Tener presencia online para ofrecer productos y servicios pasó de ser una simple manera de diferenciarse a ser una obligación para cualquier empresa que desee no solo crecer, sin sobrevivir. Hasta hace no tantos años cuando una persona necesitaba comprar algún producto se tenía que desplazar a un comercio físico de su localidad, normalmente desde que decidió que quería comprar algo ya tenía en mente una tienda local en particular a la que acudir a realizar la compra.
En algunos casos podría ser más de una si quería buscar precios y si tenia mas opciones, sin embargo todas en un radio geográfico determinado, la mayoría de los comercios locales tenían un mercado cautivo por así decirlo. Con la penetración de internet en la vida cotidiana el potencial cliente evolucionó, ya no se queda con el comercio local, busca las mejores ofertas independiente de su localización, que puede ser en otra ciudad o incluso en otro país.
Esa es la facilidad que le aportó internet a buscar y comparar las mejores ofertas hizo del potencial cliente en un consumidor más crítico, más informado y más selectivo. De la misma forma que los clientes evolucionan también tienen que hacerlo los pequeños comerciantes locales, si el comprador puede salir a buscar opciones en otras latitudes también pueden hacer lo mismo los comerciantes, es decir, salir a buscar compradores.
Una de las mejores plataformas de ecommerce para montar una tienda virtual es Prestashop, un software especializado en crear tiendas online sumamente completa y por tanto que puede parecer más complicado de lo que es, sin embargo aquí te vamos a enseñar algunos puntos para comenzar a configurar tu página de inicio de Prestashop de una forma sencilla.
Contenido
Primer paso: elegir un tema en PrestaShop
Este es el primer tema a abordar tras instalar PrestaShop, y ciertamente una de las mayores incertidumbres de quienes comienzan con este CMS.
Uno de los aspectos más importantes y distintivos de una tienda en línea es su diseño, no solo debe verse «bonito» sino que debe ser claro, sencillo de comprender por los usuarios que va a comprar, que siempre sepan cómo desenvolverse dentro para encontrar lo que necesita y poder finalizar una compra exitosa.
En Prestashop es posible instalar diferentes diseños que permiten ajustar el sitio a diferentes rubros o temáticas, si bien se pueden encontrar diseños de plantilla gratis esta oferta es bastante reducida y eso es un detalle que suele desanimar a los usuarios que comienzan con Prestashop ya que la gran mayoría de las plantillas son pagas.
Sin embargo esto lejos de ser una desventaja también tiene sus puntos positivos, una de ellas es que los diseños son realmente profesionales, suelen funcionar mucho mejor que los gratuitos y que además tienen un soporte técnico detrás lo que garantiza solventar cualquier problema que se presente.
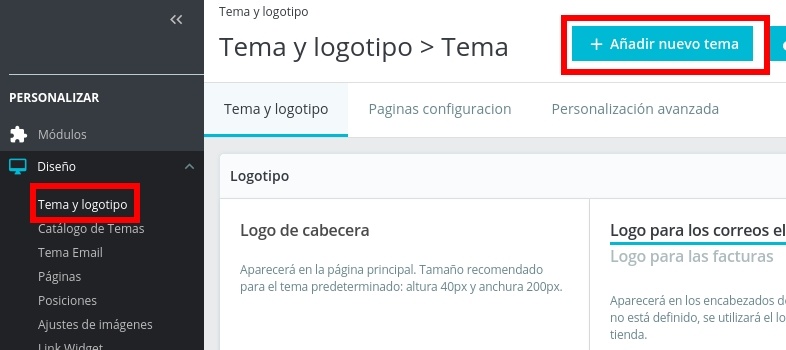
Para instalar un tema simplemente se debe ir desde el menú de la izquierda a Diseño y luego a Temas y logotipo, una vez dentro pulsar el botón Añadir nuevo tema como figura en la siguiente imagen:

Una vez dentro aparecerán 3 formas de instalar un tema en Prestashop, subiendo un archivo, importando una url o desde el propio servidor. Si te quedan más dudas, puedes ver nuestro tutorial sobre cómo Instalar un Theme en PrestaShop, que lo aborda más en profundidad.
Importar un theme desde tu ordenador
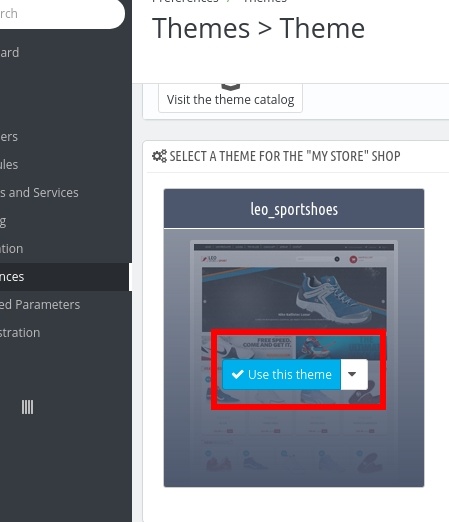
Desde el botón Explorar es posible buscar la plantilla que se tenga guardada en el disco duro, una vez seleccionado se pulsa en Guardar, una vez hecho esto seleccionar Usar este tema:

Y luego en Guardar nuevamente, con esto quedara el tema habilitado:

Para subir un archivo puede ser necesario ajustar los valores upload_max_filesize y post_max_size y se puede hacer de la siguiente manera desde el Administrador MultiPHP y el Editor INI de MultiPHP
Importar un tema PrestaShop desde la web
Para importar el tema desde la web se coloca el enlace al archivo zip en el siguiente cuadro:

Luego una vez escrito se pulsa en Guardar, una vez hecho esto seleccionar Usar este tema y por último en Guardar nuevamente y el tema quedará activo.
Importar desde un server FTP
La tercera forma es subir el tema por un servidor FTP o por el Administrador de Archivos de cPanel y ubicarlo en la ruta /themes de la instalación de Prestashop, por ejemplo en public_html/themes/
Una vez subido el archivo este aparecerá en el cuadro Selecciona el archivo tal como se muestra en la siguiente imagen.

