip de nuestro plugin y hacemos click en Instalar ahora. En 10 segundos el plugin debería estar instalado, así de fácil.

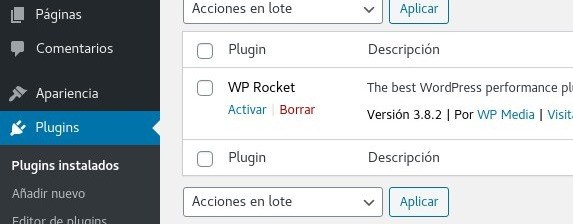
Vayamos ahora a la sección de Plugins instalados y hagamos click en el botón Activar de WP Rocket.

Configurar WP Rocket
Estupendo, ya tenemos WP Rocket instalado y activado, ahora solamente nos falta configurarlo. Vamos a realizar una configuración básica, así que primero que nada haz click en la opción de Ajustes del plugin.

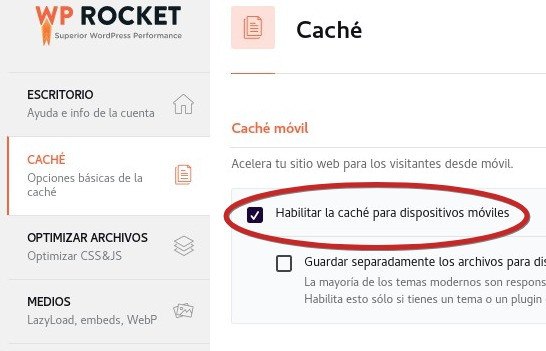
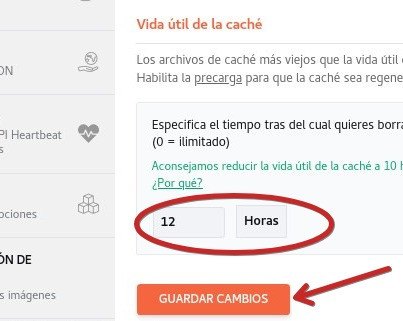
Para nuestra configuración básica activaremos tres cosas: la caché móvil, la optimización de JS y CSS, y el LazyLoad para imágenes. Así que primero haz click en el apartado de Caché y allí activa la caché móvil y configura una vida útil de 12 a 24 horas, que suele ser adecuado para la mayoría de sitios web. Recuerda hacer click en Guardar Cambios.


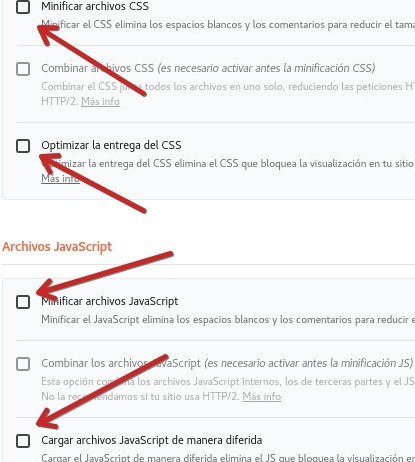
A continuación pasamos a la parte de Optimizar Archivos, donde activaremos las siguientes opciones: Minificar CSS, Optimizar entrega de CSS, Minificar JavaScript y Carga JavaScript de manera diferida. El propio plugin te advierte que estas opciones pueden romper algunos sitios, así que si ves que luego de activarlas tu web se rompe procede a desactivarlas de inmediato. No olvides usar el botón de guardar cambios.

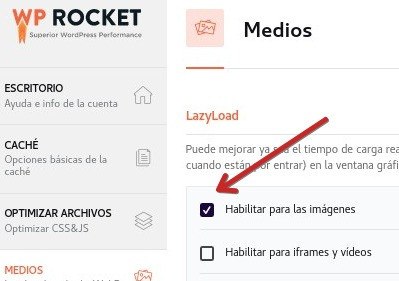
Y por último vamos a la parte de Medios, donde activaremos el LazyLoad para imágenes como se muestra en la captura. Opcionalmente puedes activarlo también para videos si tu sitio web los usa. Recuerda hacer click en Guardar Cambios.

Y eso básicamente es todo. Por supuesto puedes investigar el resto de opciones de WP Rocket más a fondo y ver si alguna se adapta mejor a tu sitio web, recuerda que todas las webs son diferentes, algunas responderán mejor con ciertas opciones.
Conclusión
En esta ocasión estuvimos analizando, instalando y configurando uno de los mejores plugins de caché para WordPress: WP Rocket. Este plugin nos brinda algunas opciones muy buenas para mejorar la velocidad de carga de nuestro sitio web basado en WordPress. Además de eso el proceso de instalación y configuración de WP Rocket es extremadamente sencillo, basta con descargar el plugin de la web oficial, subirlo a nuestro sitio, activarlo y marcar con unos pocos clicks las opciones deseadas.