Luego una vez escrito se pulsa en Guardar, una vez hecho esto seleccionar Usar este tema y por último en Guardar nuevamente y el tema quedará activo.
Cambiar logotipo en PrestaShop
El logotipo o simplemente el logotipo es uno de los puntos más importantes y distintivos de una marca porque es la primera presentación de cualquier empresa ante los consumidores, por tanto configurar correctamente un logotipos en la tienda (aplica tanto a una tienda como a instalaciones multitienda Prestashop) es un paso obligatorio y en Prestashop existen tres tipos de logotipos que se deben configurar.
Logo de Cabecera
El logotipo de la Cabecera es el que se mostrará en todas las páginas del sitio como se muestra en la imagen inferior:

Las dimensiones recomendadas para el logotipo son de 40px de altura por 200px de ancho sin embargo se puede ajustar las proporciones de acuerdo al formato del logotipo que se necesite.
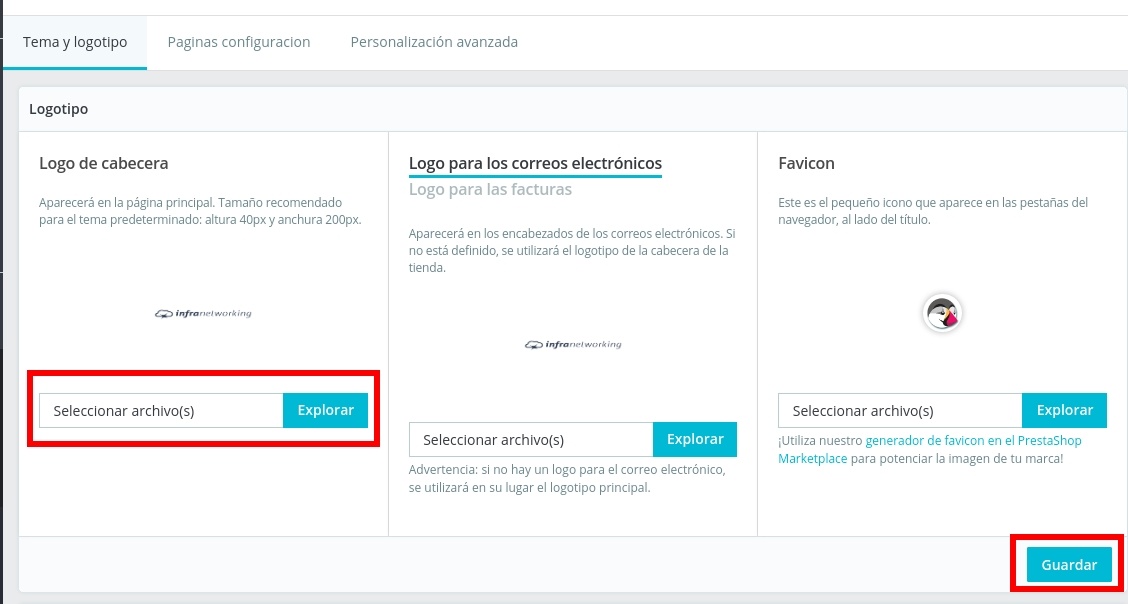
Para modificar el logotipo hay que dirigirse a Diseño -> Tema y Logotipo y luego dentro de la pestaña Tema y logotipo se encuentran las tres opciones de logotipo:
En la primera de las tres opciones se encuentra Logo de cabecera y para subir uno nuevo y/o cambiar el logotipo se pulsa en Explorar, se busca la imagen del logotipo y se pulsa en Guardar.

Logo para correo electrónico
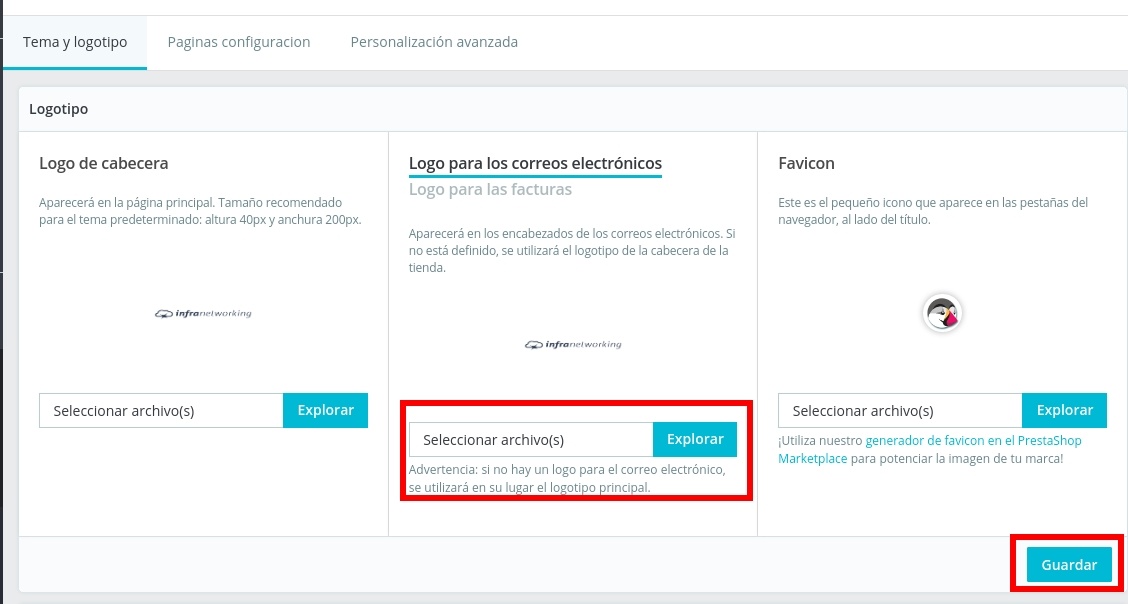
El segundo logotipo que se puede asignar es Logo para los correos electrónicos, que se usará en facturas y correos electrónicos, el proceso para subir y/o cambiar el logotipo es exactamente igual al anterior.
Este logotipo no es obligatorio de configurar ya que en caso de no hacerlo Prestashop tomará el logotipo de la Cabecera sin embargo existen situaciones que por razones de diseño el logotipo puede necesitar ser diferente al de la Web, con el fin de poder realizar esa personalización es que Prestashop diferencia entre el logotipo asignados a las facturas y correos electrónicos de los de la web.
Para asignar el logotipo se debe ir a la segunda de las tres opciones se encuentra Logo para los correos electrónicos y para subir uno nuevo y/o cambiar el logotipo se pulsa en Explorar, se busca la imagen del logotipo y se pulsa en Guardar.

Logo Favicon
Por último se tiene la posibilidad de configurar un favicon, el cual también es conocido como icono de página, es una imagen que se asociada con una página, hasta hace unos años el favicon era mostrado en la barra de navegación en el lugar que hoy ocupa el candado de certificado SSL (algo que seguramente ya conoces si seguiste nuestro tutorial de Migrar PrestaShop a HTTPS), el mostrar el icono en la barra de tareas es algo que en los últimos años ha caído en desuso en la mayoría de los navegadores sin embargo aún es utilizado en la lista de Marcadores o Favoritos según el navegador, así como también en el historial de navegación.
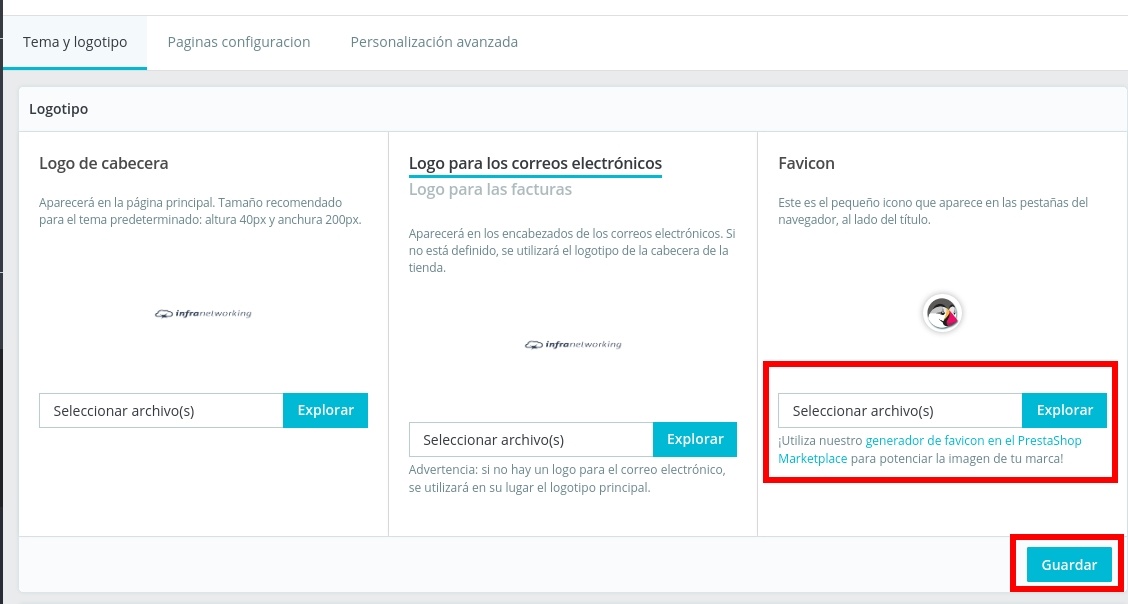
Para asignar el favicon se debe ir tercera de las opciones se llama Favicon y para subir uno nuevo y/o cambiar el icono se pulsa en Explorar, se busca la imagen del icono, en este caso a diferencia de los casos anteriores la extensión de la imagen de ser .ico en lugar de png/jpg y se pulsa en Guardar.

Configuración Página de Inicio PrestaShop
Configurar Menú
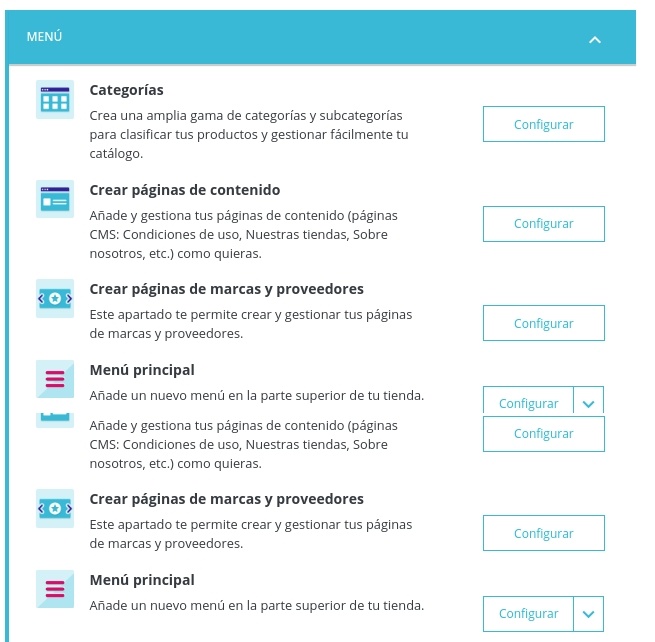
El módulo de Menú es uno de los módulos más importantes que se debe configurar ya que es el que tendrá un mayor impacto en cómo los clientes navegan por el sitio y en él se tendrán las siguientes opciones para configurar:

Categorías
En categorías podemos configurar las categorías que aparecerán en la barra de navegación de cada página, lo ideal es definir categorías principales ya sea por línea de productos, por marcas o por como sea necesario, lo ideal es que pocas categorías principales para luego sí crear sub-categorías más amplias.
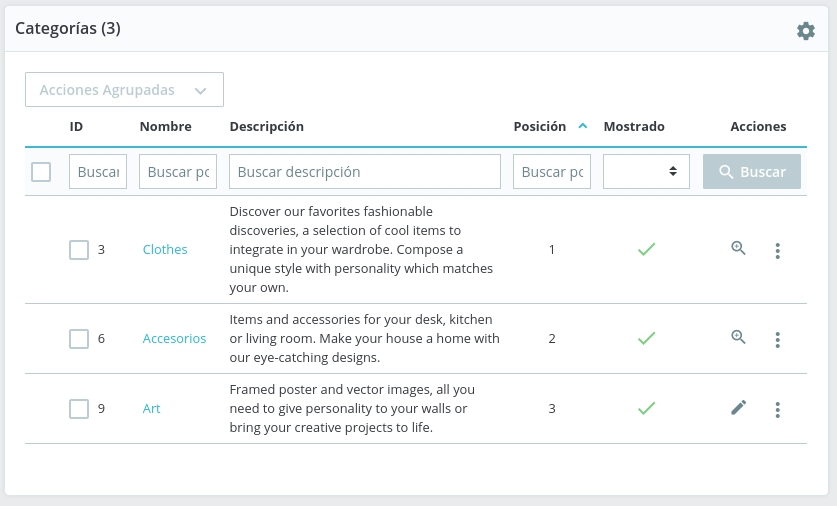
Para crear categorías se puede hacer desde Diseño, luego Tema y logotipo o directamente desde Categorías dentro del menú Catálogo, para añadir una categoría basta con pulsar en Añadir nueva categoría
Para configurar si que categorías se mostrarán dentro del Menú se debe configurar desde Diseño, luego Tema y logotipo, luego Paginas configuración y por último Categorías dentro del módulo Menú, allí se debe marcar con un tic verde las categorías a mostrar o con una cruz roja las que no

Crear páginas de contenido
Dentro de Páginas de Contenido se pueden crear páginas con información, puede ser para crear por ejemplo páginas como políticas de privacidad, políticas de devolución, de garantía, datos de contacto, página de ayuda, etc o cualquier página que se necesite crear.
Se cuenta con un editor HTML completo y la posibilidad de configurar campos Meta del HTML como Título, Descripción, Keywords y configurar urls amigables, todo para mejorar el posicionamiento SEO o por el contrario bloquear el indexado de esa pagina por buscadores.
Crear páginas de marcas y proveedores
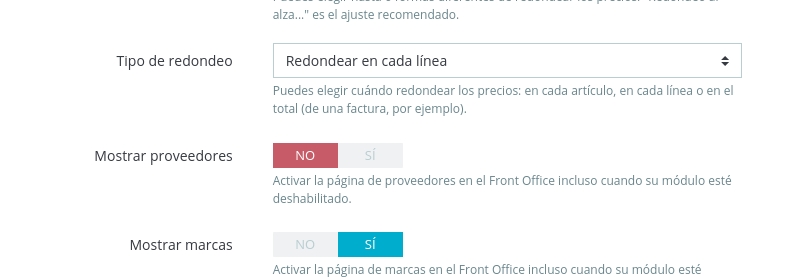
Es similar a la anterior aunque específica para dar de alta tanto marcas que se comercializan en al tienda como proveedores que se desean destacar en la tienda, con la posibilidad de agregar los logros de cada marca y/o el proveedor, sin embargo para activar la visualización de las marcas está debe estar activada desde la configuración de la tienda en tu tienda, para ello se debe irá Parámetros de la Tienda y luego a Configuración para editar la configuración.

Una vez habilitado los enlaces se pueden agregar desde el Menú Principal en el siguiente apartado
Menú Principal
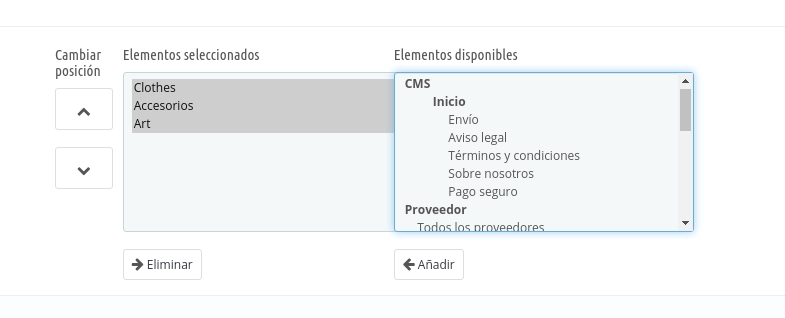
Desde el apartado Menú Principal se puede configurar las diferentes categorías y páginas que formarán parte del menú principal del sitio, a la derecha se tiene la lista completa de páginas disponibles y se pueden añadir a la ventana izquierda de forma simple seleccionando el enlace en la ventana derecha y presionando Añadir

Desde esta sección es que se puede buscar los enlaces de Proveedores y Marcas del módulo anterior y agregarlas al menú, más abajo se tiene el cuadro Añadir un nuevo enlace que permite añadir por ejemplo enlaces externos.
Configurar Carrusel de Imágenes
Una opción sumamente atractiva que es posible configurar es el carrusel de imágenes en la pantalla principal, es un elemento que sirve sobre todo para destacar cierto producto, cierta oferta o cualquier cosa que se desee llamar la atención.
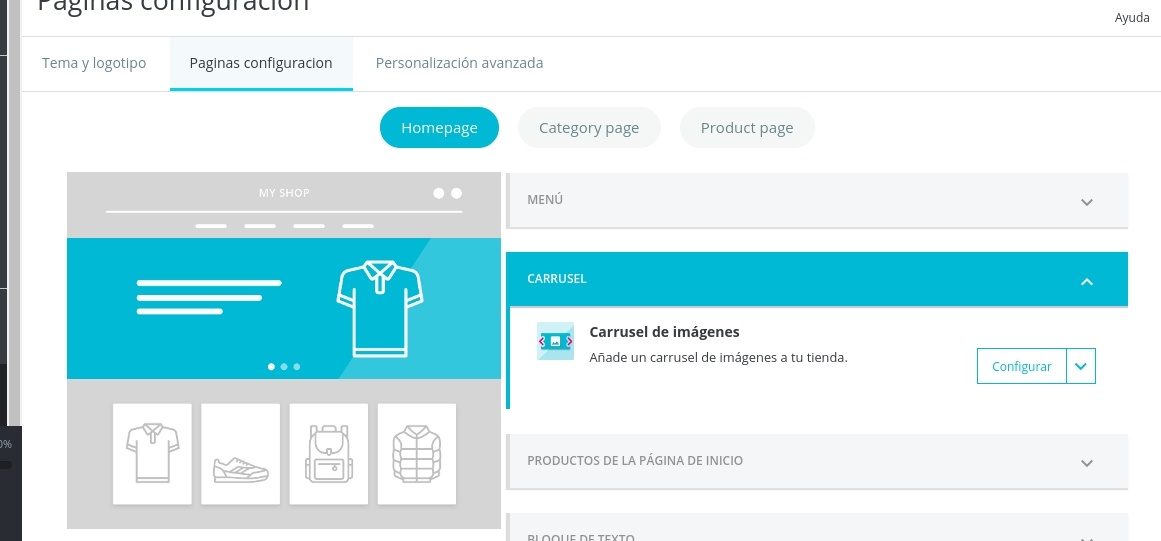
Para configurar el carrusel se debe ir a Diseño, luego Tema y logotipo para luego seleccionar Página de Configuración, posteriormente a Carrusel de Imágenes y por último pulsar el botón Configurar:

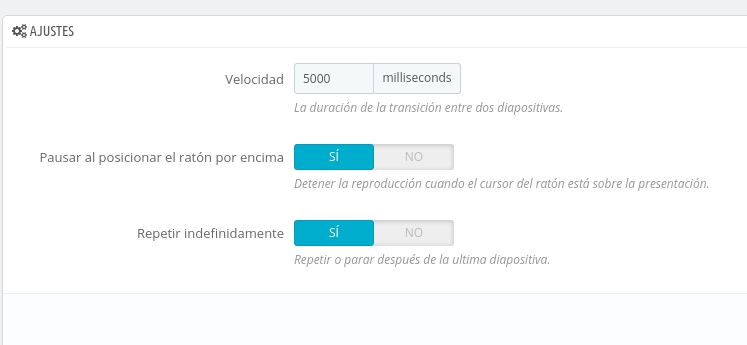
Al pulsar en Configurar se abrirá la pantalla que consta de dos partes, la primera de Ajustes como lo que figura en la siguiente imagen y la Lista de Diapositivas debajo de esta, en Ajustes es posible configurar la Velocidad en milisegundos (1 segundo equivale a 1000 milisegundos) y se pueda configurar el comportamiento, si se quiere repetir o no continuamente la secuencia del carrusel y que sucede al pasar el ratón encima:

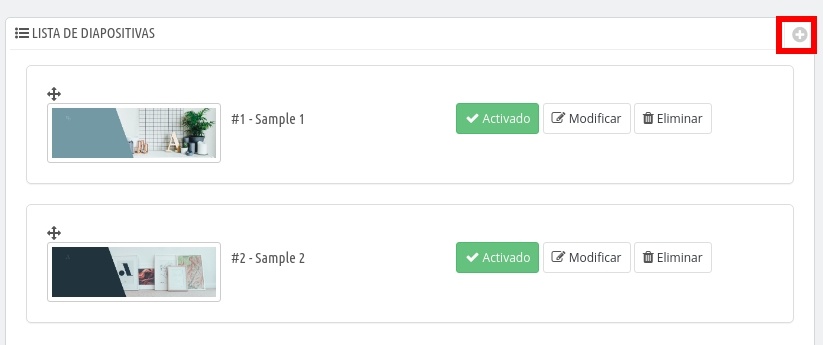
Posteriormente en la parte de abajo se tendrá la lista de imágenes, por defecto Prestashop provee de 3 imágenes de ejemplo que se pueden eliminar, para agregar nuevas imágenes se puede pulsar la cruz de la esquina derecha de la Lista de Diapositivas tal como se ve en el recuadro de la imagen:

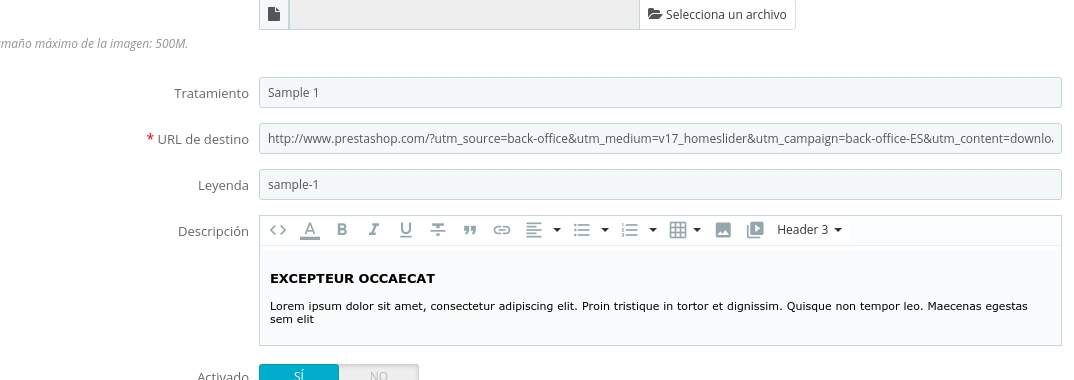
A continuación aparecerá el menú para subir la imagen y donde se podrá configurar la url de destino y el texto que acompaña la imagen, no solamente es informativo al usuario sino también importante a nivel de seo el completarlo:

Productos de la página de Inicio
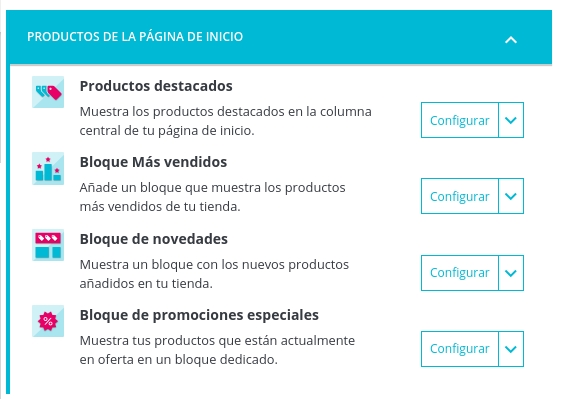
Para configurar este apartado se debe ir a Diseño , luego Tema y logotipo para luego seleccionar Página de Configuración, posteriormente buscar Productos de la página de inicio tal como se ve en la siguiente captura donde se tendrá 4 opciones:

La primera está lista para configurar, sin embargo las siguientes tres opciones se deben instalar simplemente pulsando en Instalar uno a uno, una vez listo el botón Instalar se sustituirá por el botón Configurar.
Productos Destacados
En productos destacados se puede seleccionar la cantidad de productos que se mostrarán en la pantalla de inicio, se debe seleccionar el ID de la categoría del cual se tomarán los productos, por defecto es el ID dos y por último la opción de mostrar productos aleatoriamente, dentro de la misma categoría.
Para añadir más productos a la página de inicio, simplemente se deben añadir a la categoría de productos correspondiente, por defecto la categoría Inicio cuyo ID es el 2, una vez configurado basta con confirmar pulsando el botón Guardar.
Bloque Más vendidos
El bloque de productos más vendidos como su nombre lo indica mostrará los productos más vendidos de la tienda, por lo que el único valor a configurar es la cantidad de elementos a mostrar, por defecto figura un máximo de 8, una vez configurado basta con confirmar pulsando el botón Guardar.
Bloque de novedades
El bloque de novedades se refiere a los productos agregados más recientemente y contiene 2 valores que se pueden configurar, la cantidad de productos que se mostraran que funciona igual que en los casos anteriores y la cantidad de días en que un producto será considerado como una novedad en la tienda, una vez configurado basta con confirmar pulsando el botón Guardar.
Bloque de promociones especiales
En caso de marcar productos como promociones se puede mostrar en la página de inicio tal cual sucede con los destacados, en este caso el único valor a configurar es la cantidad de elementos que se mostrarán, por defecto 8, una vez configurado basta con confirmar pulsando el botón Guardar.
Bloque de Texto
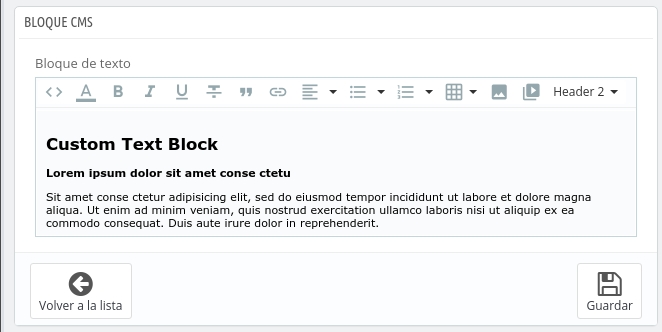
Otra opción es agregar un bloque de texto HTML para colocar un aviso, un anuncio, un alerta o lo que se quiera, con la ventaja de poder darle formato HTML para hacerlo más atractivo:

El editor es un editor de HTML bastante completo que permite fácilmente darle el formato deseado con los diferentes estilos disponibles, luego en la pagina se vera por ejemplo de la siguiente forma:

Banner
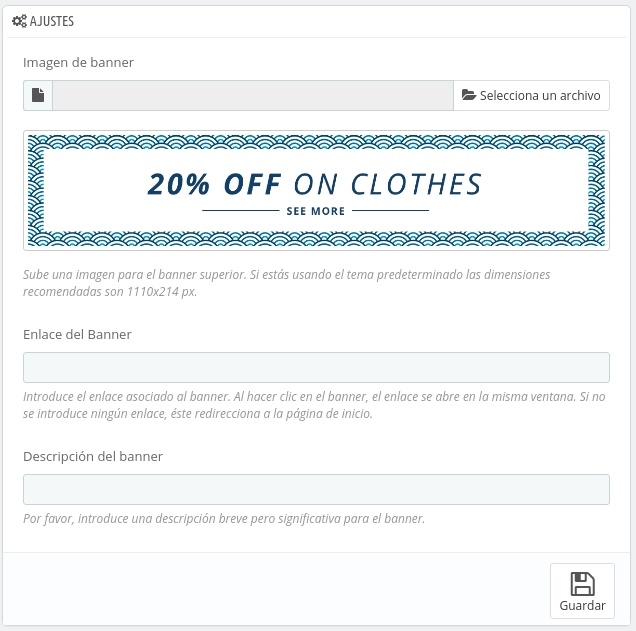
Otro recurso disponible es la posibilidad de subir un banner, muy útil para redirigir a un producto que se quiera destacar aún por encima de los productos destacados o de las promociones configuradas anteriormente ya que reserva un área mayor y además puede ser un gif con movimiento para hacerlo más llamativo y atractivo que una simple imagen estática
Las dimensiones recomendadas son 1110px por x214px al menos en el theme por defecto, esto pueda variar según el theme instalado, en el formulario se tiene un botón para seleccionar el banner, un cuadro de texto para colocar la url a donde se dirigirá el banner, por ejemplo a la url del producto destacado, una breve descripción y el botón de Guardar para confirmar los cambios.

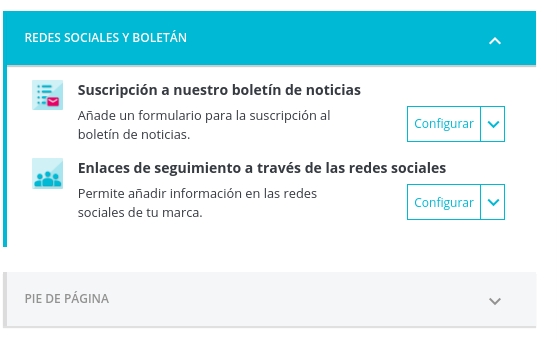
Redes Sociales y Boletín

Dentro del módulo Redes Sociales y Boletín se pueden configurar dos aspectos: Suscripción a nuestro boletín de noticias y Enlaces de seguimiento a través de las redes sociales , en el caso del boletín se puede configurar opciones como enviar un correo de verificación de suscripción y/o de configuración de la suscripción, incluso configurar un cupón de regalo por registrarte y ver la lista de suscriptores entre otras opciones.
En el módulo de Enlaces de seguimiento a través de las redes sociales permite configurar las url de las cuentas de la tienda en las redes sociales mas habituales como Facebook, Instagram, Twitter, YouTube entre otros.
Pie de Página
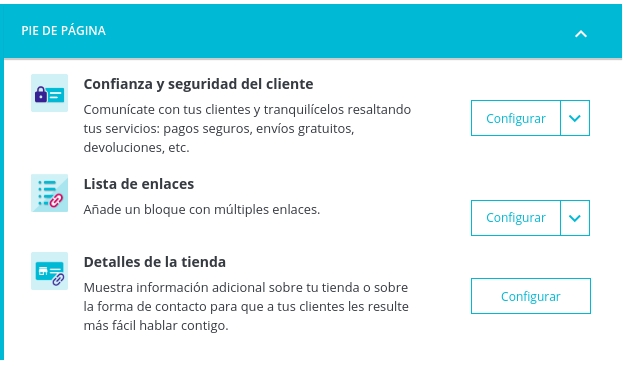
En el pie de página se podrá configurar 3 bloques diferentes que se muestran a continuación:

Confianza y seguridad del cliente
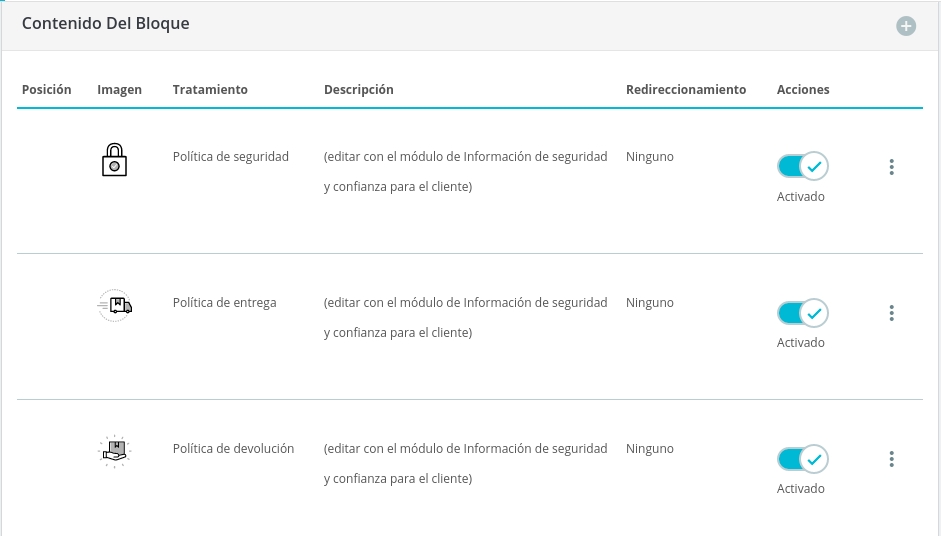
Haciendo clic en el botón configurar se accederá a la pantalla de abajo donde de forma predeterminada vienen habilitadas tres opciones:
Desde la esquina superior derecha presionando sobre el símbolo de más (+) se podrá se puede agregar nuevos ítem a la lista si se desea, una vez editado el resultado en la página de inicio podría ser similar esto:

Lista de enlaces
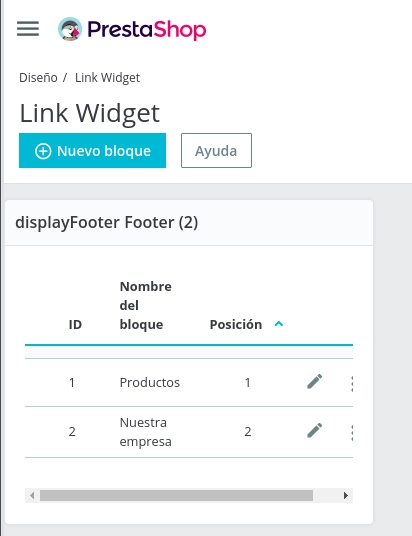
Desde la opción Lista de Enlaces (dentro de Pie de Página) es posible configurar los enlaces del pie de página, por defecto vienen creados las lista de Productos y la lista Nuestra Empresa los cuales se pueden configurar:

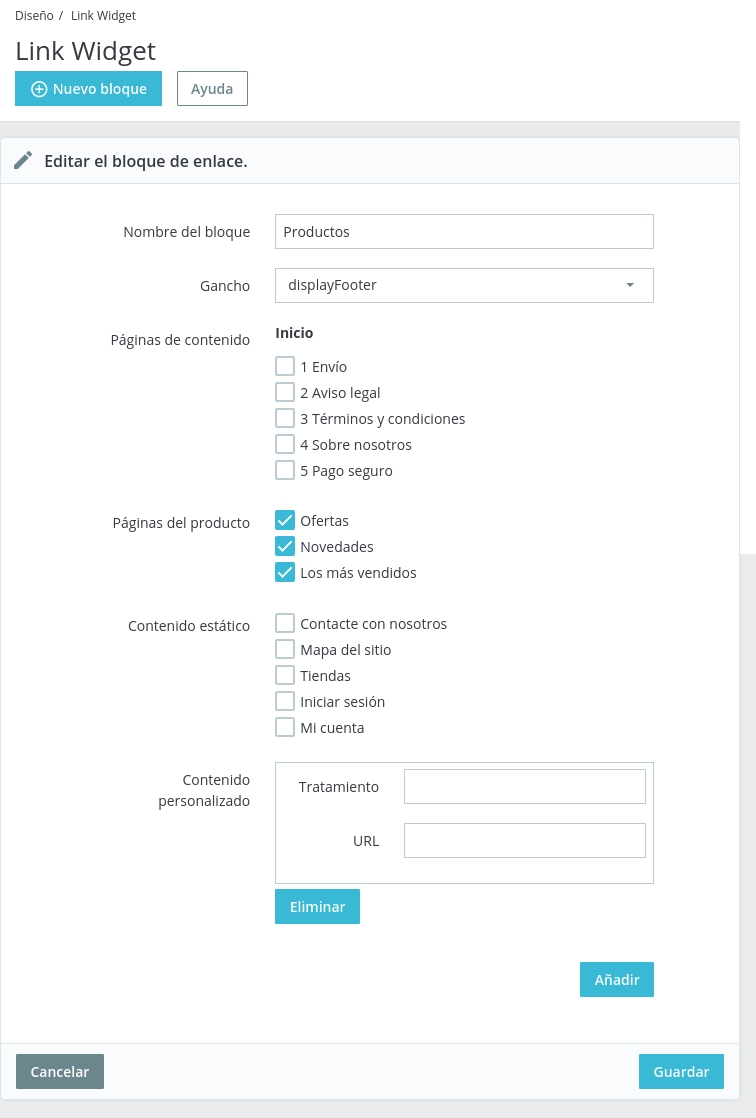
Al editar por ejemplo Productos:

En el formulario anterior se puede agregar o quitar las opciones o incluso agregar nuevas al mismo listado que se está editando, se puede realizar desde Contenido personalizado asignando un texto a Tratamiento el texto a mostrar y un enlace de destino en URL y por último en Guardar.
Si en cambio se quiere crear una nueva sección de lista se puede hacer desde el listado de Link Widget pulsando en el botón Nuevo Bloque
El formulario será similar al de las capturas anteriores, con la diferencia que este aparece en blanco, Nombre del bloque será el nombre de la lista, luego se pueden elegir las opciones por defecto si se quiere o agregar Contenido personalizado tal como se mostró en el caso anterior.
Un punto importante es el campo Gancho (o Hook) donde se adosara este listado, el hook o gancho del Pie de Página es displayFooter sin embargo es posible asociarlo a otros, para conocer las posibilidades se puede revisar a la documentación de Prestashop que habla de hooks
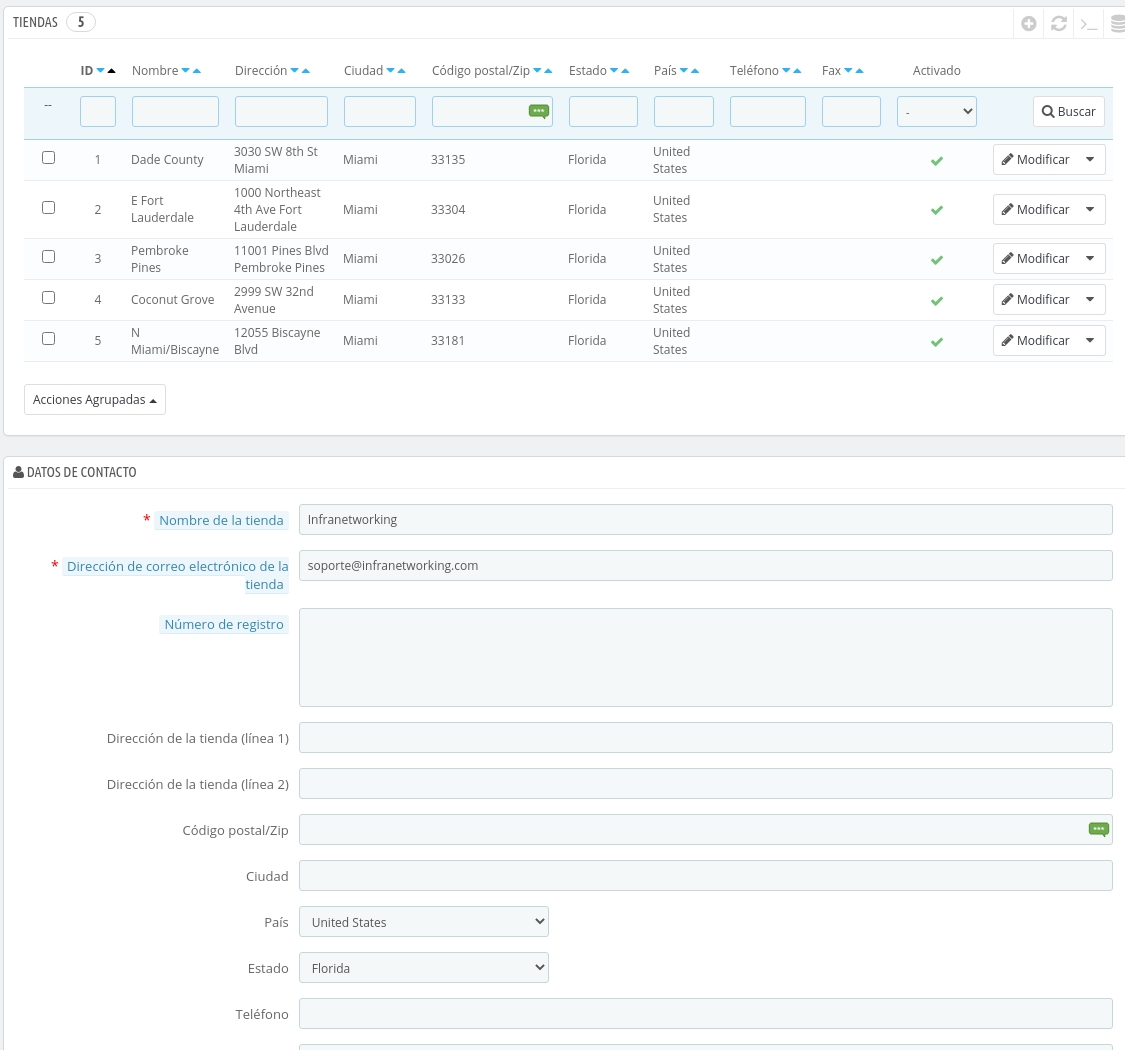
Detalles de la tienda
Dentro del módulo Pie de página la última opción a configurar es Información de la Tienda donde se pueden configurar los datos relativos a dirección y datos de contacto entre otros datos que se aprecian en la imagen:

Conclusión
Prestashop es una gran opción para montar una tienda en línea, nos provee de todo lo necesario. Hoy repasamos todos los puntos para configurar la página de inicio de la tienda, la primera página en la que aterrizan la mayoría de los clientes, de ahí la importancia y el cuidado que se le debe prestar.
Lo que vimos es solamente la punta del iceberg en cuanto a configuración, sin embargo, es un paso fundamental a la hora de configurar la tienda por primera vez y permite entender la lógica como funciona y las posibilidades y la versatilidad que nos brinda este software incluso sin necesidad de instalar plugins o módulos extra.